testi 360 thinklink
360 interaktiiviset kuvat
360 asteisia interaktiivisia kuvia on helppo tehdä Thinklink:llä.
https://www.thinglink.com/
Ilmaisella opettaja tililla voi luoda näitä
https://www.thinglink.com/signup?teacher=true&buttonSource=fpPricing
Myös H5P:lla voi luoda vastaavia, tekemällä sinne tilin
https://h5p.org/virtual-tour-360
Yhteistä kummallekin on että sisältö pitaa tuoda Peda.nettin ifamena. Tässä Thinklinkin iframe alempana olevasta 360-kuvasta (Tour).

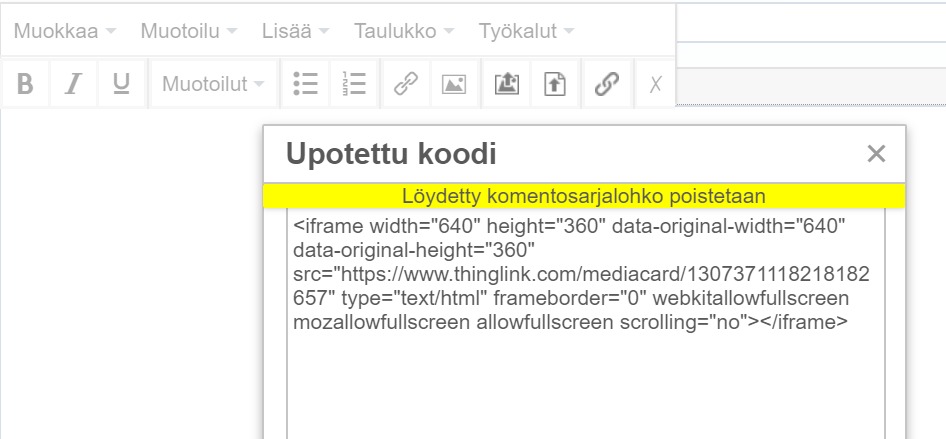
Vastaavasti Peda.netissä Tekstimoduulissa lisäätään koodi ja koodi ikkunaan liitetään kopiotu koodi

Thinklink 360-kuvan teko
Tässä miten tehdään 360-asteinen interaktiivinen kuva Thinklinkillä.
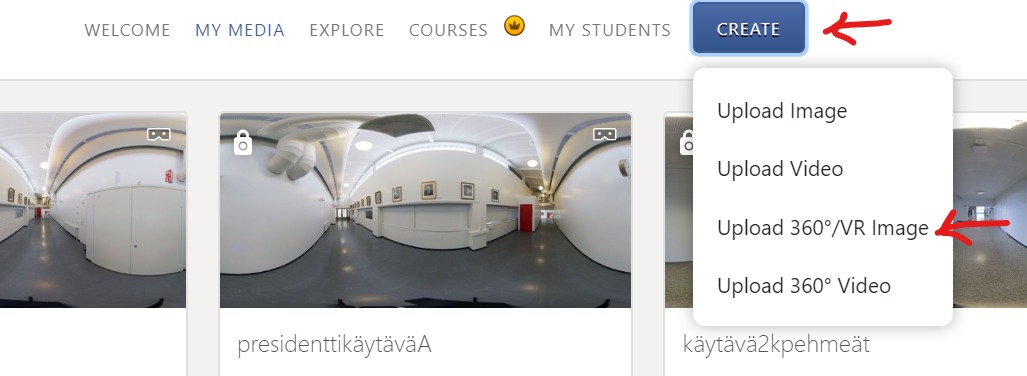
Kun on tili luotu Thinklinkkin ja kirjauduttu sisään ylälaidasta valitsee Create ja Upload 360/VR image

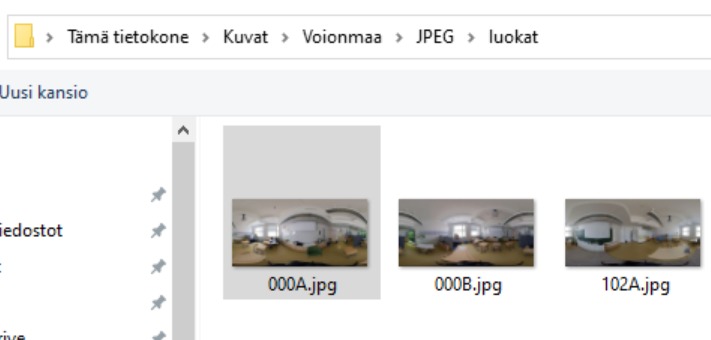
Kuva pitää olla ladattu omalle tietokoneelle, alempana tällä sivulla on kaikkien luokkien kuvat. Kaksi kuvaa joka luokasta, toinen edestä ja toinen keskeltä. Valitse ladatta kuva.

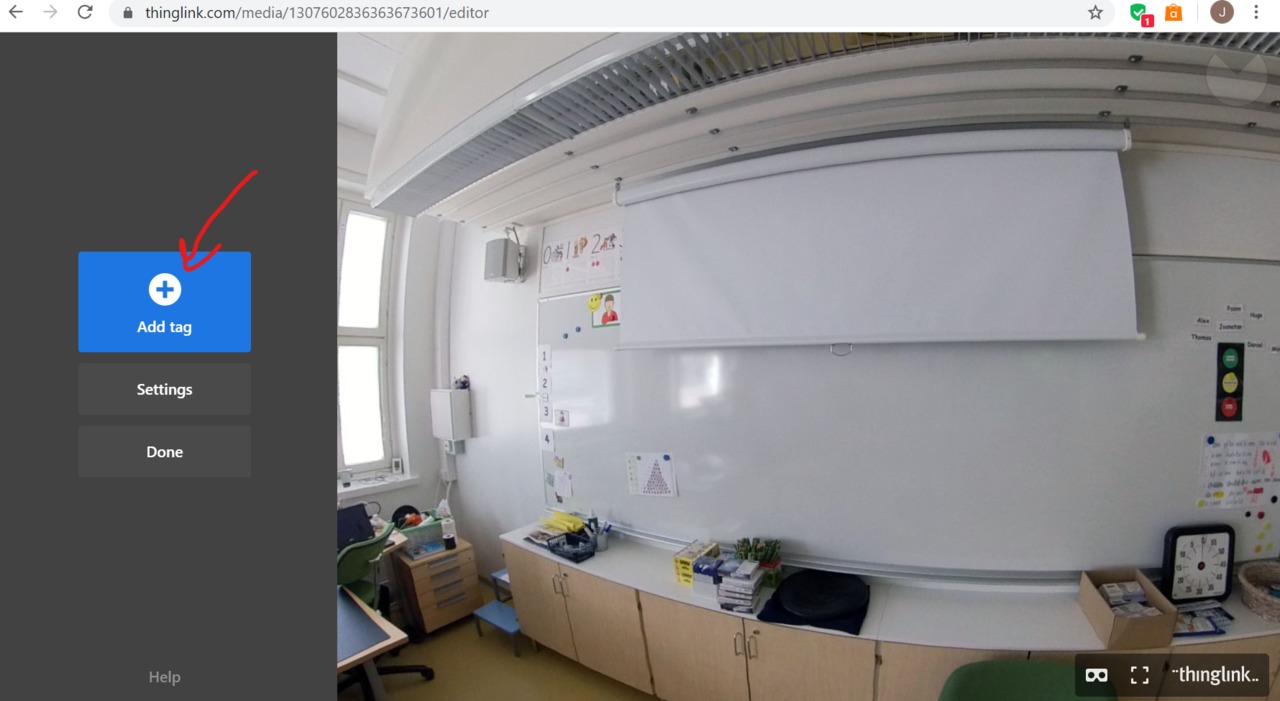
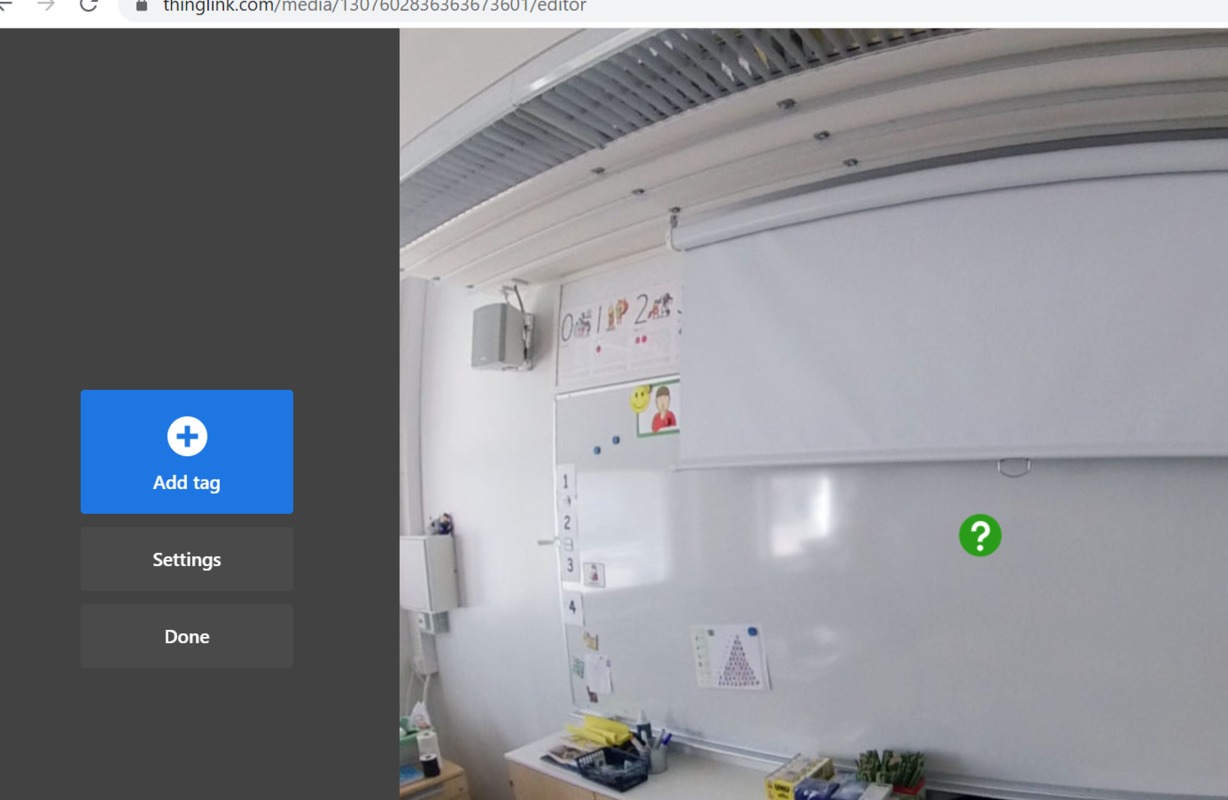
Kuva avautuu Thinklinkin editoriin ja Add tag voi aloittaa interaktiivisen sisällön luomisen.

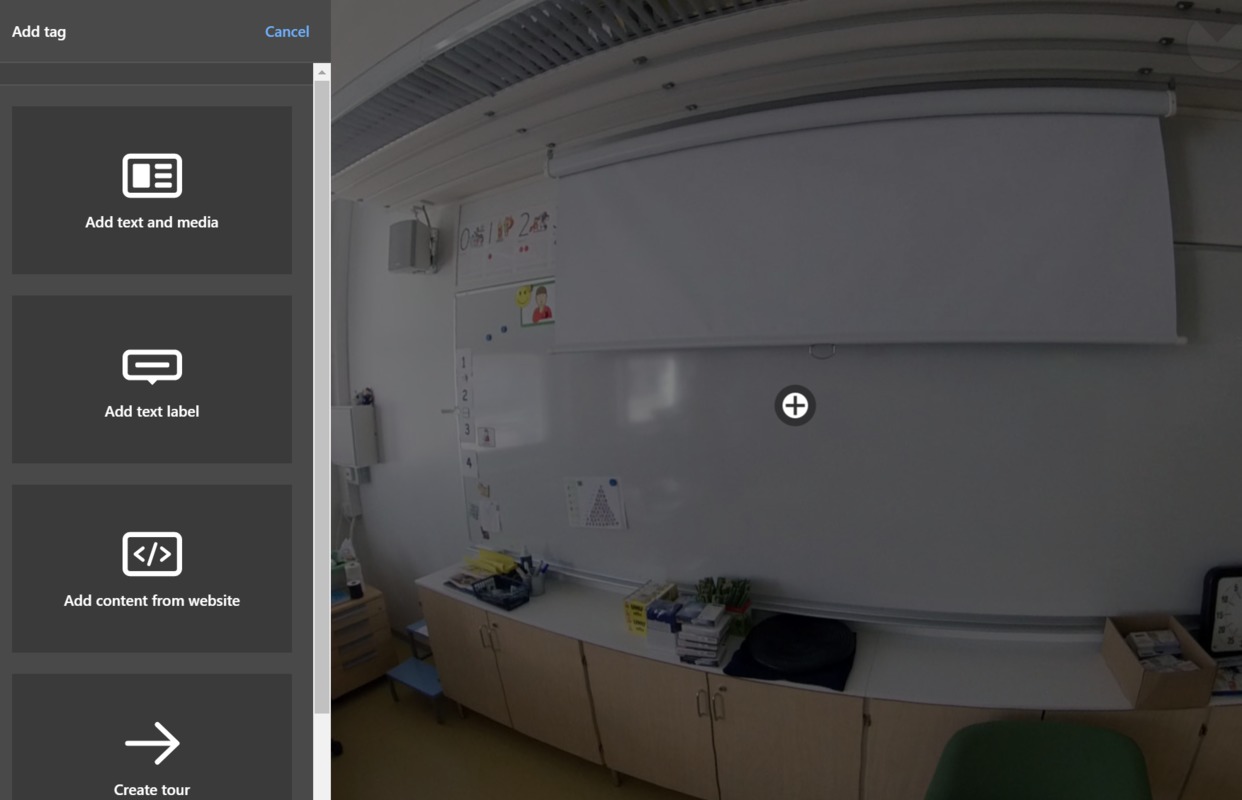
Seuraavassa valitaan millaista sisältöä sijoitetaan. Tässä esimerkissä valitaan ensinmäinen Add text and media.
Add text label on vain nappi missä näkyy tekstiä. Seuraavalla voi tehdä ikkunan missä näkyy sisältöä toiselta sivulta. Esim wikipediasta, katso alla olevasta tour:sta, sillä on presitentti käytävällä tälläinen. Peda.netin sivun upottaminen ei toimi. Alimmalla Create tour voi luoda, napin millä mennään seuraavaan kuvaan.

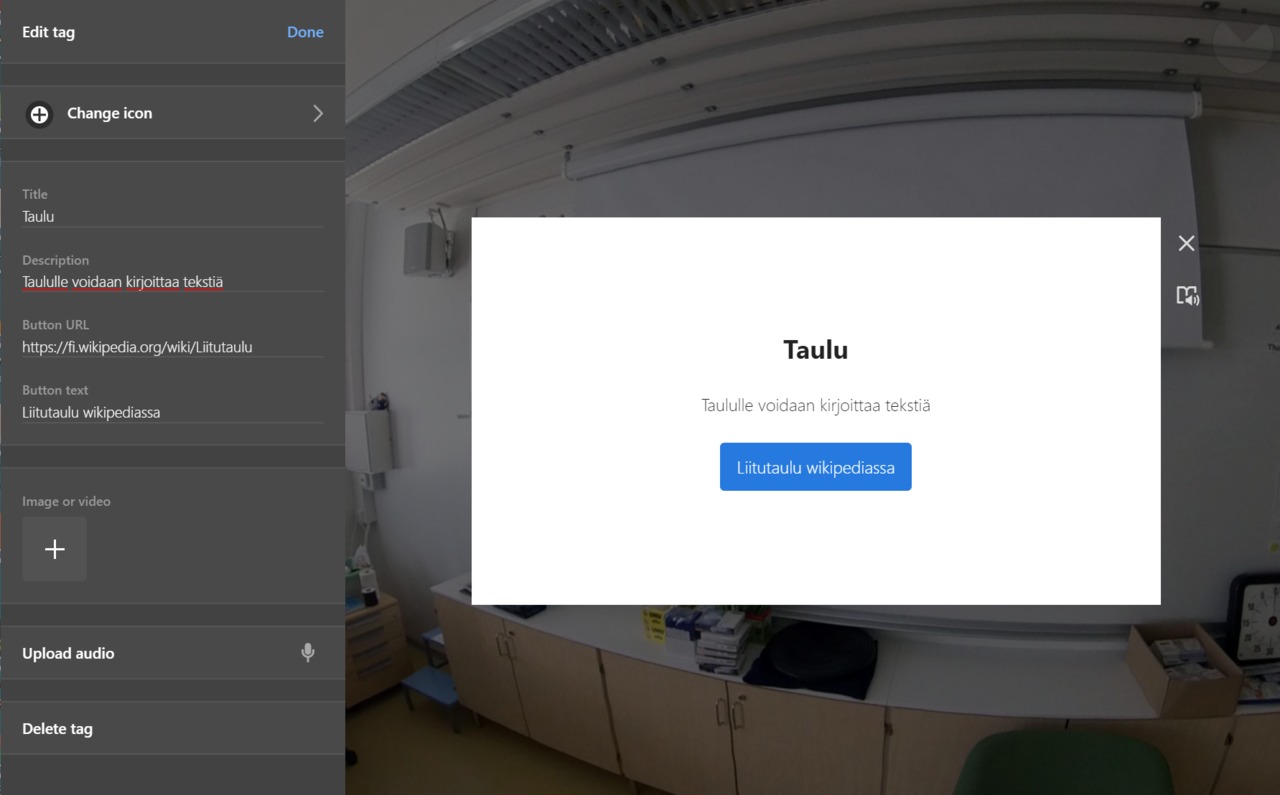
Valitsemalla Add text and media saadaan seuraavan näköinen ikkuna. Siihen voi lisätä tekstiä, kuvaa ja linkin johonkin. Myös ääntä voi siihen nauhoittaa.

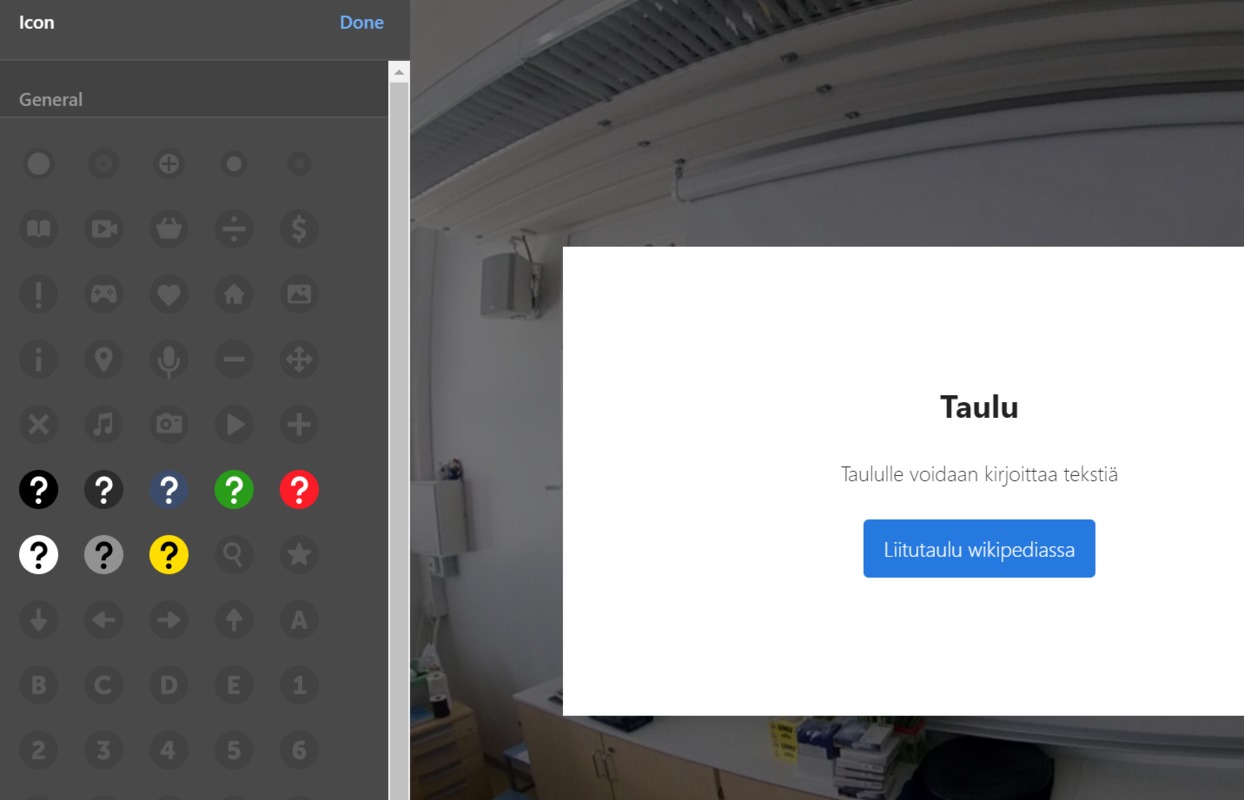
Change icon, sillä voi vaihtaa 360-kuvassa näkyvää ikonia.

Ylälaidasta painamalla Done, kun valmista nappi sijoittuu kuvaan. Napin paikkaa voi siirtää kuvassa hiirellä.
Kun kuva on valmis, painetaan Done pääsivulla

Valmista kuvaa voi katsella ja kynästä voi mennä takaisin editoimaan kuvaa.
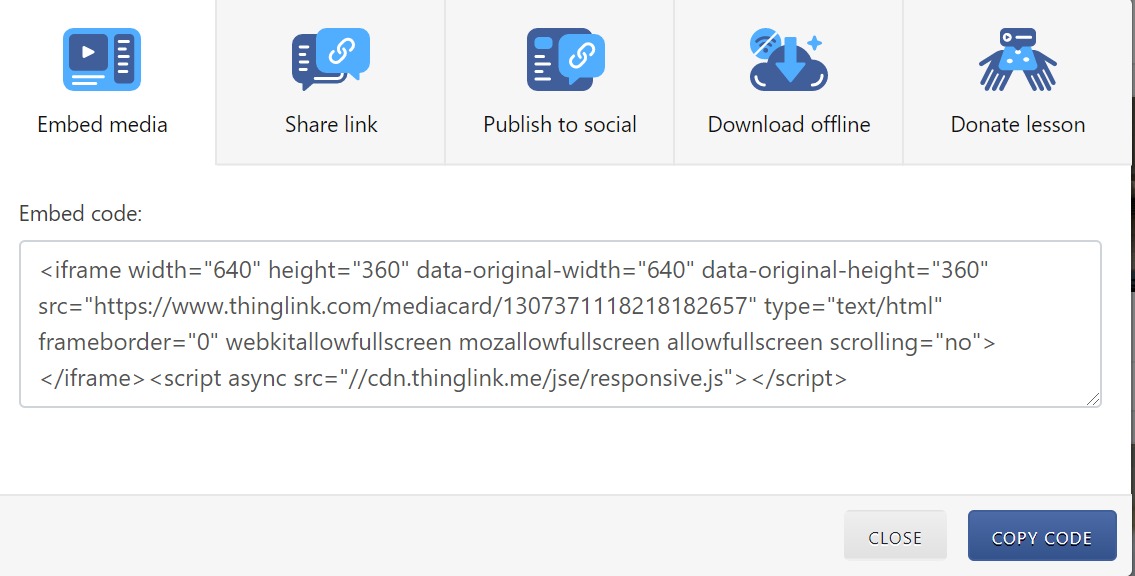
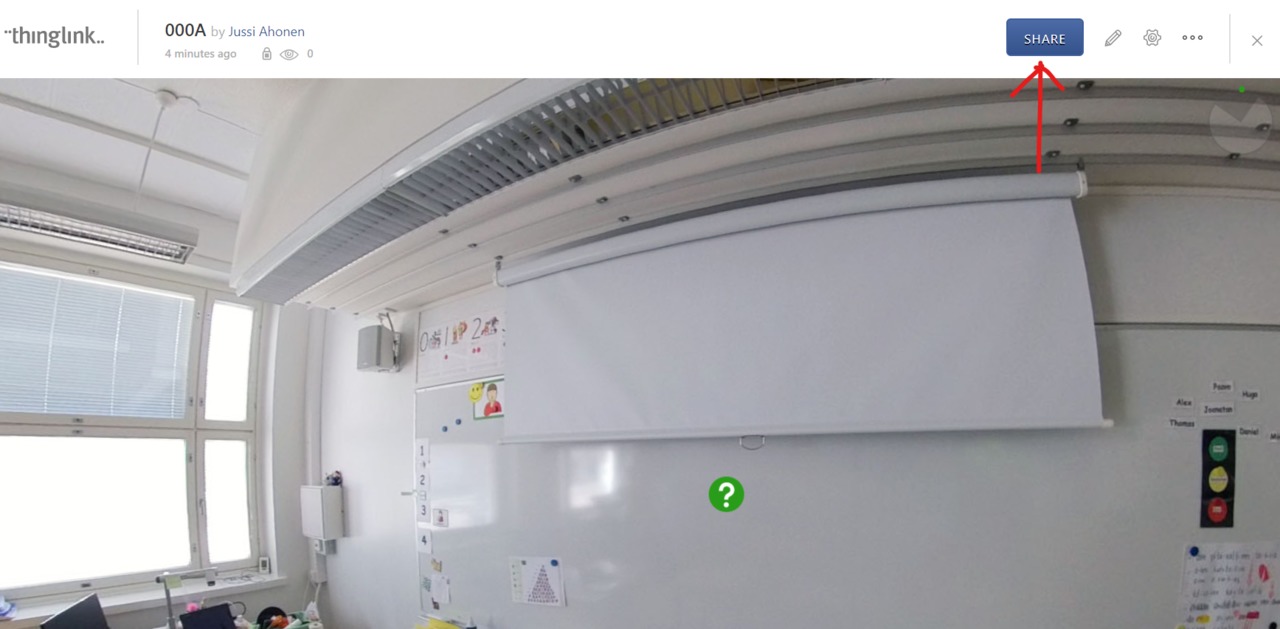
SHARE napista kuva jaetaan.

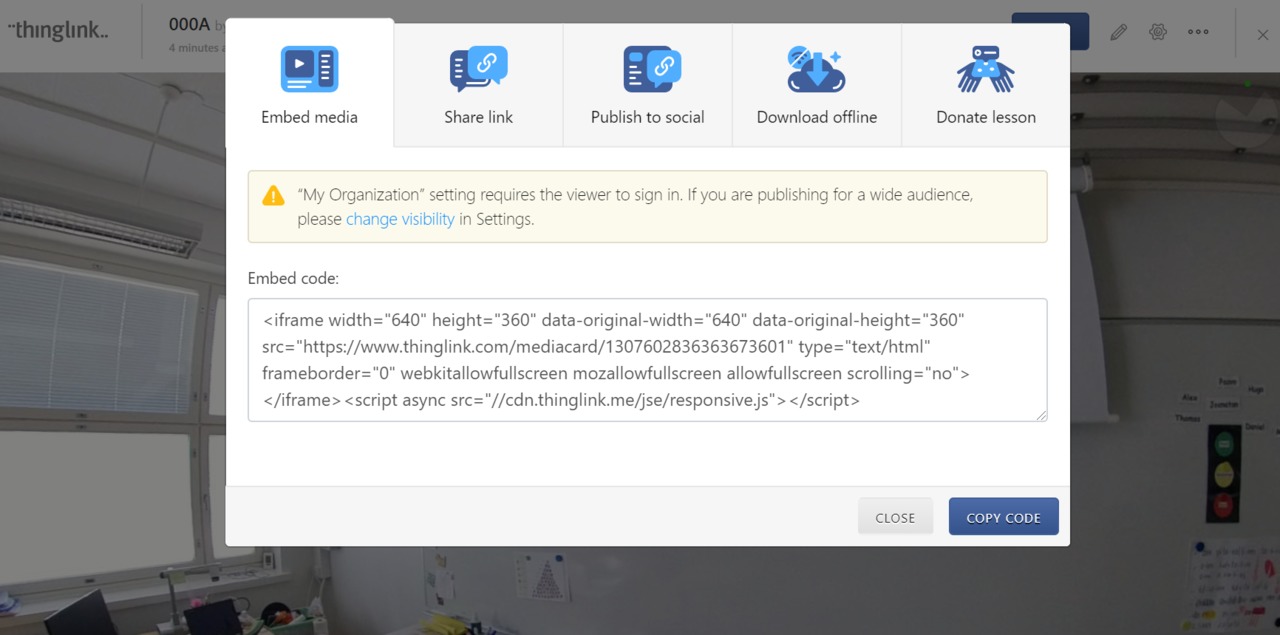
Koodi kopioidaan (paina Copy Code) peda.net sivulle teksimoduliin ja lisää koodi ikkunaan liitetään koodi.

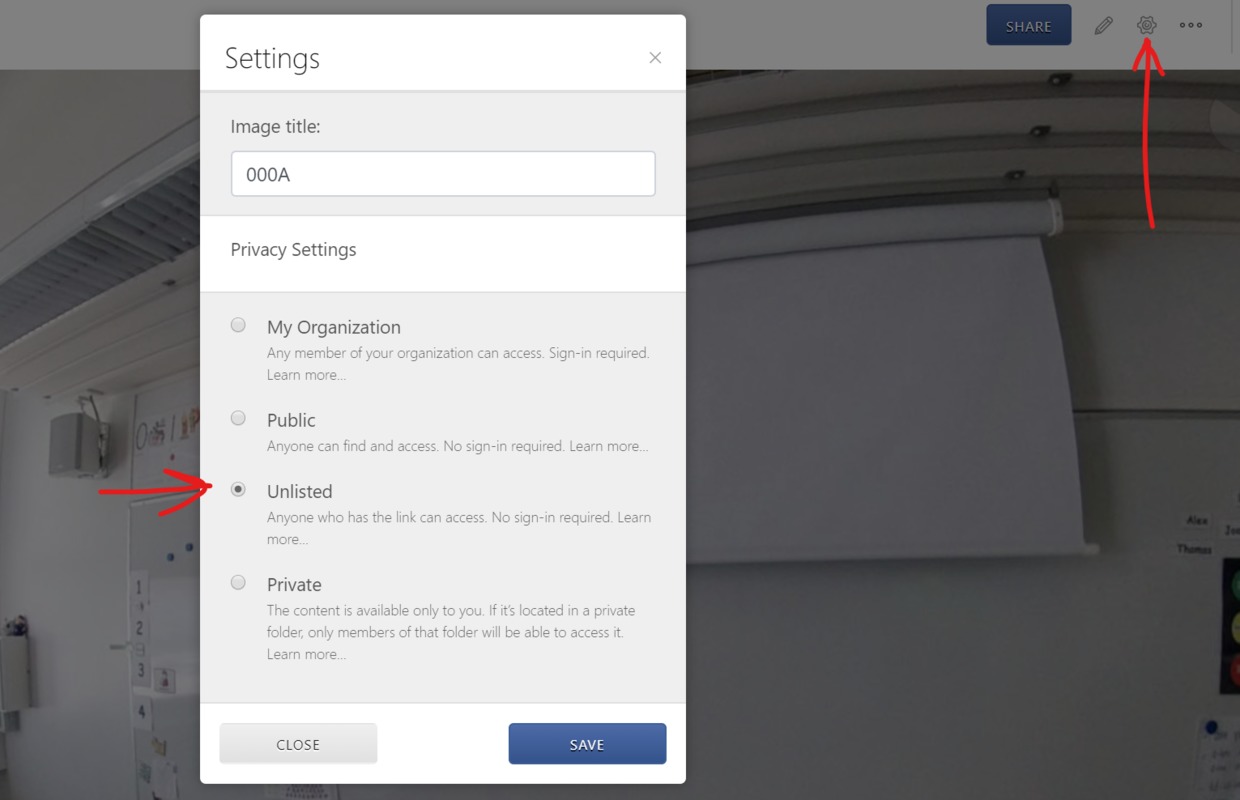
Lopuksi rattaan kuvasta kuva pitää julkaista, jotta sen näkyy peda.netin sivulla.

testi1
360 kuvat luokista
 musiikki7.jpg
musiikki7.jpg musiikki6.jpg
musiikki6.jpg musiikki5.jpg
musiikki5.jpg musiikki4.jpg
musiikki4.jpg musiikki3.jpg
musiikki3.jpg musiikki2.jpg
musiikki2.jpg musiikki1.jpg
musiikki1.jpg makerspace3B.jpg
makerspace3B.jpg makerspace3A.jpg
makerspace3A.jpg makerspace2B.jpg
makerspace2B.jpg makerspace2A.jpg
makerspace2A.jpg makerspace1B.jpg
makerspace1B.jpg makerspace1A.jpg
makerspace1A.jpg 313B.jpg
313B.jpg 313A.jpg
313A.jpg 312B.jpg
312B.jpg 312A.jpg
312A.jpg 311B.jpg
311B.jpg 311A.jpg
311A.jpg 310B.jpg
310B.jpg 310A.jpg
310A.jpg 309B.jpg
309B.jpg 309A.jpg
309A.jpg 307B.jpg
307B.jpg 307A.jpg
307A.jpg 306B.jpg
306B.jpg 306A.jpg
306A.jpg 304.jpg
304.jpg 303B.jpg
303B.jpg 303A.jpg
303A.jpg 302B.jpg
302B.jpg 302A.jpg
302A.jpg 301B.jpg
301B.jpg 301A.jpg
301A.jpg 114B.jpg
114B.jpg 114A.jpg
114A.jpg 113B.jpg
113B.jpg 113A.jpg
113A.jpg 112B.jpg
112B.jpg 112A.jpg
112A.jpg 111B.jpg
111B.jpg 111A.jpg
111A.jpg 110B.jpg
110B.jpg 110A.jpg
110A.jpg 109B.jpg
109B.jpg 109A.jpg
109A.jpg 107B.jpg
107B.jpg 107A.jpg
107A.jpg 106A.jpg
106A.jpg 105B.jpg
105B.jpg
360 kuvat käytävistä
 käytävä302.jpg
käytävä302.jpg käytävä114.jpg
käytävä114.jpg käytävä113.jpg
käytävä113.jpg käytävä111.jpg
käytävä111.jpg käytävä110.jpg
käytävä110.jpg käytävä102.jpg
käytävä102.jpg käytävä102 (2).jpg
käytävä102 (2).jpg käytävä101.jpg
käytävä101.jpg käytävä2kpehmeät.jpg
käytävä2kpehmeät.jpg käytävä2kms1.jpg
käytävä2kms1.jpg käytävä1krappuset.jpg
käytävä1krappuset.jpg presidenttikäytäväB.jpg
presidenttikäytäväB.jpg presidenttikäytäväA.jpg
presidenttikäytäväA.jpg käytäväruokailu.jpg
käytäväruokailu.jpg käytävärauokailuB.jpg
käytävärauokailuB.jpg käytävä314.jpg
käytävä314.jpg käytävä312.jpg
käytävä312.jpg käytävä309.jpg
käytävä309.jpg käytävä309 (2).jpg
käytävä309 (2).jpg käytävä306.jpg
käytävä306.jpg käytävä303.jpg
käytävä303.jpg aulanaulakot.jpg
aulanaulakot.jpg 3kylätasanne.jpg
3kylätasanne.jpg 2krappuset.jpg
2krappuset.jpg 2kkulma.jpg
2kkulma.jpg 2kjälkkäriB.jpg
2kjälkkäriB.jpg 2kjälkkäriA.jpg
2kjälkkäriA.jpg 2k3kvälitasanne.jpg
2k3kvälitasanne.jpg 1k2kvälitaso.jpg
1k2kvälitaso.jpg 0kvessat.jpg
0kvessat.jpg aulasisäänkäynti.jpg
aulasisäänkäynti.jpg 0k1kvälitasanne.jpg
0k1kvälitasanne.jpg