CSS aloitusopas
Mitä ovat CSS tyylisivut?
CSS-tyylikieltä käytetään www-sivujen ulkoasun kuvaamiseen. Tulee sanoista Cascading Style Sheets.
Tarkoituksella emme ole aiemmin muuttaneet html-elementtien ulkoasuun liittyviä määreitä kuten fontin väri, taustaväri, elementtien sijoittaminen ruudun oikeaan laitaan jne.
On näet tapana erotella sivuston ulkonäköasetukset sivun varsinaisesta sisällöstä.
Verkkosivun sisältö ja rakenne kirjoitetaan HTML-tiedostoon, kuten on jo tehty.
Html-tiedoston alussa kerrotaan sitten <link> tägillä, minkä nimisestä tiedostosta löytyvät tyyliasetukset. Tämän tiedoston pääte on .css.
On mahdollista käyttää tyylejä myös kirjoittamalla tyylimääritykset html-koodin <head> -osioon, mutta yleisin tapa on käyttää ulkoista css-tiedostoa.
Tarkoituksella emme ole aiemmin muuttaneet html-elementtien ulkoasuun liittyviä määreitä kuten fontin väri, taustaväri, elementtien sijoittaminen ruudun oikeaan laitaan jne.
On näet tapana erotella sivuston ulkonäköasetukset sivun varsinaisesta sisällöstä.
Verkkosivun sisältö ja rakenne kirjoitetaan HTML-tiedostoon, kuten on jo tehty.
Html-tiedoston alussa kerrotaan sitten <link> tägillä, minkä nimisestä tiedostosta löytyvät tyyliasetukset. Tämän tiedoston pääte on .css.
On mahdollista käyttää tyylejä myös kirjoittamalla tyylimääritykset html-koodin <head> -osioon, mutta yleisin tapa on käyttää ulkoista css-tiedostoa.
Miksi tehdä näin monimutkaisesti?
Tyylisivuista on useita etuja pidemmän päälle.
Laaja www-sivusto käsittää usein monia eri html-tiedostoja. Jos kaikki alasivut käyttävää samaa tyylitiedostoa, sivuston ulkoasu on helppo saada yhtenäiseksi. Sivun ulkonäköä voidaan myös vaihtaa lennossa.
Www-sivuja katsellaan monilla erilaisilla välineillä (eri tietokoneilla, kännyköillä, joku voi haluta paperitulosteen...)
Sivuista voidaan tuottaa erilaiset ulkoasut eri katseluvälineille ilman että sisältöä joutuisi kopioimaan ja muokkaamaan uudestaan monta kertaa.
Tutustu esimerkkiin
https://www.w3schools.com/css/css_intro.asp
Esimerkki
Tiedostossa index.html koodi
Tiedostossa tyylitiedosto.css puolestaan koodi
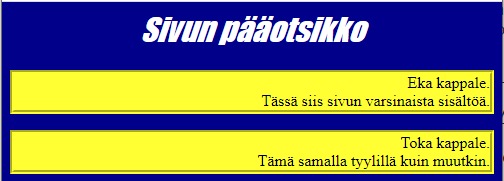
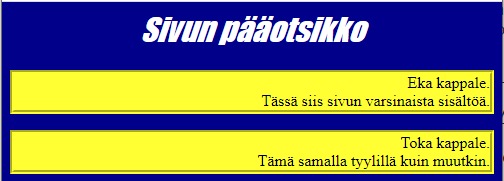
Nyt sivu index.html näyttää selaimessani tältä:

Huomioita
Tyylitiedoston nimen pitää päättyä .css
Tyylitiedosto tallennetaan samaan kansioon kuin html -tiedosto.
Värimäärityksiä on esimerkissä kahta eri tyyliä sekaisin: on valmiita värisävyjä kuten darkblue, ja RGB-värijärjestelmällä ilmoitettuja kuten #FFFF33
| <!DOCTYPE html> <html> <head> <link rel="stylesheet" href="tyylitiedosto.css"> </head> <body> <h1>Sivun pääotsikko</h1> <p>Eka kappale. <br> Tässä siis sivun varsinaista sisältöä.</p> <p>Toka kappale.<br> Tämä samalla tyylillä kuin muutkin.</p> </body> </html> |
Tiedostossa tyylitiedosto.css puolestaan koodi
| body { background-color: darkblue; } h1 { color: white; text-align: center; font: italic 200% fantasy; } p { background-color: #FFFF33; color: black; text-align: right; border: 4px groove #FFFF33; } |
Nyt sivu index.html näyttää selaimessani tältä:

Huomioita
Tyylitiedoston nimen pitää päättyä .css
Tyylitiedosto tallennetaan samaan kansioon kuin html -tiedosto.
Värimäärityksiä on esimerkissä kahta eri tyyliä sekaisin: on valmiita värisävyjä kuten darkblue, ja RGB-värijärjestelmällä ilmoitettuja kuten #FFFF33