Peli 1: Avainten etsijä
Avainten etsijä
Tehdään peli, jossa pelihahmo kerää avaimia kartalta. Kun kaikki avaimet on kerätty niin peli päättyy.

Huomio: Pelissä tarvittavat kuvat on ohjeen lopussa.
Ensimmäisellä tunnilla on tarkoitus käydä pelinrakentamisen välivaiheet läpi, jotka ovat seuraavat:
- Pelipohjan koon määrittäminen: Pelinäkymä, Pelikartta
- Taustan suunnittelu ja grafiikan lisääminen
- Pelihahmojen suunnitetlu ja grafiikan lisääminen
- Pelihahmojen käyttäytymismallit eli toiminnallisuuden määrääminen.
- Pelihahmojen toiminnallisuuden ohjelmoiminen koodausympäristössä.
- Pelin lopetusehdon laittaminen
Aikasuositus: 2 - 4 oppituntia (45 min).
1. Opetuskerta: Tee ohjeen mukainen peli.
2. Opetuskerta: Piirrä oma pelihahmo ja esine, jota se kerää. Kerättäviä esineitä voi olla useia erilaisia. Tee oma peli siitä. Mieti mikä on oman pelisi lopetusehto ja toteuta se.
1. Pelikentän luominen

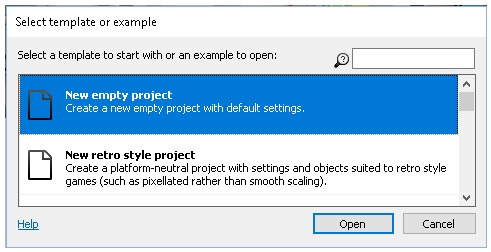
ja valitse New empty project

Kuittaa valinta napsauttamalla hiirellä Open – painiketta.
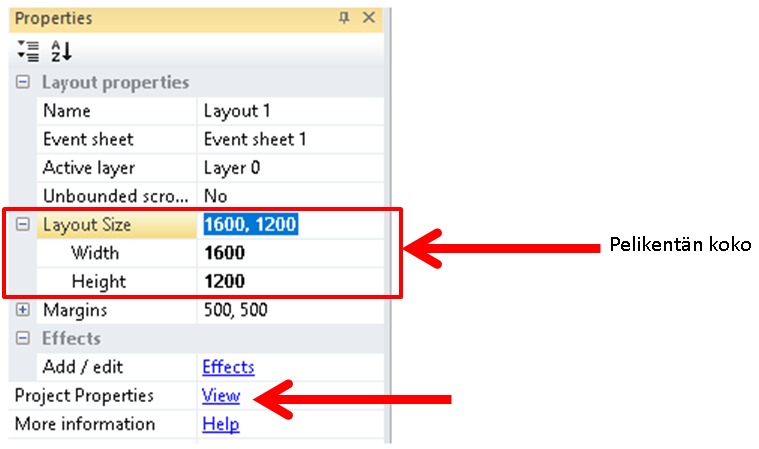
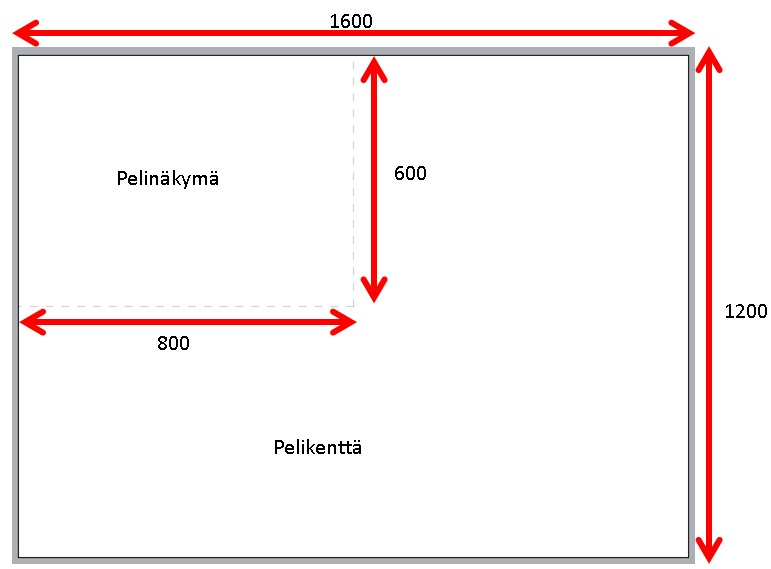
Napsauta hiirellä työpöytää ja etsi Properties-ikkunasta (asetukset) kohta Layout Size. Laita sinne arvot Width (leveys) 1600 ja Height (korkeus) 1200. Olet määrännyt pelialueen koon pikseleinä.

Kun nyt napsautat hiirellä kohtaa Project Properties View, niin voit lisäksi asettaa ikkunan koon, joka on pelinäkymän koko. Laita sinne arvot Width (leveys) 800 ja Height (korkeus) 600

Katsotaan lopputulosta.

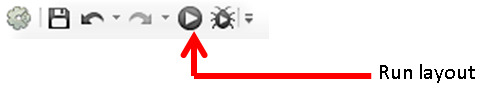
Kun käynnistät pelin katselutilaan (Run layout), niin peli näkyy selaimessa pelinäkymä koossa.

2. Grafiikan lisääminen: Pelin taustan suunnittelu


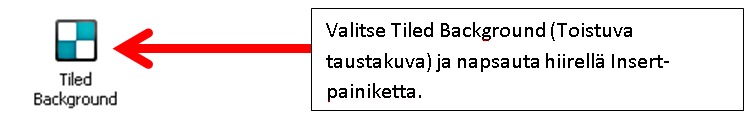
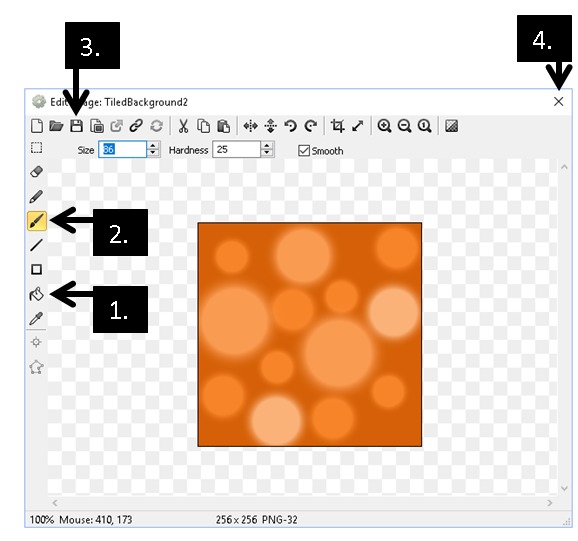
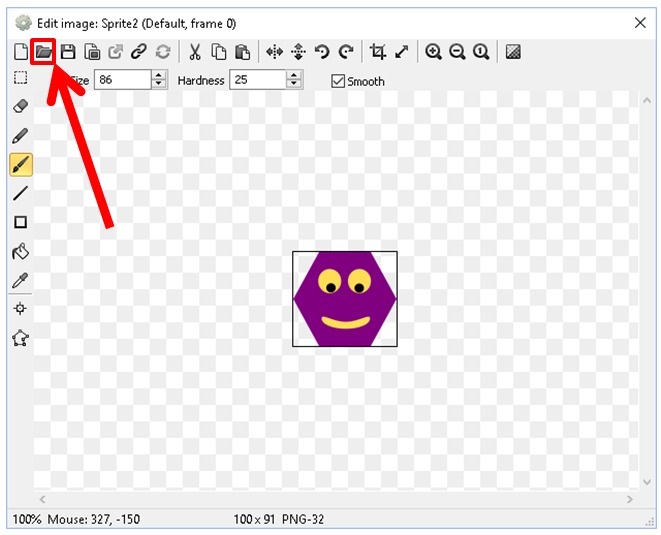
Kun nyt napsautat hiirellä työpöydällä, niin tällöin automaattisesti aukeaa kuva-ikkuna. Kuva-ikkunassa voit piirtää uuden kuvan tai ladata tallennetun kuvan. Piirretään taustakuva itse.

- Valitse aluksi maalipönttö ja valitse väri. Täytä koko alue tällä värillä.
- Valitse pensseli, muuta pensselin kokoa ja väriä ja napsauta satunnaisiin paikkoihin ympyröitä. -> Muuta pensselin kokoa ja väriä ja napsauta satunnaisiin paikkoihin ympyröitä.
- Kun kuva on valmis niin tallenna se napsauttamalla levykettä.
- Lopuksi sulje ikkuna.
- Venytä kehys koko pelikentän kokoiseksi.

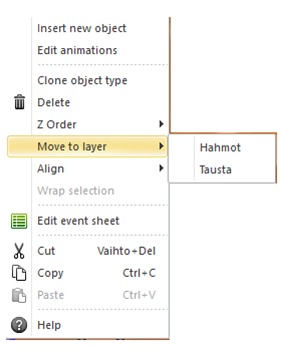
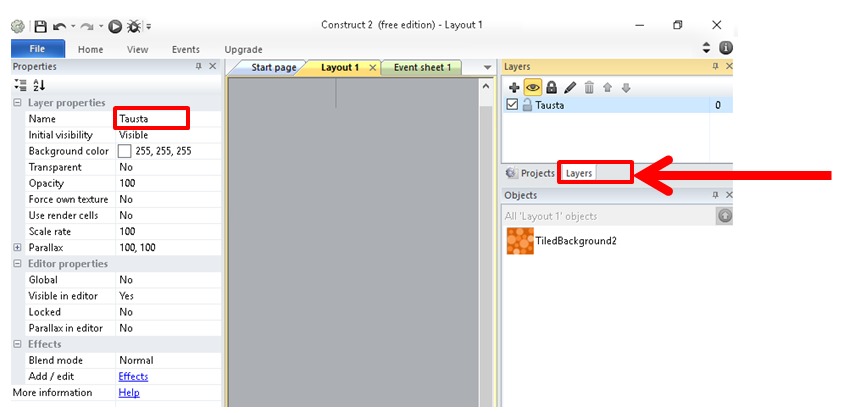
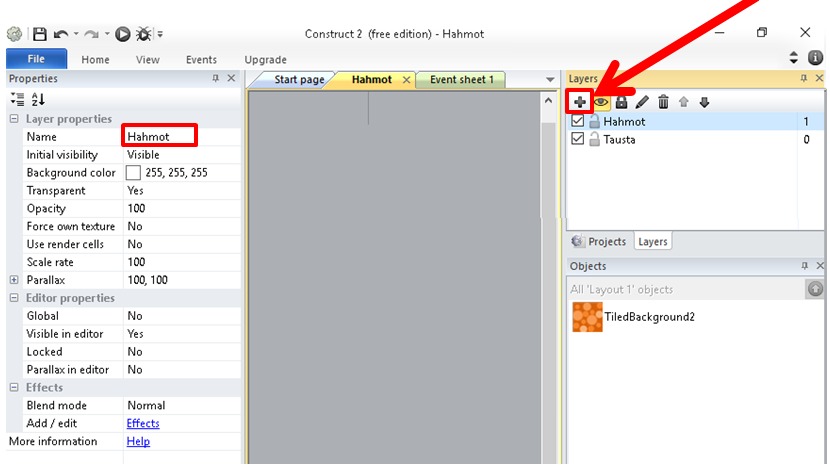
Pelin tausta ja pelihahmot kannattaa piirtää eri tasoille. Valitse Layers-välilehti ja muuta asetuksissa (Properties) tason nimi, esimerkiksi: Tausta.

3. Pelihahmot

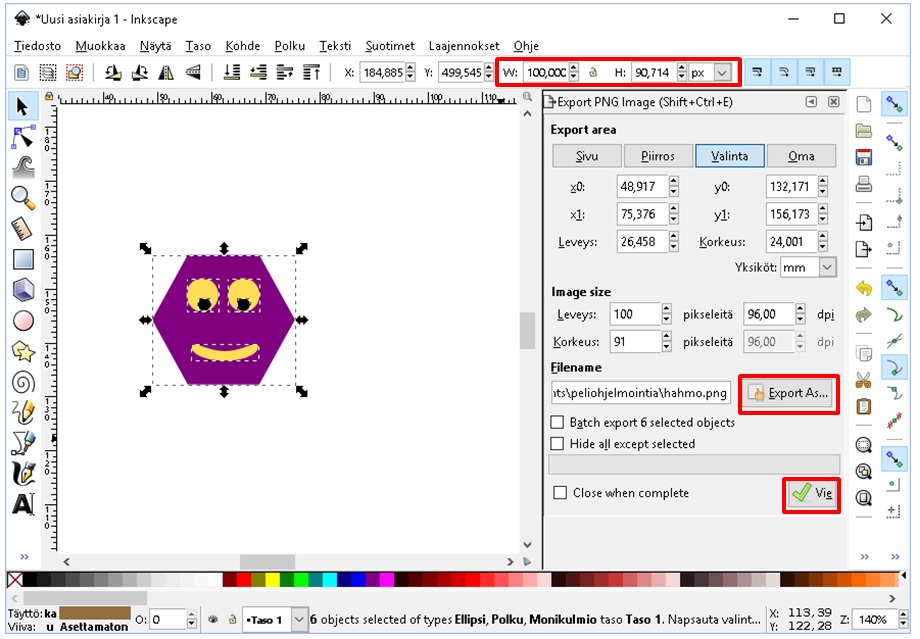
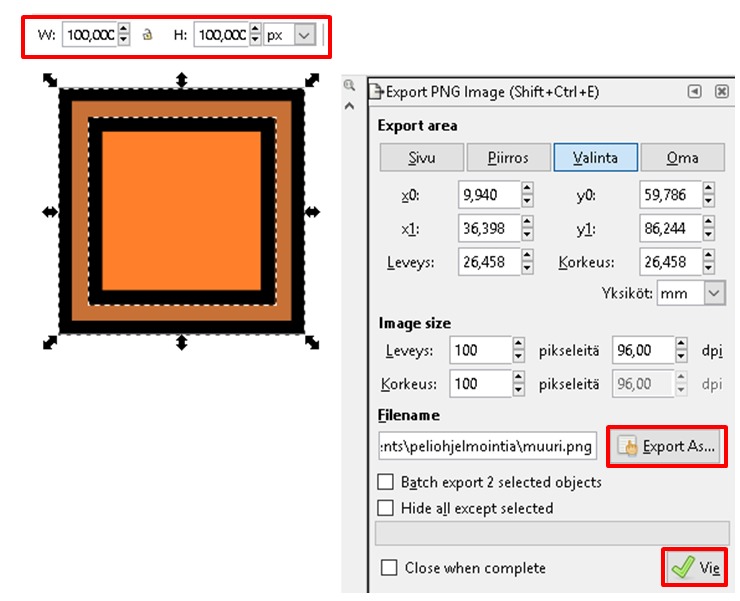
Piirretään pelihahmo Inkscape-ohjelmassa. Katso, että hahmon koko on noin 100 px (W = leveys, H = korkeus). Tallenna pelihahmo komennolla: Tiedosto | Tallenna Bittikartta ( Export PNG Image). Valitse tiedostolle nimi ja tallennuspaikka painamalla Tallenna -painiketta (Export As) ja lopuksi tallenna valittu piirros Vie-painikkeella.


Kun nyt napsautat hiirellä työpöydällä, niin tällöin automaattisesti aukeaa kuva-ikkuna. Lataamme tallennetun pelihahmon painamalla avonaisen kansion näköistä kuvaketta. Valitse tallennettu kuvatiedosto hiirellä napsauttamalla ja paina Avaa-painiketta.
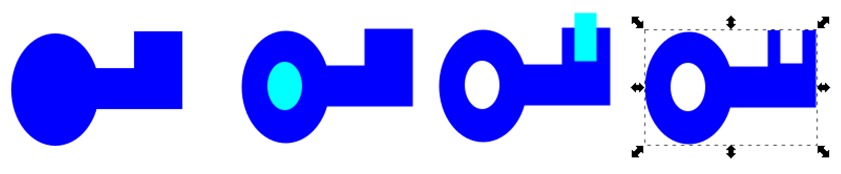
Piirretään Inkscapella toinen pelihahmo eli avain.
Piirrä aluksi ellipsi ja kaksi suorakulmiota ja sulata kuviot yhdeksi ottamalla komento: POLKU | YHDISTE. Piirrä kuvion päälle pienempi ellipsi, valitse kuviot aktiiviseksi ja ota komento: POLKU | EROTUS.
Piirrä kuvion päälle pienempi suorakulmio, valitse kuviot aktiiviseksi ja ota komento: POLKU | EROTUS.
Lopuksi tallenna avain komennolla: Tiedosto | Tallenna Bittikartta ( Export PNG Image).

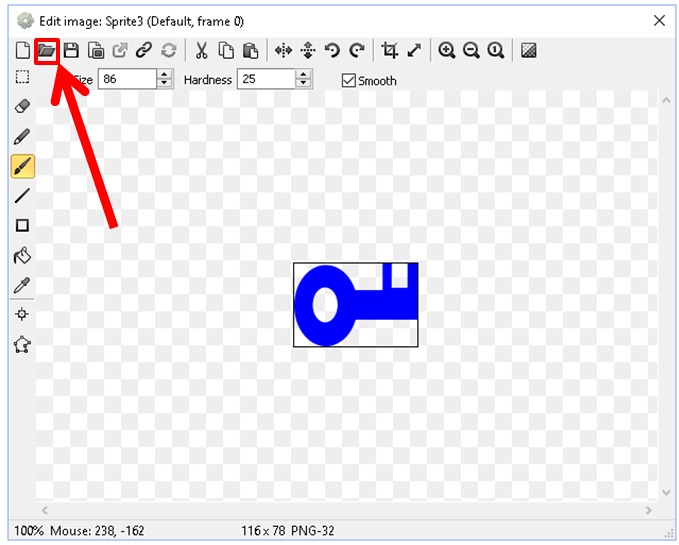
Kun nyt napsautat hiirellä työpöydällä, niin tällöin automaattisesti aukeaa kuva-ikkuna. Lataamme tallennetun pelihahmon painamalla avonaisen kansion näköistä kuvaketta. Valitse tallennettu kuvatiedosto hiirellä napsauttamalla ja paina Avaa-painiketta.
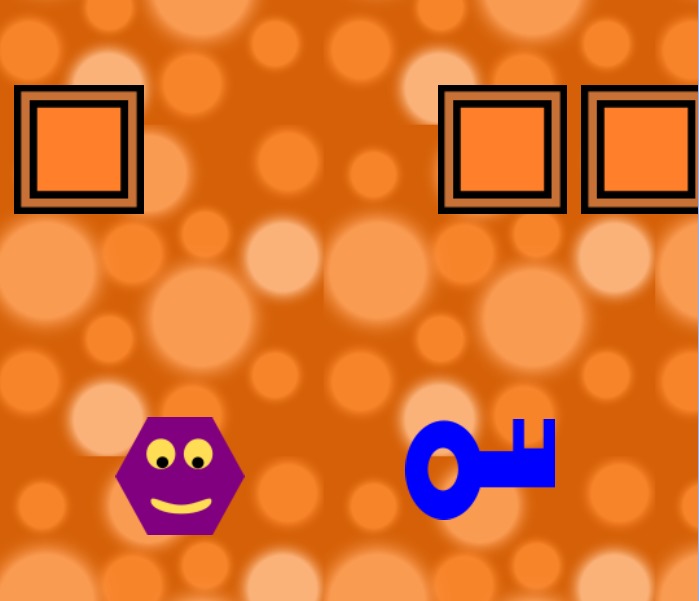
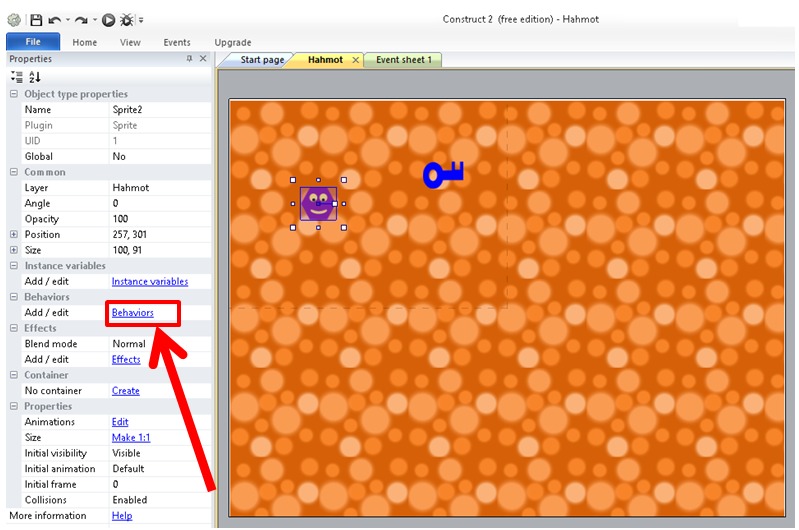
Nyt sinulla pitäisi olla taustakuva ja kaksi pelihahmoa.4. Hahmojen käyttäytymismallit – Behaviors

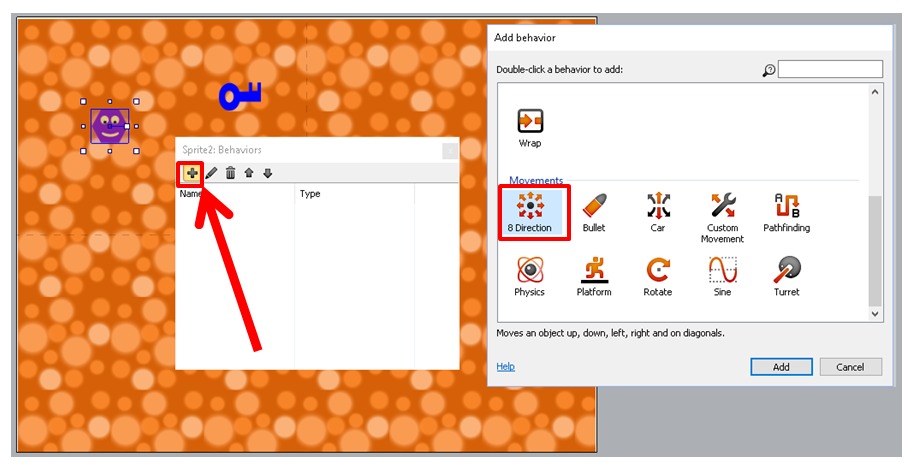
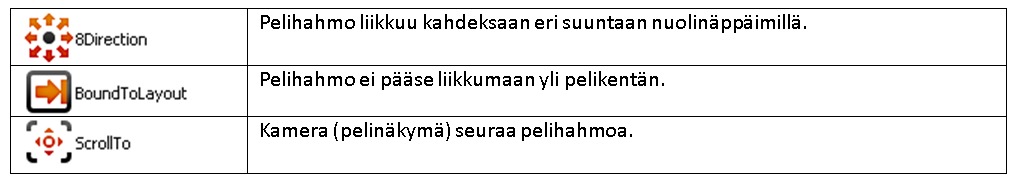
Paina + painiketta Behaviors-ikkunassa ja valitse käyttäytymismalliksi 8 Direction. Paina Add –painiketta. Lisää myös BoundToLayout ja ScrollTo käyttäytymismallit.



Avainten kopiointi.
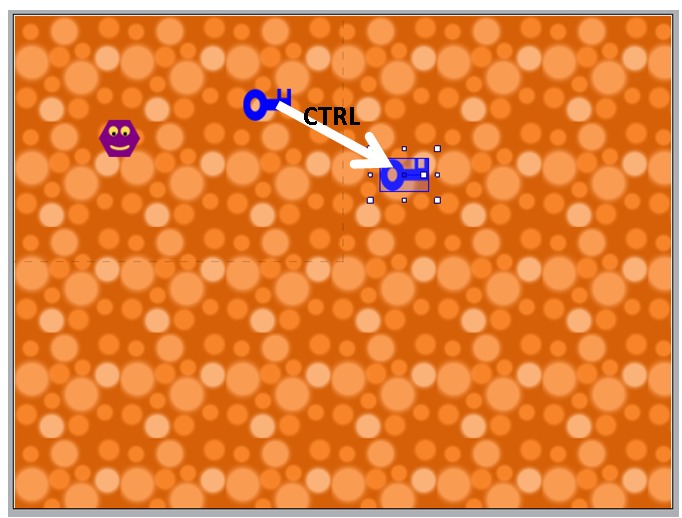
Haluamme peliin kuusi avainta. Avaimesta voi tehdä kopioita helposti, kun pitää CTRL- näppäimen pohjassa ja samalla hiirellä tarttuu pelihahmoon (napsauttaa hiiren vasemman painikkeen pohjaan hahmon päällä). Yleensä kopiointi kannattaa tehdä vasta sen jälkeen kun käyttäytymismallit on lisätty. Mutta avaimeen emme lisää käyttäytymismallia.

5. Hahmon ohjelmoiminen – Event sheet
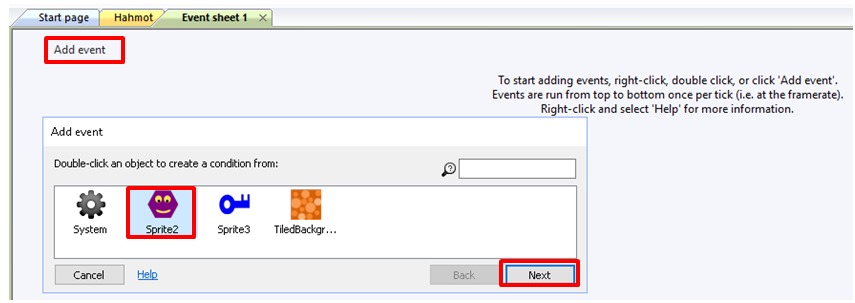
Paina aluksi Add event – painiketta, valitse pelihahmo ja paina Next painiketta.

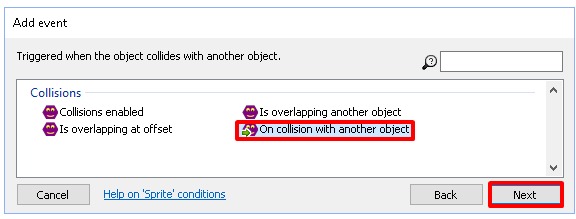
Valitse toiminnoksi: Collisions : On collision with another object ja paina Next-painiketta.

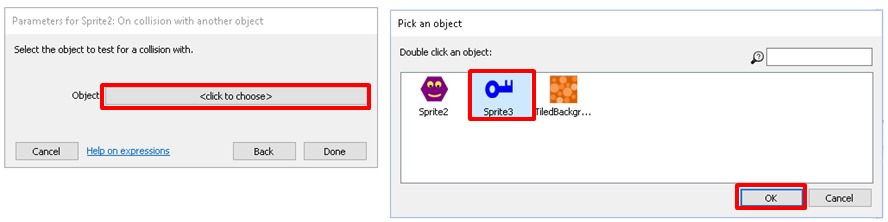
Napsauta hiirellä tekstiä: <click to choose> ja valitse toiseksi objektiksi avain hiirellä napsauttamalla. Lopuksi paina OK painiketta.

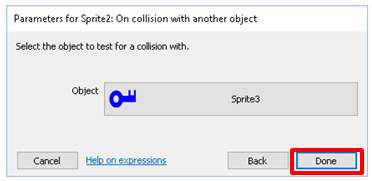
Mene eteenpäin painamalla Done- painiketta.

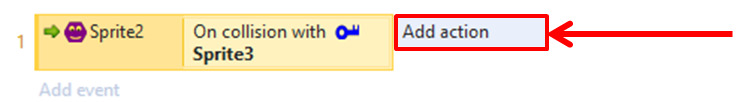
Olemme nyt luoneet ehdon eli kun hahmo törmää avaimeen. Meidän on lisättävä vielä toiminto eli mitä tapahtuu kun ehto on totta. Napsauta hiirellä: Add action painiketta.

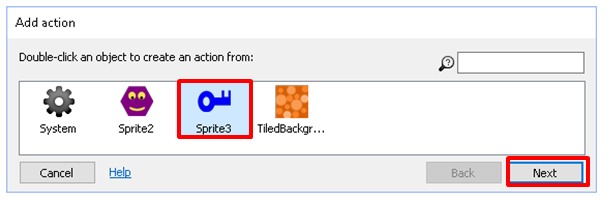
Valitse hiirellä avain ja paina Next-painiketta.

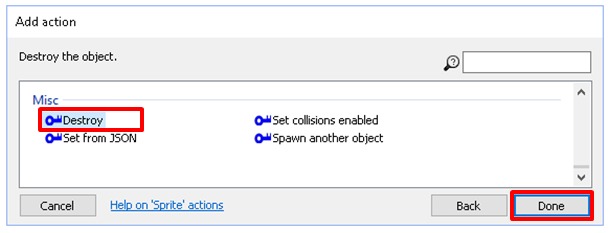
Valitse toiminnoksi: Misc: Destroy ja paina hiirellä Done painiketta.

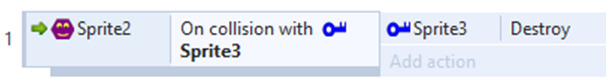
Olemme nyt luoneet toiminnon: Kun pelihahmo törmää avaimeen, niin poista avain näkyvistä tuhoamalla se.

Testaa ehdon toimivuus painamalla Run layout-painiketta.
6. Pelin lopetusehto
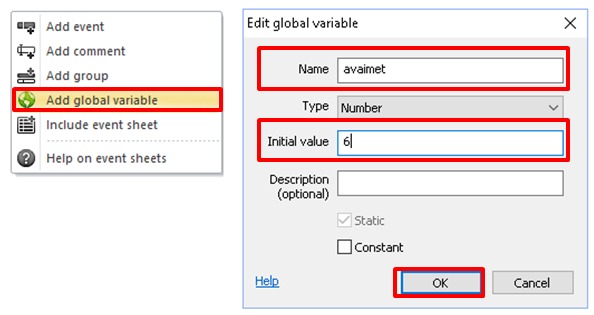
Luodaan aluksi globaali muuttuja. Paina hiiren oikeaa painiketta Event Sheet välilehdellä ja valitse avautuvasta valikosta komento: Add global variable. Anna muuttujalle nimi (Name): avaimet ja anna muuttujalle alkuarvo (Initial value): 6 (Koska minulla on kuusi avainta, niin alkuarvo on 6). Kuittaa OK painikkeella.

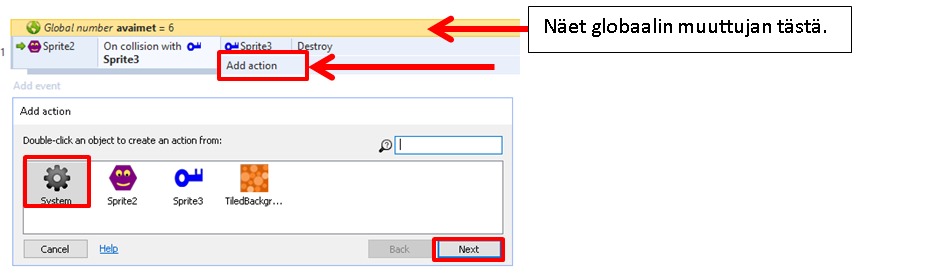
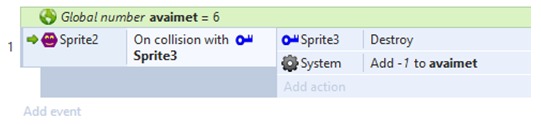
Lisäämme aikaisemmin luomamme ehtoon toiminnon, joka pienentää laskurin arvoa aina yhdellä, kun avain poistetaan. Valitse Add action painike napsauttamalla sitä hiirellä. Valitse System (Globaali muuttuja ei kuulu millekään hahmolle vaan pelisysteemille) ja paina Next painiketta.

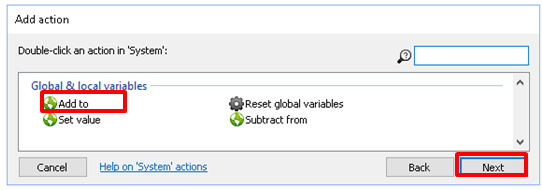
Valitse komento: Add to ja paina Next painiketta.

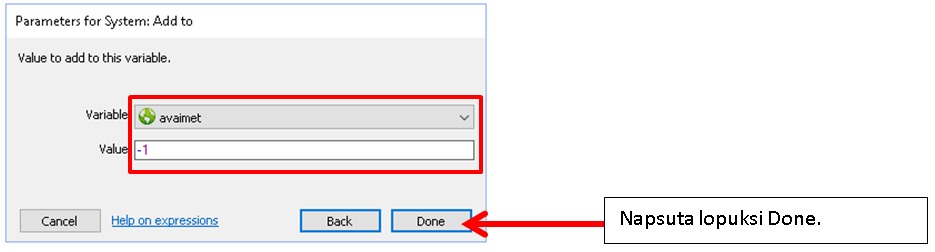
Haluamme, että muuttujan avaimet arvo pienenee aina yhdellä eli laitamme arvoksi (Value): -1.

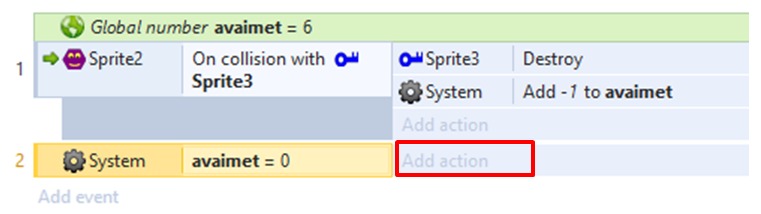
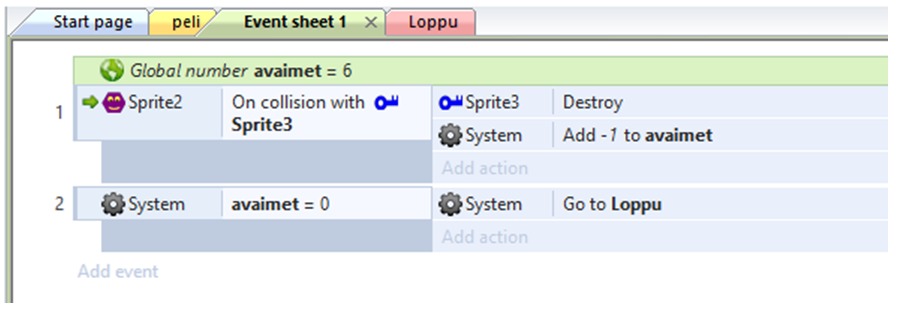
Ehto lisäyksen jälkeen näyttää nyt seuraavalta.

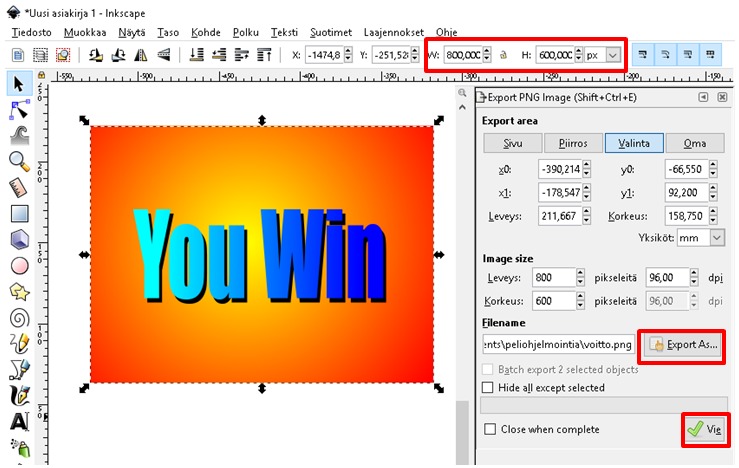
Teemme vielä toisen komennon. Jos avaimet-muuttuja saa arvon 0, niin mene uuteen pelikenttään, jossa lukee teksti: You Win. Uudessa pelikentässä on vain kuva. Piirretään loppukuva ensin Inkscapella.

Tässä kuvan koko on 800 x 600. Lopuksi tallenna avain komennolla: Tiedosto | Tallenna Bittikartta ( Export PNG Image).
Anna kuvalle nimi ja tallennuspaikka (Export As). Paina lopuksi Vie.

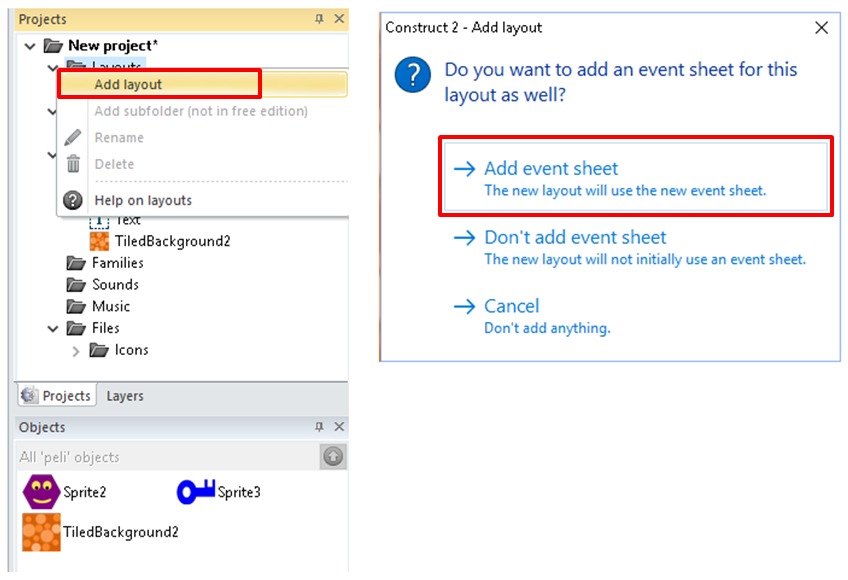
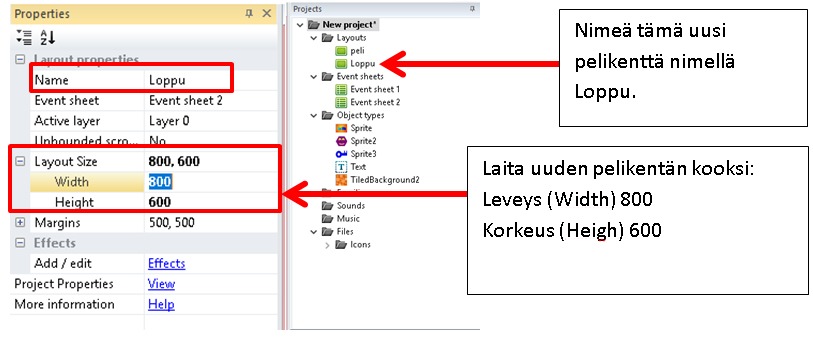
Paina seuraavaksi hiiren oikeaa painiketta Layouts-tekstin päällä Projects-ikkunassa. Ja valitse valikosta komento: Add layout. Valitse vaihtoehto: Add event sheet eli luodaan uusi pelikenttä.


Pelihahmon lisääminen uuteen pelikenttään.
Lisää pelihahmoksi piirtämäsi lopetuskuva. Lopetuskuva on saman kokoinen kuin pelikenttä eli täyttää koko kentän.

Lopetusehto
Palataan takaisin Event sheet – välilehdelle. Lisätään sinne uusi ehto. Kun avain muuttuja saa arvon 0, niin siirry uuteen pelikenttään.
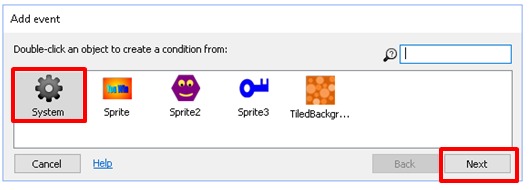
Paina Add event tekstiä Event sheet-välilehdellä. Valitse System ja paina Next-painiketta.

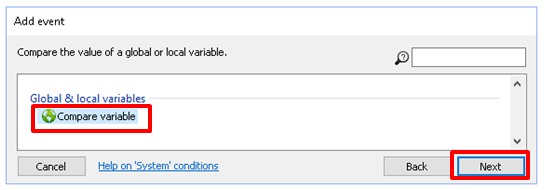
Valitse Compare variable toiminto eli vertaa muuttujaa - toiminto. Paina Next-painiketta.

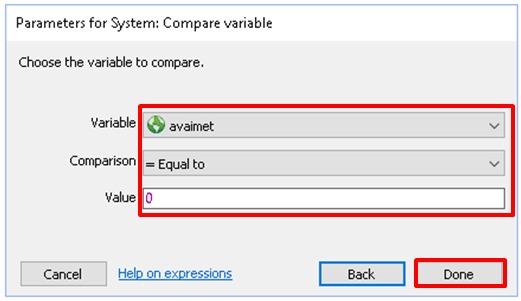
Tehdään ehto: ”Kun avaimet on yhtä suuri kuin 0” eli valitse kuten kuvassa ja napsauta Done-painiketta.

Olemme nyt luoneet ehdon eli ”kun avaimet = 0”, lisätään seuraavaksi toiminto (Add action) painamalla Add action painiketta.

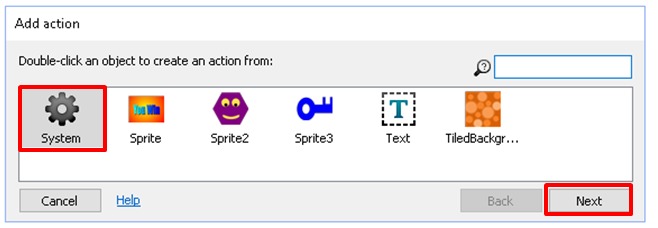
Valitse System ja paina Next-painiketta.

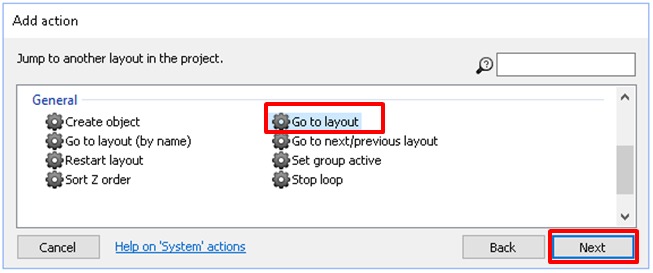
Valitse: General: Go to layout ja paina Next.

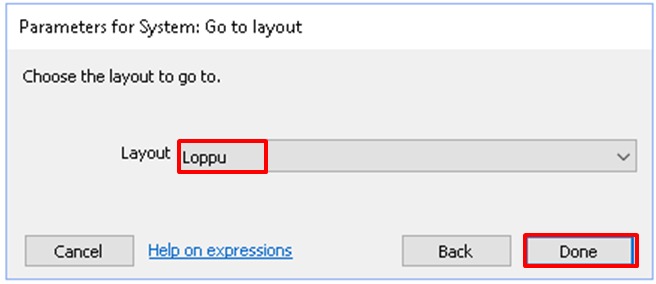
Valitse pelikentäksi: Loppu (uusi pelikenttä nimettiin aikaisemmin tällä nimellä) ja napsauta Done-painiketta.

Olemme nyt luoneet pelin lopetusehdon eli kun avaimet-muuttuja saa arvon nolla, niin mene pelikenttään Loppu. Lopputulos näyttää nyt tältä.


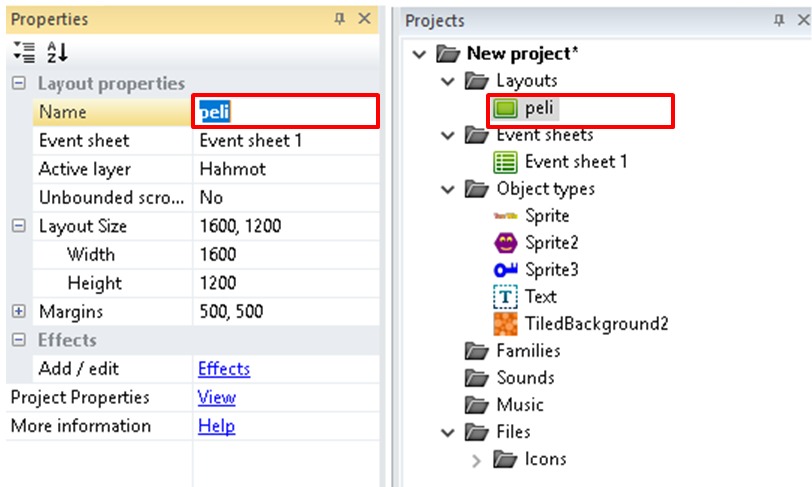
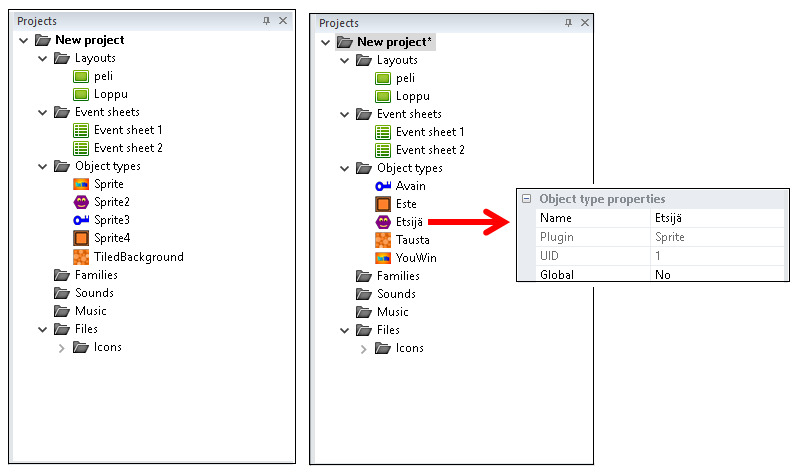
Huomio: Ehkä huomasit koodia luodessasi, että pelkkä sana Sprite ei kerro paljoakaan pelihahmosta. Ehdottomasti kaikki pelihahmot kannattaa nimetä. Nimeäminen tapahtuu siten, että napsautat kerran hiiren vasemmalla painikeella pelihahmon nimen kohdalla Projects-ikkunassa. Nyt kun pelihahmo on valittu, niin Propeoerties-ikkunassa voit kohdassa: Name antaa uuden nimen pelihahmolle. Jatkossa nimeämme pelihahmot ennen koodin kirjoittamista, niin se helpottaa koodin kirjoittamista.

Pelin kehittäminen: Sokkelo


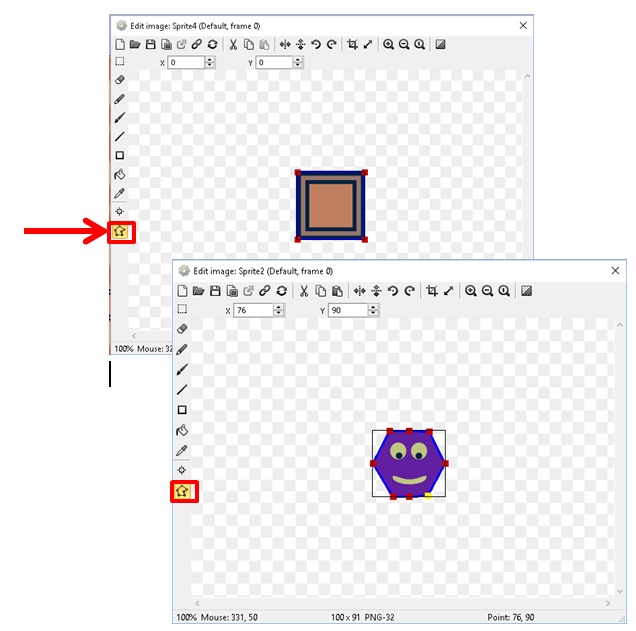
Vinkki: Kuva-editorissa voit muokata hahmon törmäyskehikkoa, jonka avulla määrätään se rajapinta miten objektit törmäävät toisiinsa. Laita törmäyskehikko kulkemaan hahmon ulkoreunoja pitkin. Muuta tarvittaessa.
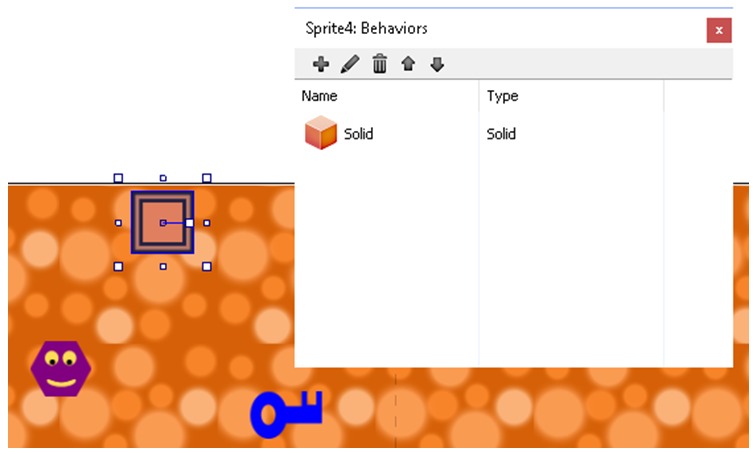
Kun olet lisännyt pelihahmon (muuri) pelikenttään, niin lisää sille käyttäytymis-malliksi (Behaviors) Solid eli silloin muuri on ns. kiinteä objekti. Kiinteästä - objektista ei pääse kulkemaan läpi.
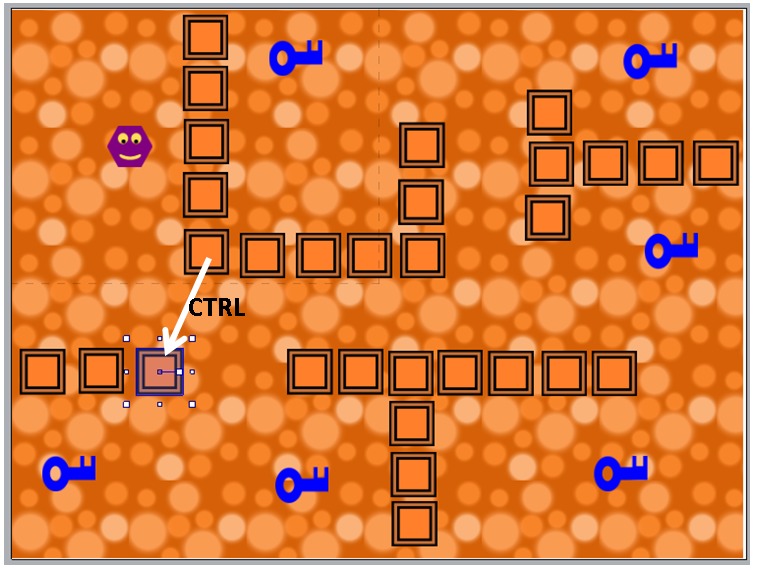
Lopuksi monista muurin osia ympäri pelialuetta. Siis paina CTRL-painike pohjaan ja vedä hiirellä.

Peliä voit kehittää eteenpäin esimerkiksi siten, että pelipohjia (karttoja) on useita. Voit kehitellä peliin myös vaarallisia esineitä tms. Lopetusehto voi olla esimerkiksi sellainen, että kerää ensin kaikki avaimet ja mene oven luokse, joka aukeaa eli vie toiseen kenttään.