Esimerkki
Tiedostossa index.html koodi
Tiedostossa tyylitiedosto.css puolestaan koodi
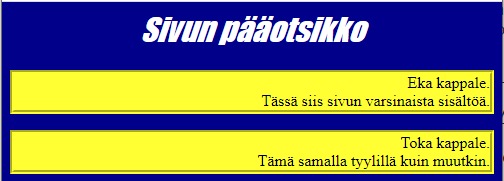
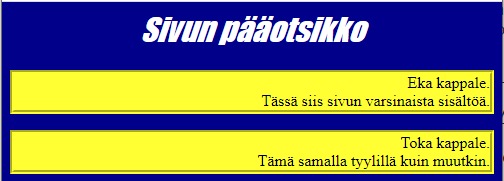
Nyt sivu index.html näyttää selaimessani tältä:

Huomioita
Tyylitiedoston nimen pitää päättyä .css
Tyylitiedosto tallennetaan samaan kansioon kuin html -tiedosto.
Värimäärityksiä on esimerkissä kahta eri tyyliä sekaisin: on valmiita värisävyjä kuten darkblue, ja RGB-värijärjestelmällä ilmoitettuja kuten #FFFF33
| <!DOCTYPE html> <html> <head> <link rel="stylesheet" href="tyylitiedosto.css"> </head> <body> <h1>Sivun pääotsikko</h1> <p>Eka kappale. <br> Tässä siis sivun varsinaista sisältöä.</p> <p>Toka kappale.<br> Tämä samalla tyylillä kuin muutkin.</p> </body> </html> |
Tiedostossa tyylitiedosto.css puolestaan koodi
| body { background-color: darkblue; } h1 { color: white; text-align: center; font: italic 200% fantasy; } p { background-color: #FFFF33; color: black; text-align: right; border: 4px groove #FFFF33; } |
Nyt sivu index.html näyttää selaimessani tältä:

Huomioita
Tyylitiedoston nimen pitää päättyä .css
Tyylitiedosto tallennetaan samaan kansioon kuin html -tiedosto.
Värimäärityksiä on esimerkissä kahta eri tyyliä sekaisin: on valmiita värisävyjä kuten darkblue, ja RGB-värijärjestelmällä ilmoitettuja kuten #FFFF33