3. Asettelu
Asettelu: div, id, class
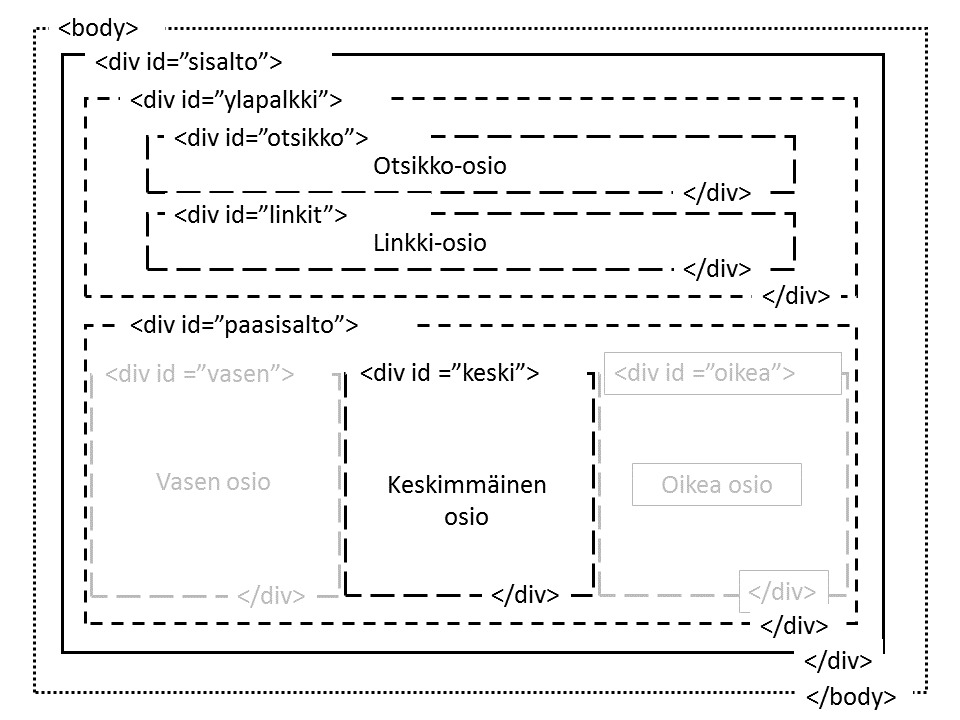
Alla on kuva mallikotisivusta, jossa html-tiedostoon on tehty osiointi ja tyylitiedostoon on määritetty tyhjät reunukset (elementin ulkopuolinen tyhjä tila: margin, margin-left, margin-right. elementin sisäpuolinen tyhjä tila: padding, padding-left, padding-right...) ja keskitys (text-align: center;).
 Mallikotisivun osiointi tehdään html-tiedostoon <div id="osion_nimi">...</div> -koodilla ja tyylitiedostossa siihen viitataan koodilla #osion_nimi{}.
Mallikotisivun osiointi tehdään html-tiedostoon <div id="osion_nimi">...</div> -koodilla ja tyylitiedostossa siihen viitataan koodilla #osion_nimi{}.
Kun osointi on tehty html-tiedostoon, voidaan marginaaleja muokata tyylitiedostossa:
CSS-tiedostossa:
#sisalto /*viittaa uloimpaan osioon nimeltä sisalto*/
{
margin-top: 2em;
margin-left: 3em;
margin-right: 3em;
}
#ylapalkki /*viittaa yläpalkkiosioon, jossa on pääotsikko ja navigointilinkit*/
{
padding: 1em;
width: 100%;
text-align: center;
}
#paasisalto h2 /*muotoilee vain pääsisällön otsikko2:n lihavoiduksi*/
{
font-weight: bold;
}
...ja niin edelleen.
HTML-tiedostossa:
...
<div id="paasisalto">
<h2>Otsikko</h2>
<p class="tavallinen">
Tässä on ensimmäisen tavallisen kappaleen tekstiä.
</p>
<p class="lainaus">
Tässä on lainattua tekstiä eri muotoilulla.
</p>
<p class="tavallinen">
Tässä on toisen tavallisen kappaleen tekstiä.
</p>
</div>
...
CSS-tiedostossa:
...
#paasisalto
{
padding: 1em;
}
.tavallinen
{
color: black;
font-style: normal;
}
.lainaus
{
color: grey;
text-align: center;
font-style: italic;
}
Huomaa, että CSS-tiedostossa ID-viittaus tehdään risuaidalla # ja class-viittaus pisteellä.
Asettelun jälkeen pääset seuraavaan vaiheeseen.
 Mallikotisivun osiointi tehdään html-tiedostoon <div id="osion_nimi">...</div> -koodilla ja tyylitiedostossa siihen viitataan koodilla #osion_nimi{}.
Mallikotisivun osiointi tehdään html-tiedostoon <div id="osion_nimi">...</div> -koodilla ja tyylitiedostossa siihen viitataan koodilla #osion_nimi{}.
MARGINAALIT
Kun osointi on tehty html-tiedostoon, voidaan marginaaleja muokata tyylitiedostossa:CSS-tiedostossa:
#sisalto /*viittaa uloimpaan osioon nimeltä sisalto*/
{
margin-top: 2em;
margin-left: 3em;
margin-right: 3em;
}
#ylapalkki /*viittaa yläpalkkiosioon, jossa on pääotsikko ja navigointilinkit*/
{
padding: 1em;
width: 100%;
text-align: center;
}
#paasisalto h2 /*muotoilee vain pääsisällön otsikko2:n lihavoiduksi*/
{
font-weight: bold;
}
...ja niin edelleen.
OSIOIDEN NIMEÄMINEN
Sivun osia voi määritellä myös luokaksi (class), jolloin samanlaisia osia voi olla useampia. Yhtä ID:tä saa sivulla käyttää vain kerran (uniikkeja), mutta luokkaa saa käyttää useasti. Tässä esimerkki kappaleista, joissa tavallisen tekstin muotoilut tulevat luokasta tavallinen ja lainatun tekstin muotoilut tulevat luokasta lainaus.HTML-tiedostossa:
...
<div id="paasisalto">
<h2>Otsikko</h2>
<p class="tavallinen">
Tässä on ensimmäisen tavallisen kappaleen tekstiä.
</p>
<p class="lainaus">
Tässä on lainattua tekstiä eri muotoilulla.
</p>
<p class="tavallinen">
Tässä on toisen tavallisen kappaleen tekstiä.
</p>
</div>
...
CSS-tiedostossa:
...
#paasisalto
{
padding: 1em;
}
.tavallinen
{
color: black;
font-style: normal;
}
.lainaus
{
color: grey;
text-align: center;
font-style: italic;
}
Huomaa, että CSS-tiedostossa ID-viittaus tehdään risuaidalla # ja class-viittaus pisteellä.
Asettelun jälkeen pääset seuraavaan vaiheeseen.