WWW-sivut (HTML)
Harjoitus
Suunnittele ja tee yksinkertainen www-sivu (kuten CHL-esimerkkisivu mestareiden liigasta), käytä mielikuvitustasi. Sivu voi olla esim.
Tallenna sivu omaan kansioosi .html -muodossa kuvaavalla nimellä (esimerkiksi chl.html).
- SM-Liigasta tai muutamasta sen joukkueesta, Englannin valioliigasta, salibandyliigasta tai jostain urheiluseurasta
- Moottoripyöristä
- Muutamasta bändistä, artistista tai vaikka kitaroista
- Mieliharrastuksistasi
- Laivoista
- Merkittävimmistä keksinnöistä
- jne. mitä mieleen tulee.
Tallenna sivu omaan kansioosi .html -muodossa kuvaavalla nimellä (esimerkiksi chl.html).
Sivulla täytyy olla...
- Eri otsikkotasoja (h1,h2,h3) ja kappaleita (p). Huom! Kappaleissa täytyy olla myös tekstiä (saat etsiä myös netistä, mutta sen täytyy olla sivustoon sopivaa ja oman näköistä)
- Vähintään 1 kuva. Huom! Kuvien tulee olla tallennettuna samaan kansioon kuin html-tiedostosi. (Muokkaa kuvia tarvittaessa esim. Irfanview-ohjelmalla)
- Vähintään 1 linkki
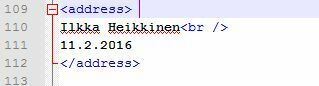
- Tekijän tiedot (esim. nimi ja päivämäärä) address-elementillä
Sivun täytyy olla...
- Hyvin suunniteltu
- Esim. otsikointi on järkevästi tehty ja sivun rakenne on selkeä
- Suunnittele sivun runko ensin paperille
- Visuaalisesti tyylikäs ja hillitty
- Esimerkiksi fonttien värit täytyy olla valittu siten, että ne erottuvat hyvin taustasta
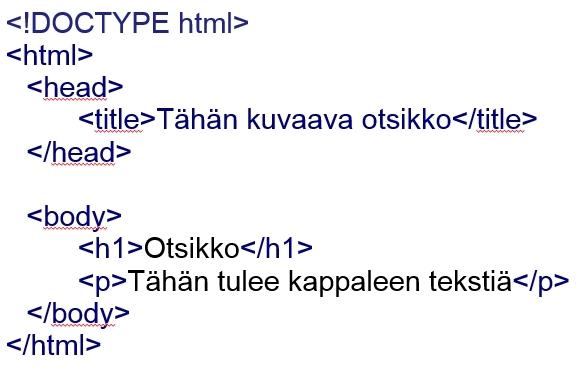
1. Tee html-dokumentin perusrunko
2. Tee otsikot (eri otsikkotasot h1, h2, h3) ja tekstit (p)
Tee sivuillesi otsikkotasot
ja tekstit
- <h1>Näiden tagien sisään suurin otsikkotaso</h1>
- <h2>Näiden tagien sisään toiseksi suurin otsikkotaso</h2>
- <h3>Näiden tagien sisään kolmanneksi suurin otsikkotaso</h3>
ja tekstit
- <p>Näiden tagien sisään tekstit. </p>
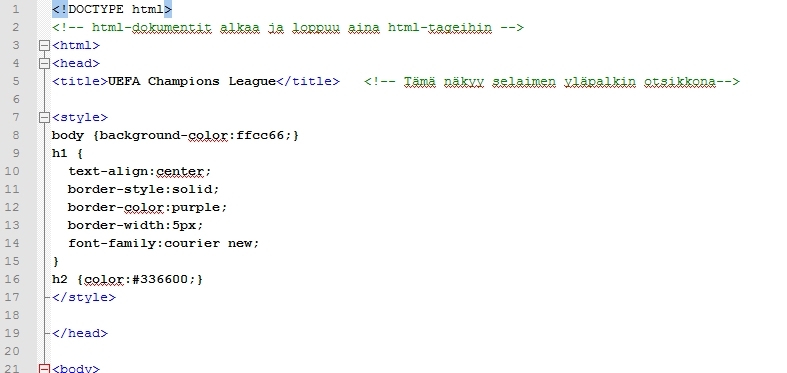
3. Muotoillaan CSS-tyyleillä otsikot, tekstit ja koko sivun taustaväri
4. Lisää linkit oikeisiin kohtiin
<a href="Tähän kirjoitetaan osoite, jonne linkki vie.">Näiden tägien sisään kirjoitetaan teksti, joka näkyy sivulla linkkinä.</a>
5. Lisää kuva
Tallenna kuvatiedosto esim. kuva.gif samaan kansioon html-tiedoston kanssa.
Lisää kuva sivullesi seuraavalla tagilla.
<img src="kuva.gif" alt="Tähän kirjoitetaan teksti, joka kertoo, mitä kuvassa on, niille, jotka kuvaa eivät näe.">
Lisää kuva sivullesi seuraavalla tagilla.
<img src="kuva.gif" alt="Tähän kirjoitetaan teksti, joka kertoo, mitä kuvassa on, niille, jotka kuvaa eivät näe.">