4. Animointi
Animointi
Vaikka mikrobitin näyttö koostuu vain 25 ledistä pystyy siinäkin saamaan kuviot eloon esittämällä monta vähän erilaista kuviota peräkkäin.
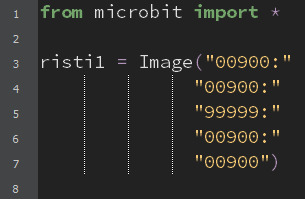
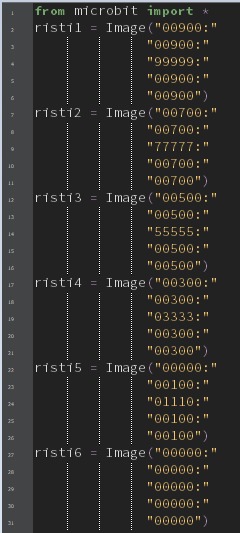
Käytetään pohjana edellisessä harjoituksessa tehtyä ristiä. Muokkasin sitä vähän, jotta ledit palavat kirkkaimmalla valolla (arvoksi 9). Vaihdoin myös nimeksi risti1.

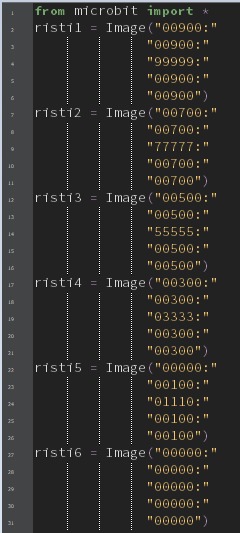
Seuraavaksi kopioi kuvion koodia viisi kertaa. Jokaisessa kuviossa muuta ledien voimakkuutta portaittain pienemmäksi. Tässä esimerkissä (9-7-5-3-1-0). Vaihda myös jokaiselle kuvalle eri nimi esim. lisäämällä järjestysnumero nimen perään(risti1, risti2,risti3...).

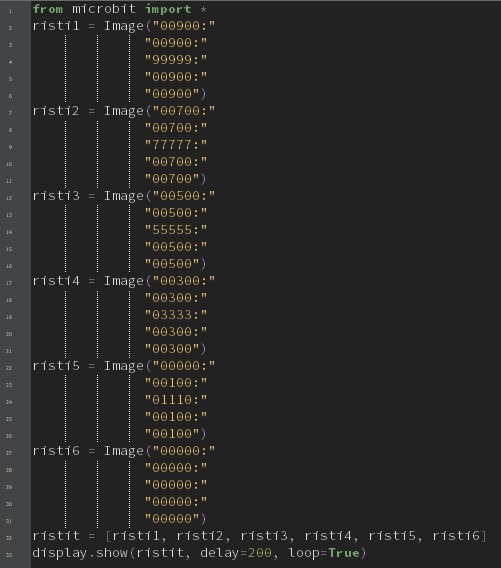
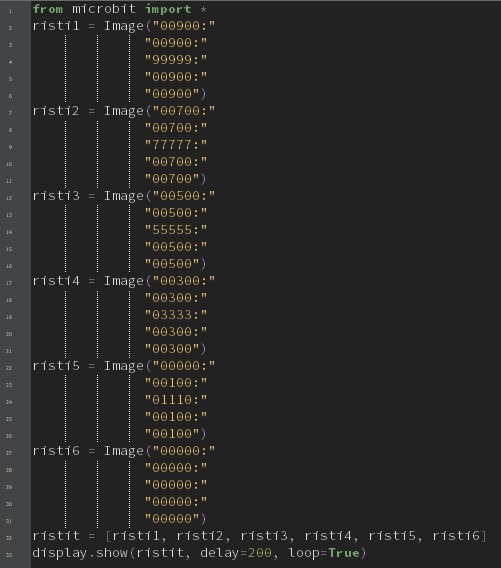
Seuraavaksi tehdään näistä kuvioista animaatio. Se tapahtuu muodostamalla niistä ensin lista. Lista tehdään kirjoittamalla listan nimi ja = merkin oikelle puolelle hakasulkujen sisään listan jäsenet pilkulla erotettuna.
ristit = [risti1, risti2, risti3, risti4, risti 5, risti6]
Sen jälkeen käytetään tuttua display.show() käskyä jotta saadaan mikrobit näyttämään listan kuvat järjestyksessä. delay komennolla säädetään kuinka pitkään yksittäinen kuva näkyy (tässä 200 millisekuntia). loop=True käskyllä mikrobit toistaa listaa aina uudelleen ja uudelleen. Jos et halua looppia päälle vaihda asetukseksi loop=False.

Harjoitus:Luo animaatio jossa himmenemisen sijaan laitat kuvion liikkumaan.
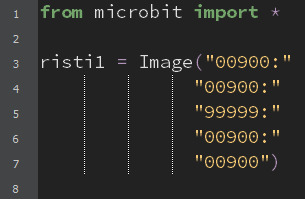
Käytetään pohjana edellisessä harjoituksessa tehtyä ristiä. Muokkasin sitä vähän, jotta ledit palavat kirkkaimmalla valolla (arvoksi 9). Vaihdoin myös nimeksi risti1.

Seuraavaksi kopioi kuvion koodia viisi kertaa. Jokaisessa kuviossa muuta ledien voimakkuutta portaittain pienemmäksi. Tässä esimerkissä (9-7-5-3-1-0). Vaihda myös jokaiselle kuvalle eri nimi esim. lisäämällä järjestysnumero nimen perään(risti1, risti2,risti3...).

Seuraavaksi tehdään näistä kuvioista animaatio. Se tapahtuu muodostamalla niistä ensin lista. Lista tehdään kirjoittamalla listan nimi ja = merkin oikelle puolelle hakasulkujen sisään listan jäsenet pilkulla erotettuna.
ristit = [risti1, risti2, risti3, risti4, risti 5, risti6]
Sen jälkeen käytetään tuttua display.show() käskyä jotta saadaan mikrobit näyttämään listan kuvat järjestyksessä. delay komennolla säädetään kuinka pitkään yksittäinen kuva näkyy (tässä 200 millisekuntia). loop=True käskyllä mikrobit toistaa listaa aina uudelleen ja uudelleen. Jos et halua looppia päälle vaihda asetukseksi loop=False.

Harjoitus:Luo animaatio jossa himmenemisen sijaan laitat kuvion liikkumaan.