HTML-koodaaminen
HTML-koodissa komennot kirjoitetaan tageina. Tagit kirjoitetaan nuolisulkeisiin ja ne lopetetaan kauttaviivalla (/).
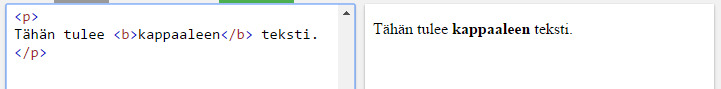
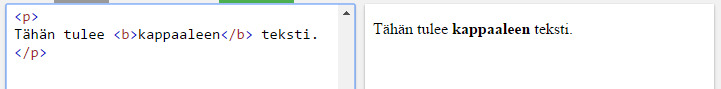
Esimerkiksi tekstikappaleen (p), jossa on yksi lihavoitu (b) sana, koodi menee näin:

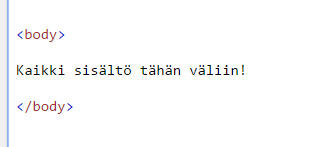
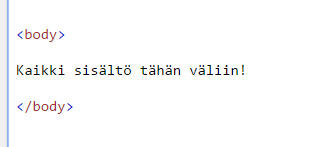
Pohjatiedostossa on valmiina tagit <body> ...sisältö... </body>. Niiden väliin tulee kaikki sivuilla näkyvä sisältö.

<h1>...</h1> - <h6>...</h6> Otsikot
<p>...</p> Tekstikappale
<i>...</i> Kursiivi
<b>...</b> Lihavointi
<u>...</u> Alleviivaus
<a ...>...</a> Ankkuri esim. linkeissä
<img... /> Kuva
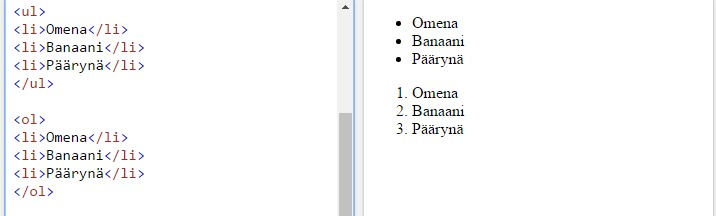
<ul>...</ul> Järjestämätön lista
<ol>...</ol> Järjestetty lista
<li>...</li> Listan jäsen
<div>...</div> Sivun osiointi
Linkkilista tehdään esimerkiksi näin:

Kuvat saa sivuille kun niihin viitataan kuvan nimellä. Mallissa sivulle piirtyisi kuva1. Kuvien tulee olla mielellään samassa kansiossa, jolloin niihin on helppo viitata.
<img src="kuva1.jpg" />
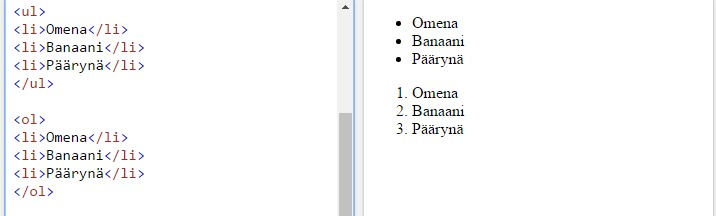
Listoista on alla esimerkki.

Sivun osiointi käsitellään seuraavassa vaiheessa.
Esimerkiksi tekstikappaleen (p), jossa on yksi lihavoitu (b) sana, koodi menee näin:

Pohjatiedostossa on valmiina tagit <body> ...sisältö... </body>. Niiden väliin tulee kaikki sivuilla näkyvä sisältö.

Tarvittavia tageja
<h1>...</h1> - <h6>...</h6> Otsikot
<p>...</p> Tekstikappale
<i>...</i> Kursiivi
<b>...</b> Lihavointi
<u>...</u> Alleviivaus
<a ...>...</a> Ankkuri esim. linkeissä
<img... /> Kuva
<ul>...</ul> Järjestämätön lista
<ol>...</ol> Järjestetty lista
<li>...</li> Listan jäsen
<div>...</div> Sivun osiointi
Linkkilista tehdään esimerkiksi näin:

Kuvat saa sivuille kun niihin viitataan kuvan nimellä. Mallissa sivulle piirtyisi kuva1. Kuvien tulee olla mielellään samassa kansiossa, jolloin niihin on helppo viitata.
<img src="kuva1.jpg" />
Listoista on alla esimerkki.

Sivun osiointi käsitellään seuraavassa vaiheessa.