CSS-tyylimäärittely
CSS-määrittelyiden muokkaus (toukokuu 2024)
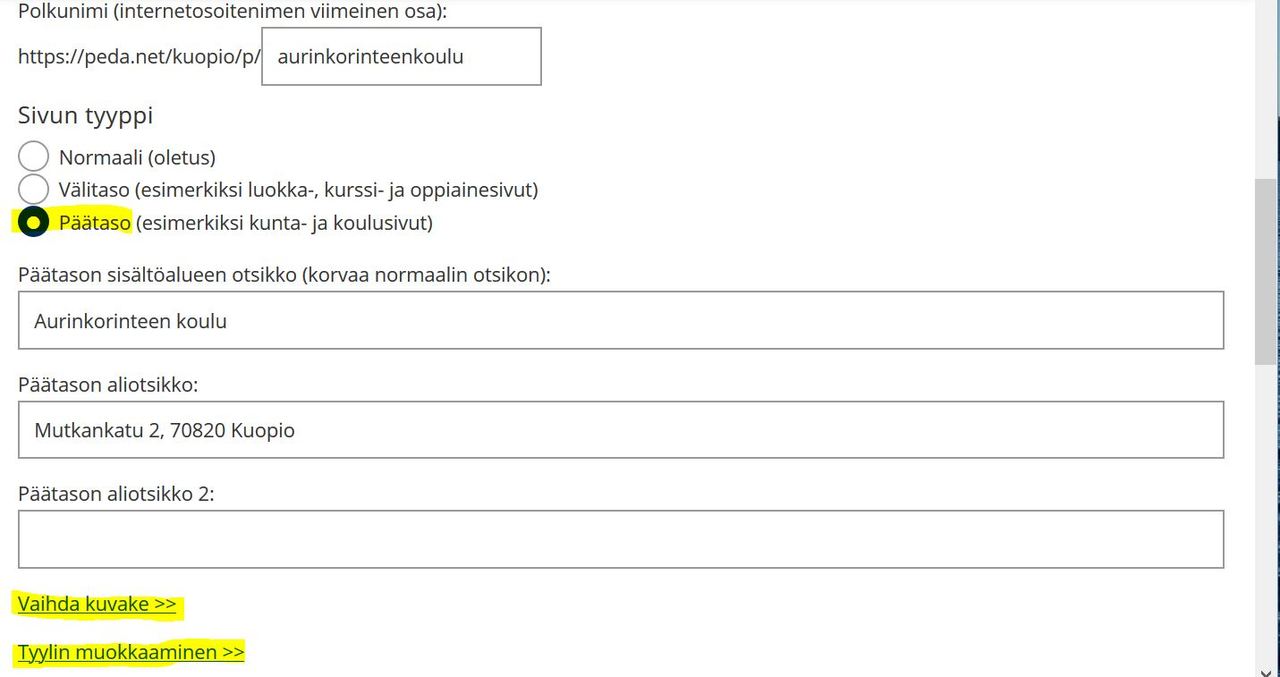
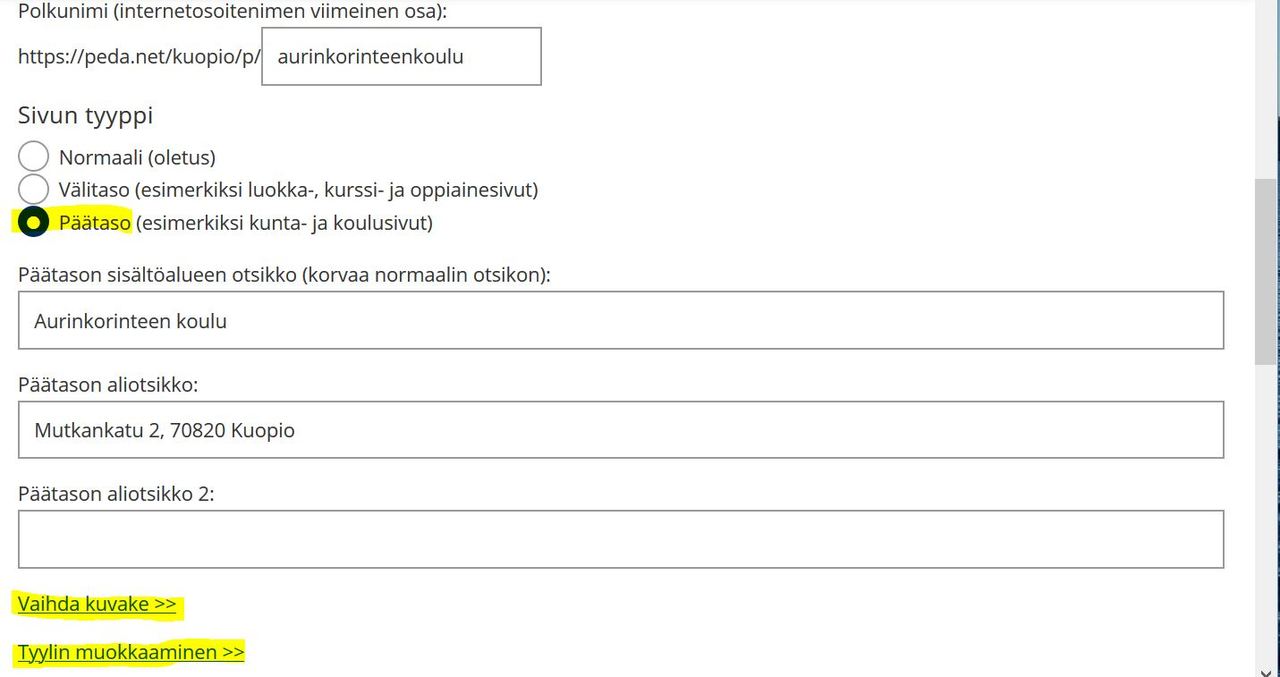
Pääset muuttamaan uusia räätälöityjä (mm. madallettu yläbanneri) Kuopion kaupungin CSS-määrittelyjä valitsemalla Peda.netin sivuksi päätason (Muokkaa -- Asetukset - Sivun tyyppi -- Päätaso). CSS-tyyli ja yläbannerin kuva & kuvake-ikoni periytyvät päätason alisivuille (normaali ja välitasolle).

Päätasolla voit ylläpitäjän roolissa klikata yläbannerista "Muokkaa tyyliä". Tyyliasetukset-kohdan alalaidassa on ikkuna, jonne lisätään räätälöity pohja-CSS. Kohdissa "Vaihda/Poista bannerikuva" voit lisätä tai poistaa yläbannerikuvan.
Oletustyylit Kuopion sivuille löydät täältä. Oletustyylin kanssa lähtökohtaisesti käytetään oletusotsikkokuvaa (CSS-pohjiin liittyviä kuvia). Tallenna tämä kuva koneellesi, josta pystyt sen sitten hakemaan. Koulut voivat vaihtaa yläbannerikuvan mieleisekseen. Klikkaa Tyylin muokkaus -kohdassa Vaihda bannerikuva ja selaamalla etsi oma otsikkokuvasi.
Tärkeää: Halutessasi vaihtaa yläbannerin otsikkokuvan, niin CSS-pohjassa kuvatiedoston uusi suosituskoko on 1920x533 px (mielellään alle 100 kt kooltaan ja jpg- tai png-muodossa). CSS-pohjaan valittuun kuvaan kannattaa jättää ylä- ja alareunaan tyhjää tilaa tai "turhaa sisältöä", jotta ylä/alaosassa olevat kuvan osat eivät jää ylä/alapalkin alle (alapalkki ei ole läpinäkyvä, yläpalkki on liukuvasti läpinäkyvä). Alapalkkia ei näy lainkaan kirjautumattomille Peda.netin käyttäjille.
Kuvakkeena eli vasemman laidan logona suositellaan käyttämään aina Kuopion kaupungin uuden Kuopion graafisen asun Kuopio-tekstiä (2022-). Löydät sen tiedostona täältä Koulutuskoulun CSS-pohjiin liittyviä kuvia -sivulta. Sieltä löydät myös uuden yläbannerin oletusotsikkokuvan (OLO ELO ILO eli Kuopio-brändin uusia kuvaelementtejä).

Päätasolla voit ylläpitäjän roolissa klikata yläbannerista "Muokkaa tyyliä". Tyyliasetukset-kohdan alalaidassa on ikkuna, jonne lisätään räätälöity pohja-CSS. Kohdissa "Vaihda/Poista bannerikuva" voit lisätä tai poistaa yläbannerikuvan.
Oletustyylit Kuopion sivuille löydät täältä. Oletustyylin kanssa lähtökohtaisesti käytetään oletusotsikkokuvaa (CSS-pohjiin liittyviä kuvia). Tallenna tämä kuva koneellesi, josta pystyt sen sitten hakemaan. Koulut voivat vaihtaa yläbannerikuvan mieleisekseen. Klikkaa Tyylin muokkaus -kohdassa Vaihda bannerikuva ja selaamalla etsi oma otsikkokuvasi.
Tärkeää: Halutessasi vaihtaa yläbannerin otsikkokuvan, niin CSS-pohjassa kuvatiedoston uusi suosituskoko on 1920x533 px (mielellään alle 100 kt kooltaan ja jpg- tai png-muodossa). CSS-pohjaan valittuun kuvaan kannattaa jättää ylä- ja alareunaan tyhjää tilaa tai "turhaa sisältöä", jotta ylä/alaosassa olevat kuvan osat eivät jää ylä/alapalkin alle (alapalkki ei ole läpinäkyvä, yläpalkki on liukuvasti läpinäkyvä). Alapalkkia ei näy lainkaan kirjautumattomille Peda.netin käyttäjille.
Kuvakkeena eli vasemman laidan logona suositellaan käyttämään aina Kuopion kaupungin uuden Kuopion graafisen asun Kuopio-tekstiä (2022-). Löydät sen tiedostona täältä Koulutuskoulun CSS-pohjiin liittyviä kuvia -sivulta. Sieltä löydät myös uuden yläbannerin oletusotsikkokuvan (OLO ELO ILO eli Kuopio-brändin uusia kuvaelementtejä).