4. Linkit ja kuvat
Tyylitiedoston taikaa
HTML-tiedostoon olisi tarkoitus sisällyttää mahdollisimman vähän tyylejä ja asetteluita. Sen sijaan html-tiedostossa osiot ja elementit nimetään (<div id="...">...), että niiden muotoiluun ja asetteluun voidaan vaikuttaa tyylitiedostossa.
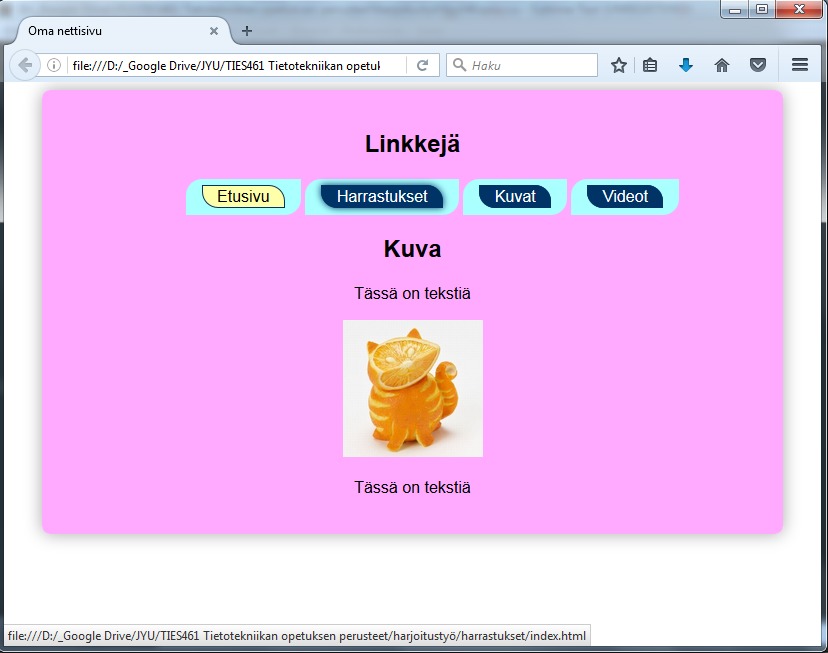
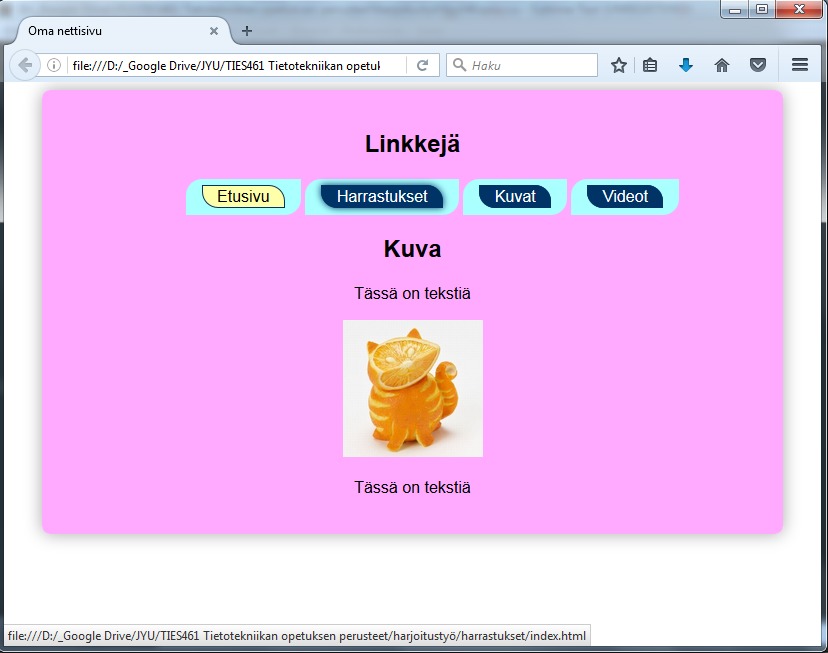
Mallikuvassa on muotoiltu linkkilistaan taustoja ja linkkien muotoiluja. Kursori on ollut linkin Harrastukset päällä (hover) jolloin taustaan tulee varjo. Etusivu-linkissä on lisättynä luokka navnyt, jolloin sille on voitu muotoilla eri värit. Lisäksi sisältöosan taustaa on muokattu, sekä kuvan kokoa.

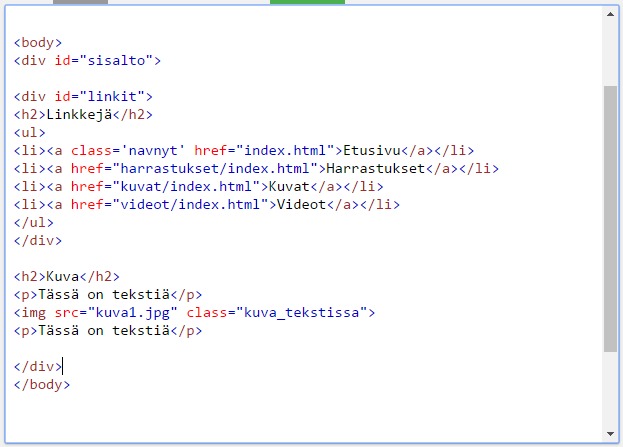
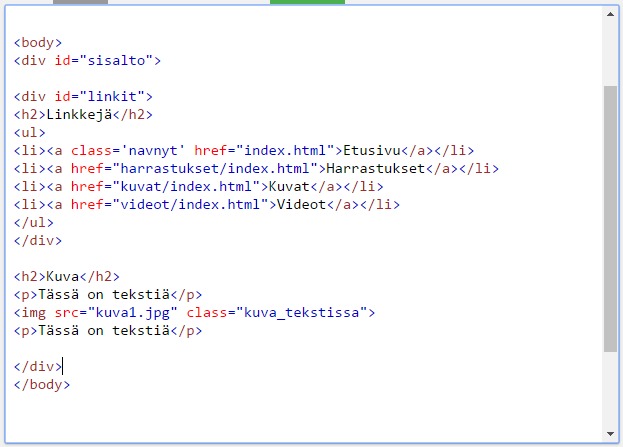
Saat tehdä mieleisesi sisällön nettisivuille. Mallissa html-koodin body-osa on yksinkertainen eikä sisällä ylimääräisiä muotoiluja. Kuva on lisätty koodin loppupuolella <img> tagilla.

Sen sijaan tyylitiedostossa on enemmän sisältöä. (Kaikki muotoilut eivät ole pakollisia, mutta ovat esimerkin takia mukana)
tyylit.css:
#sisalto
{
margin:0em;
font-family: "Helvetica Neue",Helvetica,Arial,sans-serif;
background-color:#ffffff;
position:relative;
margin-left:auto;
margin-right:auto;
height:auto;
width:100%;
max-width: 700px;
background-color:#ffaaff;
border:0em;
border-color:#000000;
border-radius:0.5em;
box-shadow: 0em 0em 1em #aaa;
padding:2.5%;
z-index:0;
text-align: center;
}
#linkit ul li
{
list-style-type: none;
display: inline-block;
padding-left: 1em;
padding-right: 1em;
padding-top: 0.5em;
padding-bottom: 0.5em;
border-radius:1em 0 1em 0;
background-color:#aaffff;
}
#linkit ul li a
{
text-decoration: none;
border: solid 0.1em #036;
padding: 0.1em 0.9em 0.02em 0.9em;*/
margin:0;
color: #fff;
background-color: #036;
border-radius:0 1em 0 1em;
}
#linkit ul li a.navnyt
{
color: black;
background-color: #ffa;
}
#linkit ul li a:hover
{
box-shadow: 0em 0em 0.4em #036;
border-collapse: separate;
}
.kuva_tekstissa
{
width: 20%;
}
Tyylejä tulee lopulliseen työhön paljon enemmän, mutta jostain on hyvä lähteä liikkeelle. Nyt kun sivu vaikuttaa aika valmiilta, on aika siirtyä seuraavaan vaiheeseen.
Mallikuvassa on muotoiltu linkkilistaan taustoja ja linkkien muotoiluja. Kursori on ollut linkin Harrastukset päällä (hover) jolloin taustaan tulee varjo. Etusivu-linkissä on lisättynä luokka navnyt, jolloin sille on voitu muotoilla eri värit. Lisäksi sisältöosan taustaa on muokattu, sekä kuvan kokoa.

Saat tehdä mieleisesi sisällön nettisivuille. Mallissa html-koodin body-osa on yksinkertainen eikä sisällä ylimääräisiä muotoiluja. Kuva on lisätty koodin loppupuolella <img> tagilla.

Sen sijaan tyylitiedostossa on enemmän sisältöä. (Kaikki muotoilut eivät ole pakollisia, mutta ovat esimerkin takia mukana)
tyylit.css:
#sisalto
{
margin:0em;
font-family: "Helvetica Neue",Helvetica,Arial,sans-serif;
background-color:#ffffff;
position:relative;
margin-left:auto;
margin-right:auto;
height:auto;
width:100%;
max-width: 700px;
background-color:#ffaaff;
border:0em;
border-color:#000000;
border-radius:0.5em;
box-shadow: 0em 0em 1em #aaa;
padding:2.5%;
z-index:0;
text-align: center;
}
#linkit ul li
{
list-style-type: none;
display: inline-block;
padding-left: 1em;
padding-right: 1em;
padding-top: 0.5em;
padding-bottom: 0.5em;
border-radius:1em 0 1em 0;
background-color:#aaffff;
}
#linkit ul li a
{
text-decoration: none;
border: solid 0.1em #036;
padding: 0.1em 0.9em 0.02em 0.9em;*/
margin:0;
color: #fff;
background-color: #036;
border-radius:0 1em 0 1em;
}
#linkit ul li a.navnyt
{
color: black;
background-color: #ffa;
}
#linkit ul li a:hover
{
box-shadow: 0em 0em 0.4em #036;
border-collapse: separate;
}
.kuva_tekstissa
{
width: 20%;
}
Tyylejä tulee lopulliseen työhön paljon enemmän, mutta jostain on hyvä lähteä liikkeelle. Nyt kun sivu vaikuttaa aika valmiilta, on aika siirtyä seuraavaan vaiheeseen.