12. HTML värit
RGB (Red, Green, Blue)
CSS tukee 140 eri standardi väri nimeä
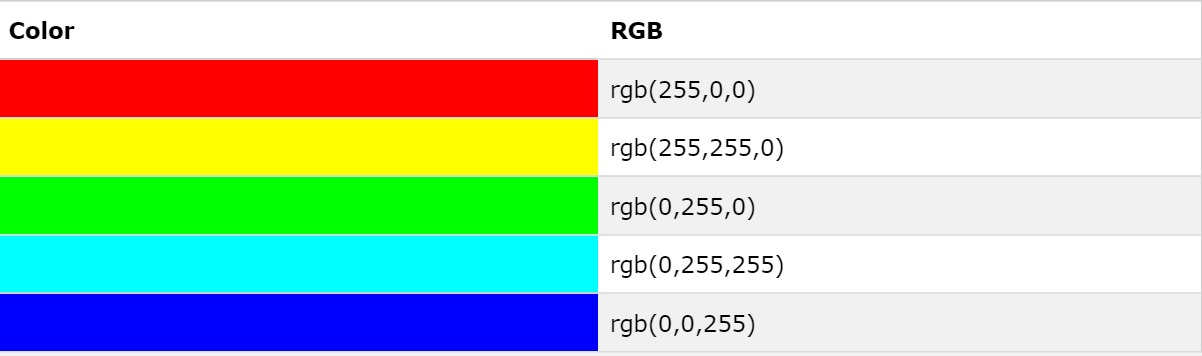
HTML kielellä, RGB väri arvot voidaan tarkentaa käyttäen arvoa: rgb(red, green, blue)
HTML kielellä, RGB väri arvot voidaan tarkentaa käyttäen arvoa: rgb(red, green, blue)
Jokainen parametri (red, green, and blue) määrittää väriarvon numeroilla väliltä 0 and 255.
Esimerkiksi, rgb(255,0,0) esitetään punaisena, Koska sillä on korkein arvo (255) ja muitten arvo on 0.
Voit kokeilla sekoittaa värejä keskenään
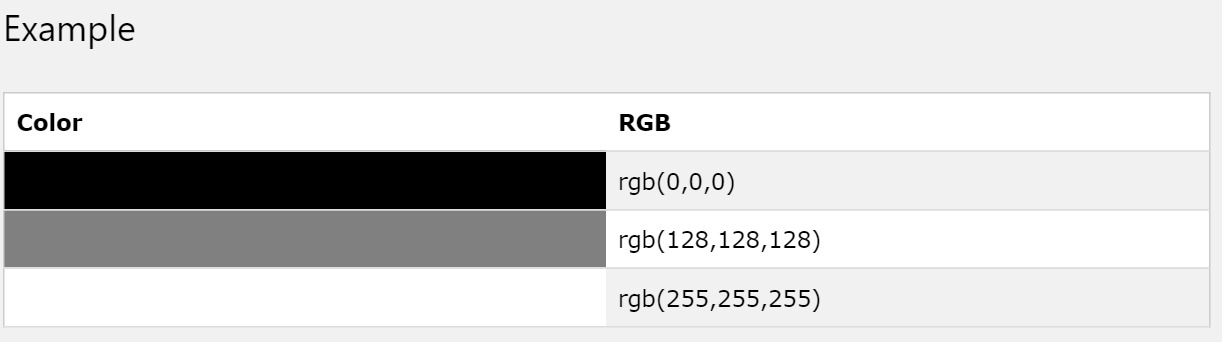
Harmaat värit näytetään yleensä kolmella samalla värikoodilla:


TV:t ja tietokone näytöt näyttävät värejä näytössä yhdistelemällä Punaista, Vihreää ja sinistä valoa..

<!DOCTYPE html>
<html>
<body>
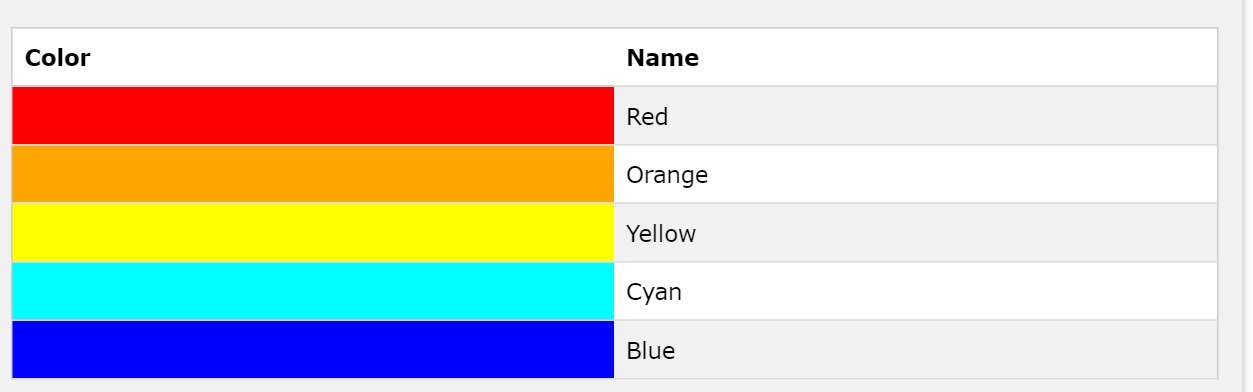
<h2 style="background-color:red">
Background-color set by using red
</h2>
<h2 style="background-color:orange">
Background-color set by using orange
</h2>
<h2 style="background-color:yellow">
Background-color set by using yellow
</h2>
<h2 style="background-color:blue;color:white">
Background-color set by using blue
</h2>
<h2 style="background-color:cyan">
Background-color set by using cyan
</h2>
</body>
</html>