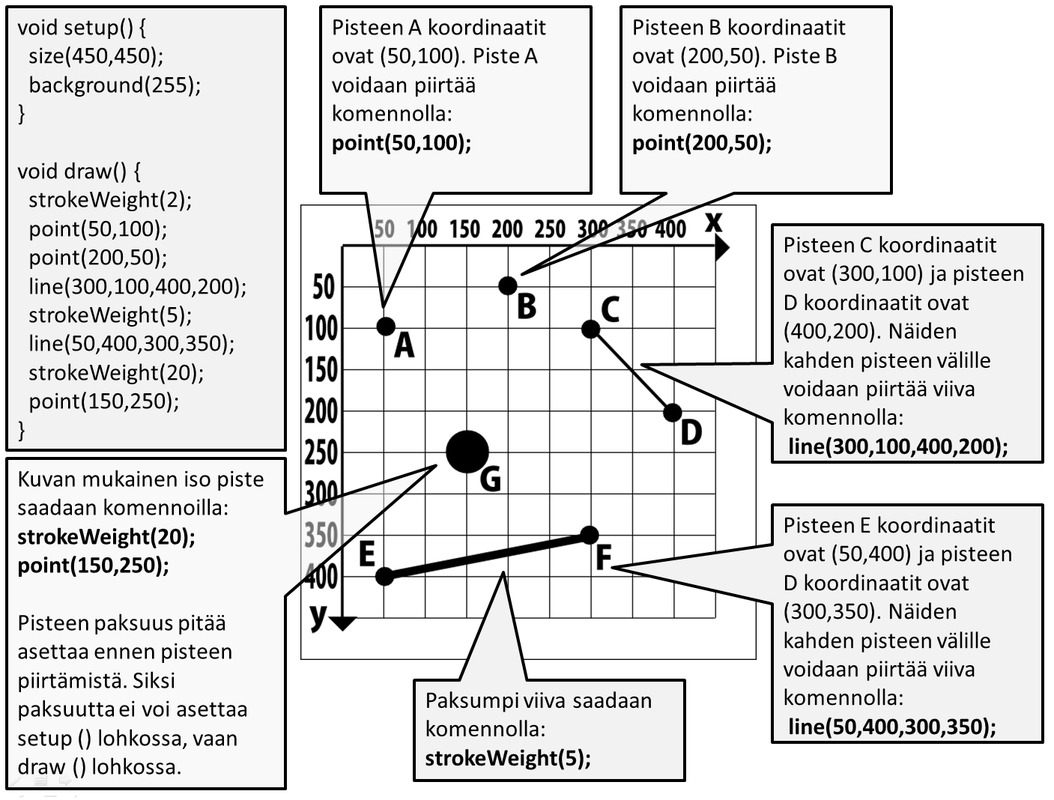
1.3 Piste ja viiva
Yhteenveto

|
// Ohjelman tehnyt: e-Oppi Oy
// 29.1.2017
void setup() {
size(450,450); // Ikkunan koko
background(255); // Taustaväri valkoinen
}
void draw() {
strokeWeight(2); // Reunaviivan paksuus 2
point(50,100); // Piirrä piste
point(200,50); // Piirrä piste
line(300,100,400,200); // Piirrä viiva
strokeWeight(5); // Reunaviivan paksuus 5
line(50,400,300,350); // Piirrä viiva
strokeWeight(20); // Reunaviivan paksuus 20
point(150,250); // Piirrä piste
}
Piste
Pisteeseen (x, y) voidaan piirtää piste komennolla.
|
KOMENTO |
MERKITYS |
|---|---|
|
point(x,y); |
Komento piirtää pisteen xy-koordinaatistoon. |
|
x |
x-arvo on desimaali- tai kokonaislukuarvo, joka kertoo pisteen vaakasuuntaisen etäisyyden ikkunan vasemmasta reunasta. |
|
y |
y-arvo on desimaali- tai kokonaislukuarvo, joka kertoo pisteen pystysuuntaisen etäisyyden ikkunan yläreunasta. |
Komennolla point(x,y); voidaan piirtää piste. Esimerkiksi yllä olevan kuvan mukainen piste saadaan komennolla: point(100,150);
Koodattuna se näyttäisi tältä.
|
// Ohjelman tehnyt: e-Oppi Oy
// 29.1.2017
void setup() {
size(450,450); // Aseta ikkunan koko
}
void draw() {
point(100,150); // Piirrä piste
}
Tutki koodia vaihtamalla lukujen 100 ja 150 paikkaa keskenään. Mitä tapahtui? Milloin arvoilla piste menee yli ikkunan reunojen? Mitä tapahtuu, jos kirjoitat komennon muodossa: point(mouseX,mouseY);
size(450,450);
point(100,150);
On kuitenkin parempi käyttää heti alussa void setup () ja void draw () -lohkoja, koska se osoittaa hyvää ohjelmointikäytäntöä. Muista, että void setup () -lohkoon kirjoitat sellaiset asetukset, jotka pysyvät samoina koko ohjelman suorituksen ajan. Void setup () -lohko suoritetaan vain kerran. Void draw () -lohkoon laitetaan komennot, joita käytetään useasti ja jotka muuttuvat ohjelman suorituksen aikana. Void draw () -lohko on ikuisessa silmukassa eli päivittyy jatkuvasti. Siksi size(x,y); komento laitetaan void setup () -lohkoon, koska koordinaatisto on sama koko ohjelman suorituksen ajan. Mutta point(x,y); komento laitetaan void draw () -lohkoon, koska voit piirtää useita pisteitä samassa ohjelmassa.
Lohkojen avulla ohjelma soljuu eteenpäin seuraavasti.
1. size(450,450); // void setup ()
2. point(100,150); // void draw ()
3. point(100,150); // void draw ()
4. point(100,150); // void draw ()
5. point(100,150); // void draw ()
jne...
Toistoa ei huomaa, koska piste piirretään samaan paikaan koko ajan. Mutta jos kirjoitat piste-komennon muotoon: point(random(450),random(450)); niin pisteitä alkaa ilmestyä ruudulle tasaiseen tahtiin, kun point-komento on void draw () -lohkossa.
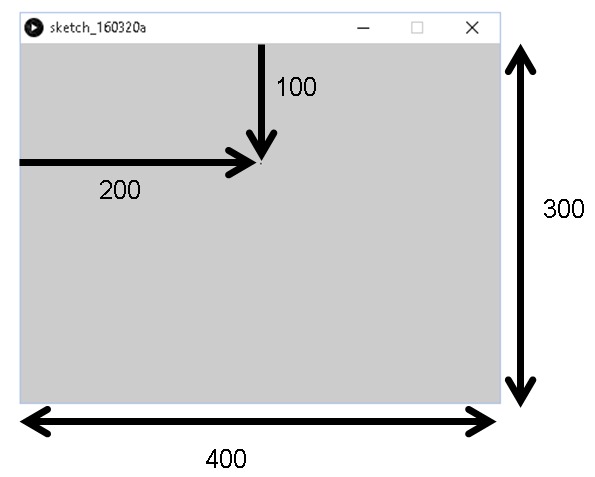
Esimerkki: Piste ikkunassa
Tee ohjelma, joka piirtää pisteen ikkunaan, jonka leveys on 400 pikseliä ja korkeus on 300 pikseliä. Piirrä piste paikkaan, jonka etäisyys ikkunan vasemmasta reunasta on 200 px ja ikkunan yläreunasta on 100 px.
Ratkaisu on seuraava.
|
// Ohjelman tehnyt: e-Oppi Oy
// 29.1.2017
void setup() {
size(400,300); // Aseta ikkunan koko
}
void draw() {
point(200,100); // Piirrä piste
}
Kun suoritat ohjelman, niin lopputulos on seuraava.
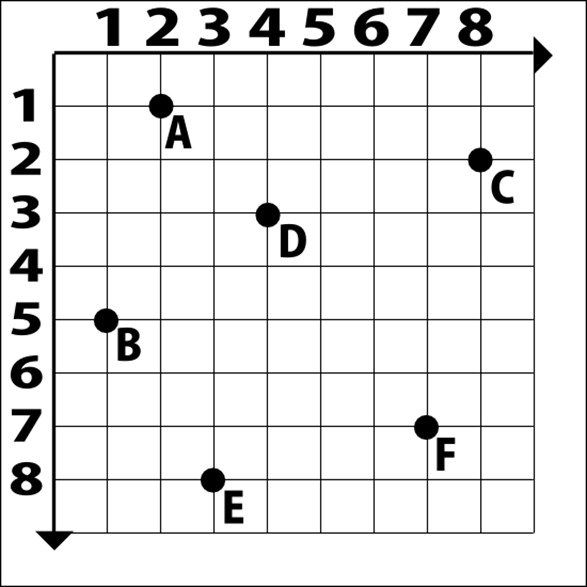
Esimerkki: Pisteet
Mitkä ovat kuvassa olevien pisteiden koordinaatit? Kirjoita ohjelma, joka tulostaa kuvan mukaiset koordinaatit.

RATKAISU
A = (2,1), B = (1,5), C = (8,2), D = (4,3), E = (3,8), F = (7,7)
Ohjelma on seuraava:
|
// Ohjelman tehnyt: e-Oppi Oy
// 29.1.2017
void setup() {
size(9,9); // Aseta ikkunan koko
}
void draw() {
point(2,1); // Piirrä pisteet
point(1,5);
point(8,2);
point(4,3);
point(3,8);
point(7,7);
}
Tutki koodia vaihtamalla lukujen paikkaa point(x,y); komennossa. Mitä tapahtui?
Viiva
Viiva piirretään kahden koordinaatistossa olevan pisteen välille. Matematiikassa viivaa vastaava käsite on jana. Viiva saadaan piirrettyä seuraavalla komennolla.
|
KOMENTO |
MERKITYS |
|---|---|
|
line(x1,y1,x2,y2); |
Komento piirtää viivan pisteiden (x1,y1) ja (x2,y2) välille. |
|
x1 |
x1-arvo on desimaali- tai kokonaislukuarvo, joka kertoo ensimmäisen pisteen vaakasuuntaisen etäisyyden ikkunan vasemmasta reunasta. |
|
y1 |
y1-arvo on desimaali- tai kokonaislukuarvo, joka kertoo ensimmäisen pisteen pystysuuntaisen etäisyyden ikkunan yläreunasta. |
|
x2 |
x2-arvo on desimaali- tai kokonaislukuarvo, joka kertoo toisen pisteen vaakasuuntaisen etäisyyden ikkunan vasemmasta reunasta. |
|
y2 |
y2-arvo on desimaali- tai kokonaislukuarvo, joka kertoo toisen pisteen pystysuuntaisen etäisyyden ikkunan yläreunasta. |
Viiva määritellään kahden pisteen avulla. Aloituspiste on (x1,y1) ja lopetuspiste on (y2,y2). Kuvan mukainen viiva saadaan aikaiseksi komennolla: line(50,100,350,200);
Koodattuna ohjelmaksi, se näyttäisi tältä.
|
// Ohjelman tehnyt: e-Oppi Oy
// 29.1.2017
void setup() {
size(450,450); // Aseta ikkunan koko
}
void draw() {
line(50,100,350,200);
// Piirrä viiva pisteiden (50,100) ja (350,200) välille.
}
Tutki koodia kirjoittamalla viiva-komento muotoon line(350,200,50,100); tai muotoon: line(100,50,200,350); Mitä tapahtui?
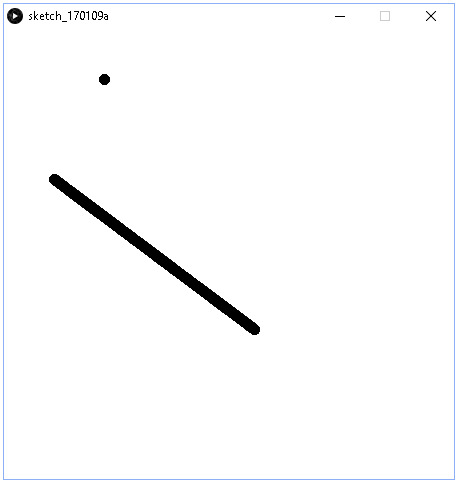
Esimerkki: Paksumpi viiva ja piste
Jos haluat paksumman viivan tai suuremman pisteen, niin sen voi asettaa komennolla:
| strokeWeight(koko); | Komento asettaa paksumman reunaviivan. |
missä viivan tai pisteen koko on positiivinen kokonaisluku. Viivan paksuus ja pisteen koko ilmoitetaan pikseleinä. Koska ohjelmassa komennot suoritetaan järjestyksessä, niin viivan paksunnus komento on laitettava ennen piste- ja viivakomentoja. Katsotaan esimerkin avulla, kuinka paksumpi viiva ja piste saadaan aikaiseksi.
|
// Ohjelman tehnyt: e-Oppi Oy
// 29.1.2017
void setup() {
size(450,450); // Asettaa ikkunan koon
background(255); // Asettaa ikkunan taustavärin valkoiseksi
strokeWeight(10); // Asettaa viivan paksuuden arvoon 10 px
}
void draw() {
point(100,50); // Piirtää pisteen, jonka koko on 10 px
line(50,150,250,300); // Piirtää 10 px paksun viivan
// pisteiden (50,150) ja (250,300) välille.
}
Jos viivan paksuus on koko ajan sama, niin komento: strokeWeight(10); kannattaa laittaa void setup () -lohkoon. Mutta jos haluat muuttaa välillä viivan paksuutta, niin laita tällöin viivan paksuus komento void draw () -lohkoon aina ennen piirrettävää viivaa. Ohjelman suoritus näyttää tältä.