MODUULIT 7-8: Verkkosivuston Perusasiat Osa 1 (kopio)
MODUULIT 7-8: Verkkosivuston Perusasiat Osa 1
Hero-osio on verkkosivuston tärkein ja näkyvin alue, joka sijaitsee yleensä heti sivun yläosassa ja etusivulla. Se on ensimmäinen asia, jonka kävijät näkevät saapuessaan sivustolle, joten sen tehtävänä on tehdä vahva ensivaikutelma ja houkutella käyttäjät tutkimaan sivustoa lisää. Hero-osion pääelementit ovat usein suurikokoinen kuva, video tai grafiikka, jota täydentää houkutteleva pääotsikko, alaotsikko ja toimintakehote (call-to-action, CTA).
Vaihe 1: Hero-osion luominen
Hero-osion rakentaminen alkaa luomalla perusrakenne, johon voit lisätä eri elementtejä.
- Avaa verkkosivustosi Etusivu ja siirry editoriin.
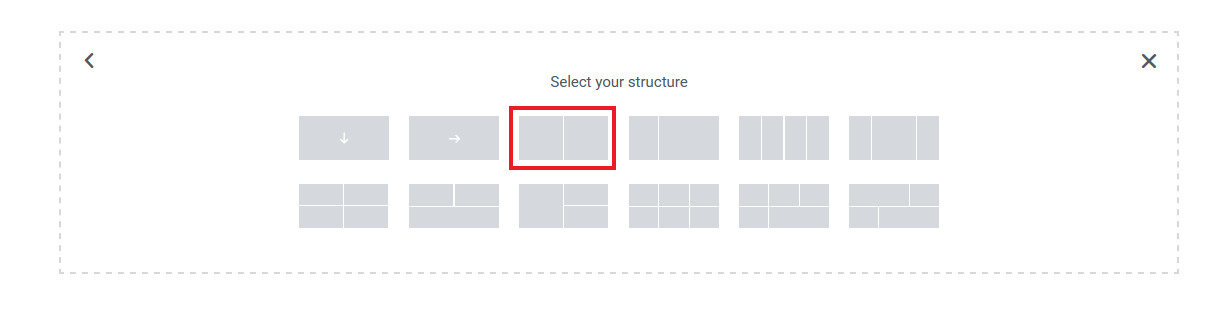
- Klikkaa plus-kuvaketta (+) luodaksesi uuden osion.
- Valitse osionrakenteeksi Flexbox ja kaksi säiliötä.
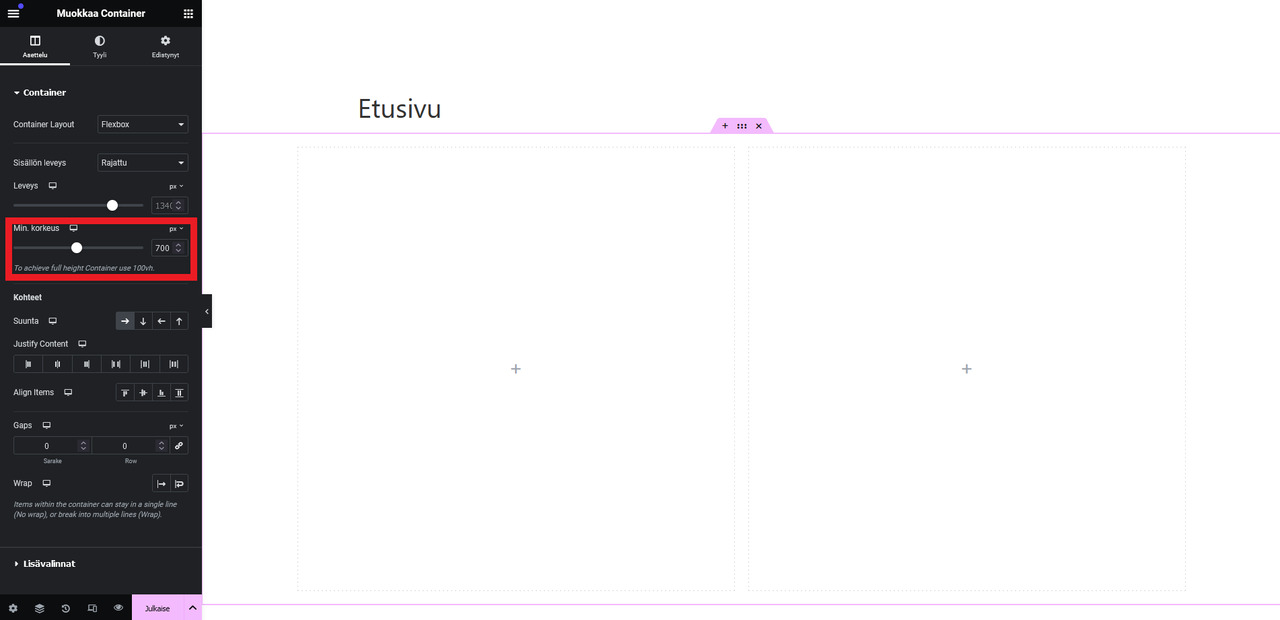
- Vasemmalta paneelista muokkaa pääsäiliötä 700px (pikseli) korkuiseksi.
- Mene paneelista Tyyli > Tausta > Background Type > Classic > ja valitse värinpoimijasta haluamasi väri säiliölle.
Vaihe 2: Otsikon lisääminen
Otsikko on keskeinen osa hero-osiota, ja sen tulee olla selkeä ja houkutteleva.
- Avaa vimpain-valikko vasemmalta.
- Vedä otsikko-vimpain sisäosioon.
- Kirjoita otsikko (Otsake/Header), kuten "Markkinointi ratkaisut" ja keskitä se Tyylit -asetuksista Tasaus > Keskitys.
- Muokkaa otsikon tyyliä ja väriä Tyylit-välilehdellä vasemmalla, valitse väri ja fontti, joka on sinulle mieluinen, mutta jätä se kuitenkin pieneksi (näe esimerkkikuvia moduulin lopussa).
- Vedä otsikko vasemmanpuoleiseen säiliöön.
Vaihe 3: Tekstin lisääminen
Johdanto: Otsikon alapuolelle lisättävä teksti antaa lisätietoja ja kontekstia hero-osioon.
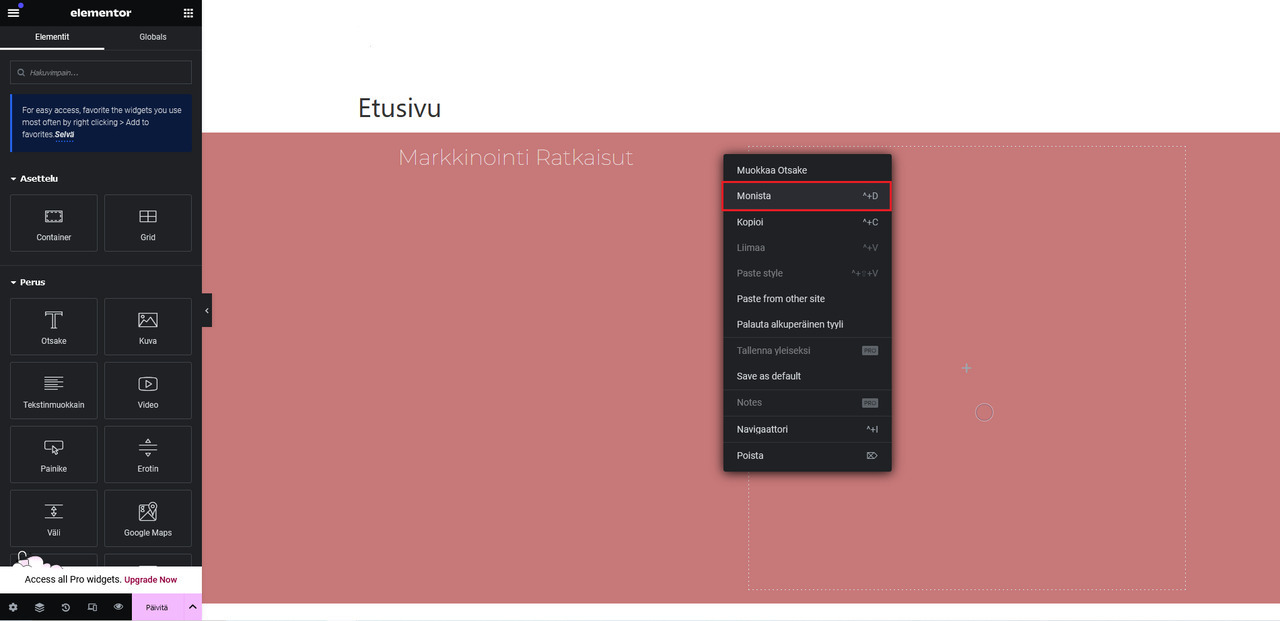
- Klikkaa "monista" vimpaimesta joka sisältää otsikko -tekstiä.
- Lisää lyhyt kuvaus otsikon alle tekstinä, kuten "Tutustu palveluihimme ja löydä sinulle sopiva ratkaisu."
- Valitse Sisältö osiosta HTML-tagiksi H1 (Header tagit menevät alhaalta ylös tärkeysjärjestyksessä ja tämä vaikuttaa esim. sivuston näkyvyyteen hakukoneissa joten yritä aina valita mahdollisimman sopiva HTML-tagi, esim. H1 tärkeille otsikoille, H2 alaotsikoille jne.)
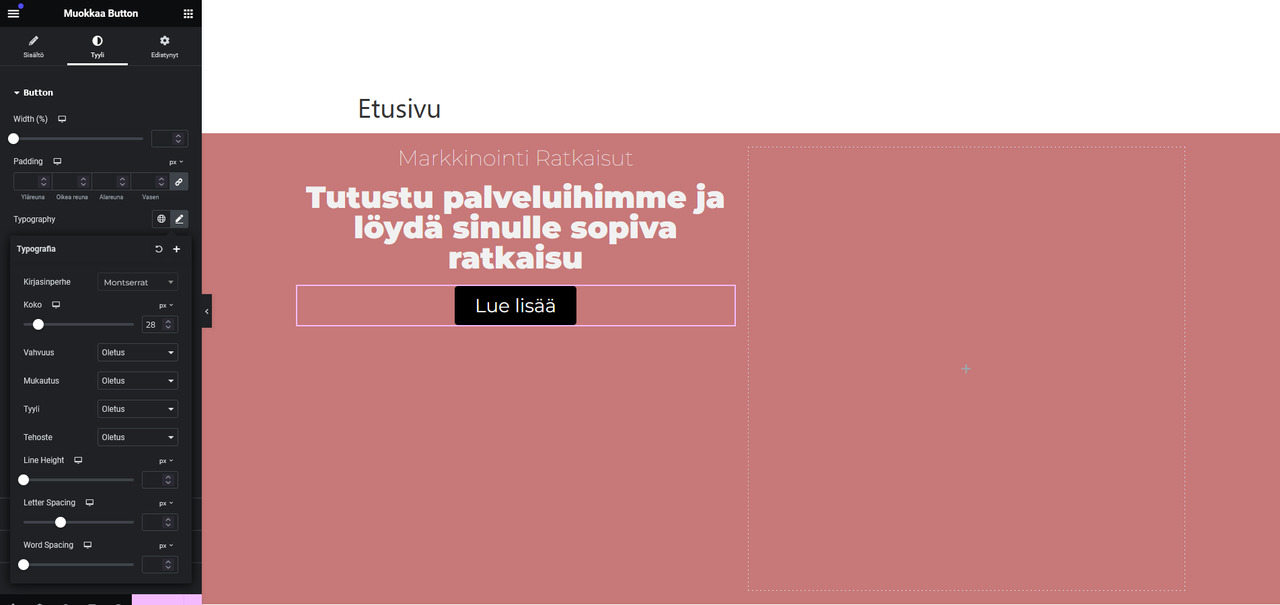
- Muokkaa tekstin typografiaa Tyylit -välilehdellä ja tee siitä paksumpi ja isompi.
Vaihe 4: Kutsutoimintopainikkeen lisääminen
Toimintopainike ohjaa kävijöitä sivuston tärkeille alueille, kuten yhteydenottosivulle.
- Vedä Button (painike)-vimpain tekstin alapuolelle.
- Kirjoita painikkeeseen teksti, esimerkiksi "Lue lisää".
- Määritä painikkeen tyyli tyylit-välilehdellä. Voit myös määrittää painikkeen muita ominaisuuksia kuten värejä ja suurennusefektit.
Flexbox Hero -osiota varten.
Pääsäiliön muokkaus
Värinpoimija
Otsikko Otsake Header
Otsakkeen eli Headerin lisääminen otsikkoja ja tekstiä varten
Otsikko Otsake Header
Otsikon voi kätevästi monistaa sen alle, ja muokata siitä oman näköisen.
Otsakkeen Typografia
Otsikkoa voi kätevästi muokata Tyylit -paneelista "Typokrafia" -painikkeesta.
Painike/"Call-To-Action" -button
Painike vimpain löytyy vimpain valikosta kirjoittamalla "button" hakuun.
Tehtävä: Vimpaimien ja nettisivuston identiteetin luonti
1. Lisää jokin kuva tai muu sopiva vimpain verkkosivustosi hero-osion oikeaan säiliöön tukemaan tässä moduulissa tekemiämme asioita
2. Mene Elementorin sivupaneeliin ja valitse "Sivuston asetukset". Seuraavaksi valitse "Sivuston identiteetti" ja vaihda sivuston nimeksi "*nimesi* Portfolio", esim. "Akin Portfolio", seuraavaksi valitse "Sivuston kuvaus" ja vaihda sivuston kuvaukseksi "Portfolio *nimesi* töille". Voit myös halutessasi lisätä sivustolle logon ja pikkukuvakkeen Sviuston asetuksista.
2. Mene Elementorin sivupaneeliin ja valitse "Sivuston asetukset". Seuraavaksi valitse "Sivuston identiteetti" ja vaihda sivuston nimeksi "*nimesi* Portfolio", esim. "Akin Portfolio", seuraavaksi valitse "Sivuston kuvaus" ja vaihda sivuston kuvaukseksi "Portfolio *nimesi* töille". Voit myös halutessasi lisätä sivustolle logon ja pikkukuvakkeen Sviuston asetuksista.
Palautuskansio
Palauta kuvakaappaus tehtävästä (esim. .jpg tai .png) tai linkki kuvaan.
Sinulla ei ole tarvittavia oikeuksia lähettää mitään.