Taulukot ja listat
Lista
Järjestämätön lista (unordered list = ul)
Järjestämätön lista tulee <ul></ul> -tagien sisään. Listan alkiot tulevat <li></li> -tagien sisään. Esim.
Järjestetty lista (ordered list = ol)
Järjestämätön lista tulee <ol></ol> -tagien sisään. Listan alkiot tulevat <li></li> -tagien sisään. Esim.
 tuottaa listan
tuottaa listan 
Tehtävä 1
Miten saat allaolevan sisäkkäisen listan? Huomaa, että lista tehdään body-elementtien sisään ja html-dokumentin perusrunko täytyy olla kunnossa.
Taulukko

tuottaa taulukon

CSS-tyyleillä taulukosta saadaan "luettavampi". Esim.

Tehtävä 2
Tee taulukko lukujärjestyksestäsi. Lukujärjestyksessä täytyy näkyä ylimmällä rivillä päivät (ma-pe) sekä vasemmanpuoleisessa sarakkeessa tunnit (1. tunti, 2. tunti, jne). Oppiaineiden tunnit yös oikeille paikoilleen lukujärjestyksessä. Käytä muotoiluja.
Bonustehtävä 3
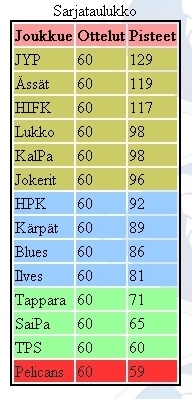
Tee allaolevan kaltainen taulukko liigan lopputilanteesta. Hae ja etsi runkosarjan päätöstilanne liigan kotisivuilta tämän kauden osalta. Huomaa, että sinun täytyy tehdä normaalisti perusrunko html-sivulle ja taulukko rakennetaan body-elementtien sisään.