MODUULIT 6-7: Suunnittelu systeemin rakentaminen
MODUULIT 6-7: Suunnittelu Systeemin Rakentamisen Perusteet
Tässä moduulissa tutustumme suunnittelu-järjestelmän rakentamiseen, joka yksinkertaistaa verkkosivuston kehitysprosessia ja ohjaa meitä verkkosivuston elementtien tyylittelyssä. Tässä moduulissa opeteltujen ja tehtyjen asioiden ei tarvitse olla lopullinen mitä käyttää kurssin nettisivustossa, vaan moduulin tarkoituksena on että opit perusteet nettisivuston suunnittelusta ja sisäistät suunnittelun tärkeyden.
Mikä on design-järjestelmä ja miksi sitä kannattaa käyttää?
Jotta verkkosivusto olisi tehokas, sen tulee välittää selkeää ja johdonmukaista viestiä, joka ilmenee sekä sen sisällössä että visuaalisessa suunnittelussa. Luomalla selkeät ohjeet rakennusprosessista tekee verkkosivuston tekemisestä tehokkaampaa, mikä säästää aikaa ja auttaa säilyttämään yhtenäisyyden koko sivuston läpi. Tässä kohtaa suunnittelu-järjestelmä on erittäin hyödyllinen. Suunnittelu-järjestelmä on kokoelma valmiiksi määriteltyjä tyylejä, jotka auttavat jäsentämään verkkosivustosi ja antavat sille puhtaan ja viimeistellyn ilmeen.
Erilaisia ohjelmia verkkosivustojen suunnitteluun ovat muun muassa Figma (ilmainen, myös maksullinen versio löytyy) ja Adobe XD (maksullinen). Voit käyttää tällä kurssilla sitä ohjelmaa mikä sinusta tuntuu parhaalta verkkosivustosi suunnitteluun.
Mikä on design-järjestelmä ja miksi sitä kannattaa käyttää?
Jotta verkkosivusto olisi tehokas, sen tulee välittää selkeää ja johdonmukaista viestiä, joka ilmenee sekä sen sisällössä että visuaalisessa suunnittelussa. Luomalla selkeät ohjeet rakennusprosessista tekee verkkosivuston tekemisestä tehokkaampaa, mikä säästää aikaa ja auttaa säilyttämään yhtenäisyyden koko sivuston läpi. Tässä kohtaa suunnittelu-järjestelmä on erittäin hyödyllinen. Suunnittelu-järjestelmä on kokoelma valmiiksi määriteltyjä tyylejä, jotka auttavat jäsentämään verkkosivustosi ja antavat sille puhtaan ja viimeistellyn ilmeen.
Erilaisia ohjelmia verkkosivustojen suunnitteluun ovat muun muassa Figma (ilmainen, myös maksullinen versio löytyy) ja Adobe XD (maksullinen). Voit käyttää tällä kurssilla sitä ohjelmaa mikä sinusta tuntuu parhaalta verkkosivustosi suunnitteluun.
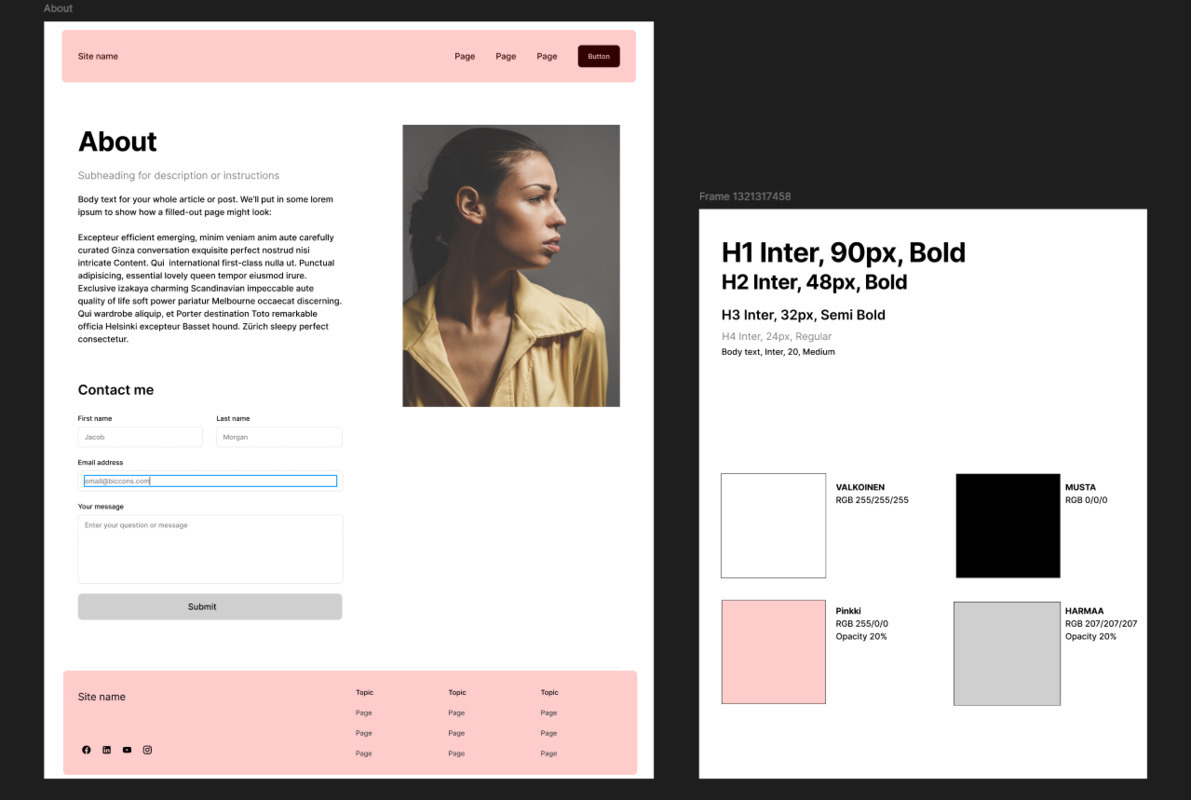
Esimerkki Figmalla tehdystä suunnitelmasta verkkosivustolle
Figmaa voi käyttää ilmaiseksi verkkosivustojen suunnitteluun. Oikealla kuvassa näkyy valmiiksi suunniteltuna sivustoa varten väripaletti, Headerit (Otsakkeet) ja sivuston teksti sekä niiden tiedot ja vasemmalla kuvassa näkyy itse valmiiksi suunniteltu About -osio.
Vaihe 1: Tavoitteen määrittely ja visuaalinen suunta
Ennen kuin aloitat, mieti verkkosivustosi tarkoitusta ja kohdeyleisöä. Määritä, millainen tunnelma ja viesti visuaalisen suunnittelun tulisi välittää (esim. ammattimainen, luova, leikkisä).
Vaihe 2: Typografia
- Valitse ensisijainen fontti – Tämä on pääfontti, jota käytetään otsikoissa ja tärkeissä teksteissä.
- Suositus: Varmista, että fontti on luettavissa eri laitteilla ja skaalautuu hyvin.
- Suositus: Varmista, että fontti on luettavissa eri laitteilla ja skaalautuu hyvin.
- Valitse toissijainen fontti – Tätä fonttia käytetään leipätekstissä ja vähemmän tärkeissä elementeissä.
- Varmista, että fontit sopivat yhteen keskenään ja tukevat sivuston viestiä.
- Varmista, että fontit sopivat yhteen keskenään ja tukevat sivuston viestiä.
- Määritä hierarkia – Määrittele eri tasot, kuten otsikot, eli Otsakkeet (Headerit) (H1, H2, H3 jne.) ja kappaletyylit.
Vaihe 3: Väriteema
- Päävärit – Valitse 3–4 väriä, jotka muodostavat sivustosi perusväripaletin.
- Näitä käytetään tärkeissä elementeissä, kuten navigaatiossa, painikkeissa ja otsikoissa.
- Näitä käytetään tärkeissä elementeissä, kuten navigaatiossa, painikkeissa ja otsikoissa.
- Apuvärit – Nämä ovat lisävärit, joita käytetään korostuksissa ja taustoissa. Voit käyttää niitä halutessassi jos haluat värikkäämmän sivuston, mutta esimerkiksi lähes mustavalkoinen sivusto neutraaleilla väreillä voi näyttää ihan tyylikkäältä.
- Suositus: Varmista, että apuvärit täydentävät päävärejä.
- Suositus: Varmista, että apuvärit täydentävät päävärejä.
- Neutraaleja sävyjä – Käytä neutraaleja värejä, kuten valkoista, harmaata ja mustaa, tasapainottamaan värimaailmaa.
Vaihe 4: Kuvakkeet ja grafiikka
- Valitse yhtenäinen kuvaketyyli – Kuvakkeet voivat olla minimalistisia, yksityiskohtaisia tai leikkisiä. Valitse tyyli, joka vastaa sivuston ilmettä.
- Kuvitukset ja kuvat – Jos käytät kuvituksia tai kuvia, varmista, että niiden tyyli on yhtenäinen.
- Suositus: Valitse kuvia, jotka tukevat sivuston viestiä ja eivät riitele muun visuaalisen suunnittelun kanssa.
Vaihe 5: Komponentit ja UI-elementit
- Luo komponenttikirjasto – Määrittele valmiit käyttöliittymäkomponentit, kuten painikkeet, lomakkeet, kortit ja navigaatiopalkit.
- Suunnittele komponentit niin, että ne ovat helppokäyttöisiä ja monistettavia.
- Suunnittele komponentit niin, että ne ovat helppokäyttöisiä ja monistettavia.
- Määrittele tila- ja animaatioefektit – Määritä komponenttien eri tilat (esim. hover, aktiivinen, passiivinen) ja mieti, käytätkö pieniä animaatioita tehostaaksesi käyttöliittymää.
Tehtävä: Suunnittele "Tietoa" -sivusto
Suunnittele "Tietoa" (About Us) -sivusto valitsemallasi ohjelmalla (esim. Figma). Tämän suunnitelman ei tarvitse olla lopullinen mitä käyttää nettisivustossa, riittää kunhan opit perusteet nettisivuston suunnittelusta ja sisäistät suunnittelun tärkeyden.
Palautuskansio
Palauta kuva (esim .jpg tai .png) tai linkki kuvaan.
Sinulla ei ole tarvittavia oikeuksia lähettää mitään.