Oppimispäiväkirja / Tee itselle verkkokauppa
Mainosvideon tekeminen Adobe Sparkilla
Teimme pienen videotarinan Adobe Sparkilla. Sillä voi tehdä noin 1 minuutin kestäviä videoita.
Tarinan tekeminen muistuttaa hieman PowerPointin käyttöä, joskin se on monin tavoin joustavampi. Valmis videon voidaan ladata itselle tai videosta voidaan hakea upotuskoodi.
Ohessa tekemäni mainosvideo (upotuskoodi)
Tarinan tekeminen muistuttaa hieman PowerPointin käyttöä, joskin se on monin tavoin joustavampi. Valmis videon voidaan ladata itselle tai videosta voidaan hakea upotuskoodi.
Ohessa tekemäni mainosvideo (upotuskoodi)
Grafiikan tekoa Adobe Spark-ohjelmalla
Tänään tutustuimme Adobe Spark-ohjelmaan, jolla voi tehdä monimuotoista grafiikkaa nettisivuille, Some-palveluihin ja mm. verkkokauppoihin. Lisäksi Sparkin avulla voidaan luoda nettisivuja ja pienimuotoisia videoleikkeitä, joita kutsutaan videotarinoiksi.
Ohjelma on peruskäytäjälle ilmainen ja siitä voi ladata mobiililaitteeseen oman sovelluksen sovelluskaupasta. Ohjelman käyttö perustuu valmiisiin visuaalisesti näyttäviin malleihin, joita käyttäjä voi muokata vapaasti. Lisäksi grafiikan tekemisen voi aloittaa aivan tyhjästä.
Tietokoneella ohjelmaa käytetään selaimella. Ohjelman käyttäjän tulee rekisteröityä, rekisteröityminen voidaan tehdä myös esim. Facebook-, tai Google- tilin avulla. Ohjelman / palvelun käyttö aloitetaan Adoben sivuilta osoitteesta https://spark.adobe.com/.
Sparkin avulla tehdyt työt voi downloadata itselle tai ne jakaa jakopainikkeiden avulla yleisimpiin some-palveluihin. Jakaminen onnistuu myös sähköpostin avulla.
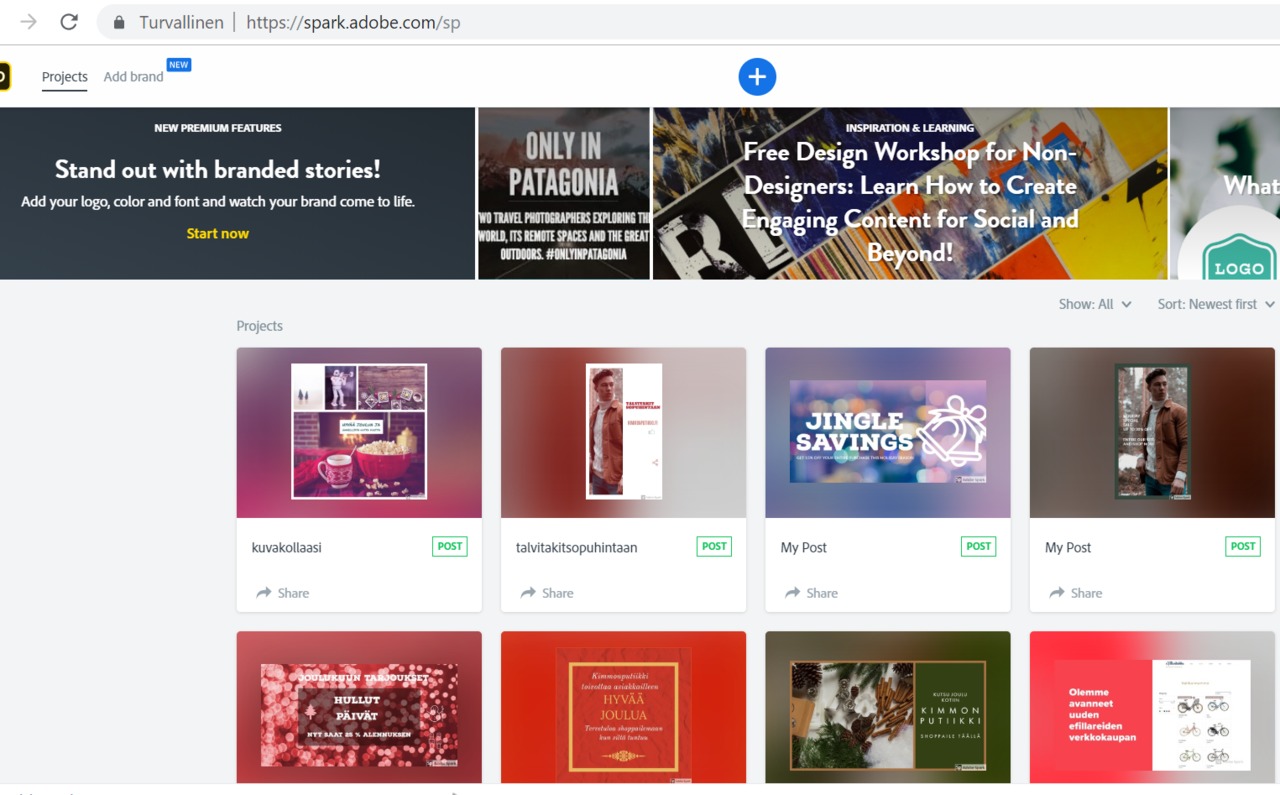
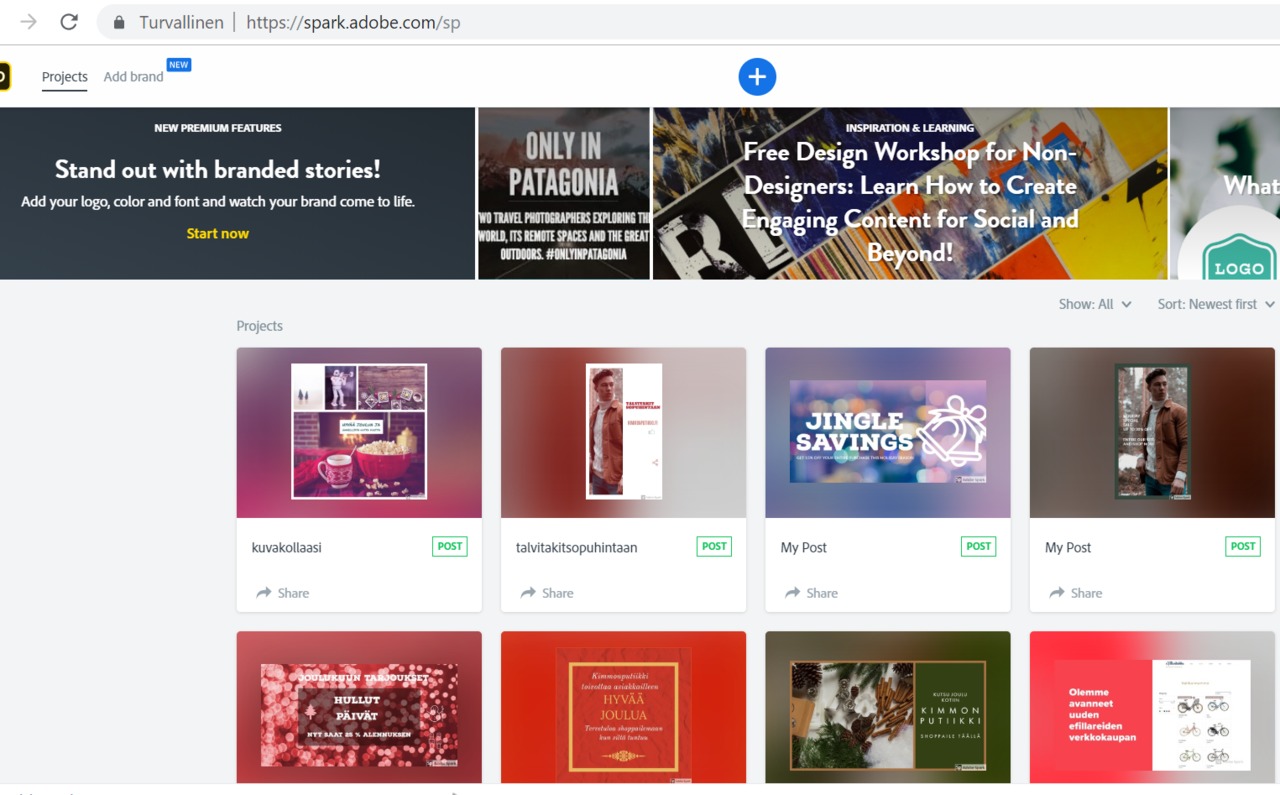
Ohessa kuvaruutukaappaus omista töistä

Ohessa näkymä editorista

Ohjelma on peruskäytäjälle ilmainen ja siitä voi ladata mobiililaitteeseen oman sovelluksen sovelluskaupasta. Ohjelman käyttö perustuu valmiisiin visuaalisesti näyttäviin malleihin, joita käyttäjä voi muokata vapaasti. Lisäksi grafiikan tekemisen voi aloittaa aivan tyhjästä.
Tietokoneella ohjelmaa käytetään selaimella. Ohjelman käyttäjän tulee rekisteröityä, rekisteröityminen voidaan tehdä myös esim. Facebook-, tai Google- tilin avulla. Ohjelman / palvelun käyttö aloitetaan Adoben sivuilta osoitteesta https://spark.adobe.com/.
Sparkin avulla tehdyt työt voi downloadata itselle tai ne jakaa jakopainikkeiden avulla yleisimpiin some-palveluihin. Jakaminen onnistuu myös sähköpostin avulla.
Ohessa kuvaruutukaappaus omista töistä

Ohessa näkymä editorista

Yhteydenottolomake
Paitapuodin mobiilinäkymä
Verkkokauppa Wix-järjestelmällä
Tänään käytimme Wix.com -julkaisujärjestelmää verkkokaupan pystyttämisessä.
Valitsimme malliksi T-shirt store -mallin. Sivuston rakentamisessa käytettiin hyväksi Budjet Sportin sivustoa, sieltä haimme mallikuvia ja tuotetietoja. Kyseessä on t-paitoja verkossa myyvä yritys, yrityksen tuotteita löytyy myös nk. kivijalkaliikkeistä.
Harjoitustyöni löytyy osoitteesta https://kimmoyli-savola.wixsite.com/paitapuoti

Valitsimme malliksi T-shirt store -mallin. Sivuston rakentamisessa käytettiin hyväksi Budjet Sportin sivustoa, sieltä haimme mallikuvia ja tuotetietoja. Kyseessä on t-paitoja verkossa myyvä yritys, yrityksen tuotteita löytyy myös nk. kivijalkaliikkeistä.
Harjoitustyöni löytyy osoitteesta https://kimmoyli-savola.wixsite.com/paitapuoti

Verkkokauppa pystytetty!
Tänään pystytimme opiskelijoiden kanssa verkkokaupan. Teimme sen Mycashflow-järjestelmällä.
Kaupan rekisteröinti tehtiin selaimella osoitteessa www.cashflow.fi. Rekisteröinnin yhteydessä annoin sähköpostin ja salanan ja muut tiedot. Järjestelmä lähetti sähköpostiini viesti, jossa kerrottiin miten kauppa aktivoidaan ja miten sitä hallitaan.
Ohessa kaupan sisäänkirjautumissivu:

Sisäänkirjautumisen jälkeen katsoimme palvelun käyttöliittymää ja palvelun asetuksia. Lisäsimme kaupan yhteystietoja, verkkosivujen osoitteita ja muita vastaavia tietoja.
Katsoimme miten pääsee katsomaan miltä kauppa näyttää asiakkan silmin. Lisäsimme kauppaan myös yhden tuotteen eli teimme tuotekortin. Tuotetiedot haimme yhteistyökumppanilta Helkaveloxilta.
Ohessa tekemäni tuotekortti:

Kotiläksynä sain 2 muun tuotteen lisäämisen.
Kaupan rekisteröinti tehtiin selaimella osoitteessa www.cashflow.fi. Rekisteröinnin yhteydessä annoin sähköpostin ja salanan ja muut tiedot. Järjestelmä lähetti sähköpostiini viesti, jossa kerrottiin miten kauppa aktivoidaan ja miten sitä hallitaan.
Ohessa kaupan sisäänkirjautumissivu:

Sisäänkirjautumisen jälkeen katsoimme palvelun käyttöliittymää ja palvelun asetuksia. Lisäsimme kaupan yhteystietoja, verkkosivujen osoitteita ja muita vastaavia tietoja.
Katsoimme miten pääsee katsomaan miltä kauppa näyttää asiakkan silmin. Lisäsimme kauppaan myös yhden tuotteen eli teimme tuotekortin. Tuotetiedot haimme yhteistyökumppanilta Helkaveloxilta.
Ohessa tekemäni tuotekortti:

Kotiläksynä sain 2 muun tuotteen lisäämisen.
Verkkokaupan perustaminen
Tänään on tarkoitus avata kuvitteelliselle yritykselle verkkokauppa.
Verkkokauppoja voi rakentaa monella järjestelmällä. Tällä kurssilla esillä ovat:
Opettajan kaupat löytyvät osoitteesta fillaritukku.mycashflow.fi ja kiylisa.wixsite.com/efillaritukku.
Verkkokauppoja voi rakentaa monella järjestelmällä. Tällä kurssilla esillä ovat:
Opettajan kaupat löytyvät osoitteesta fillaritukku.mycashflow.fi ja kiylisa.wixsite.com/efillaritukku.
Facebook-sivun luominen
Tänään teimme kuvitteelliselle yrityksen Facebook-sivun. Sivun tekemiseen tarvitaan henkilökohtainen FB-tili/tunnus.
Sivun tekeminen aloitetaaan esim. FB:n sisäänkirjautumissivulta. Luominen tapahtuu muutaman vaiheen avulla, jonka jälkeen käyttäjä pääsee määrittämään profili- ja kansikuvan.
Sivua hallitaan henkilökohtaisen profiilinkautta ja sivulla voi olla useampi ylläpitäjä. Sivun hallinta tapahtuu Etusivu-painikkeen avulla.
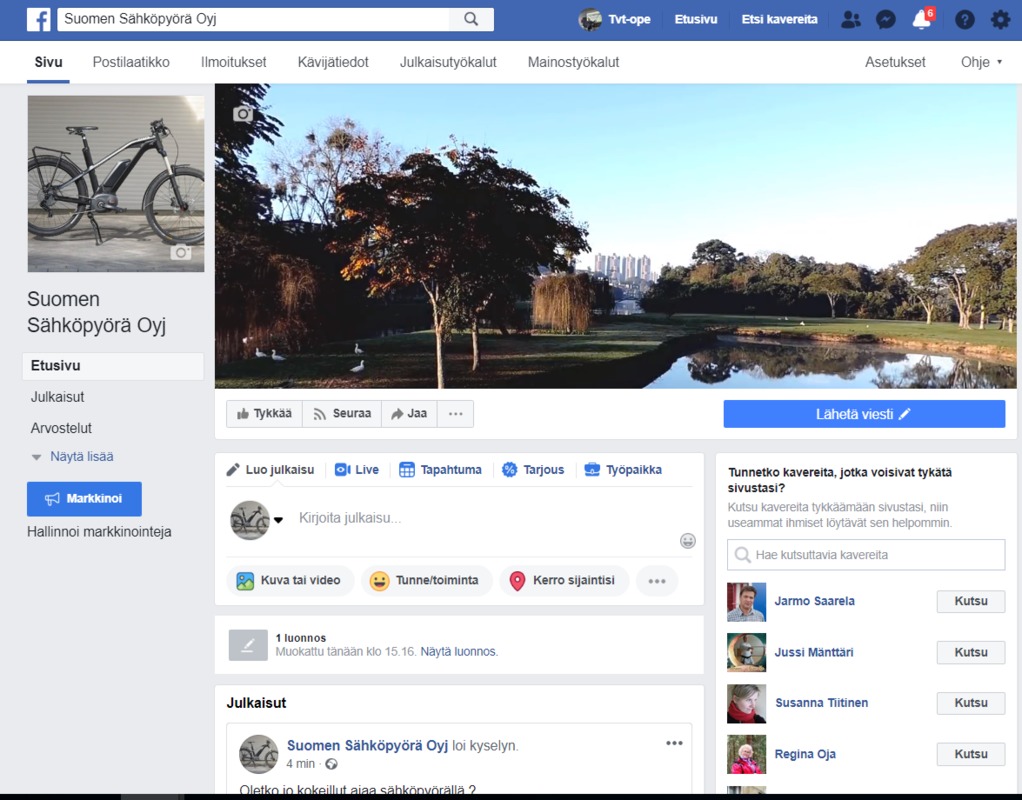
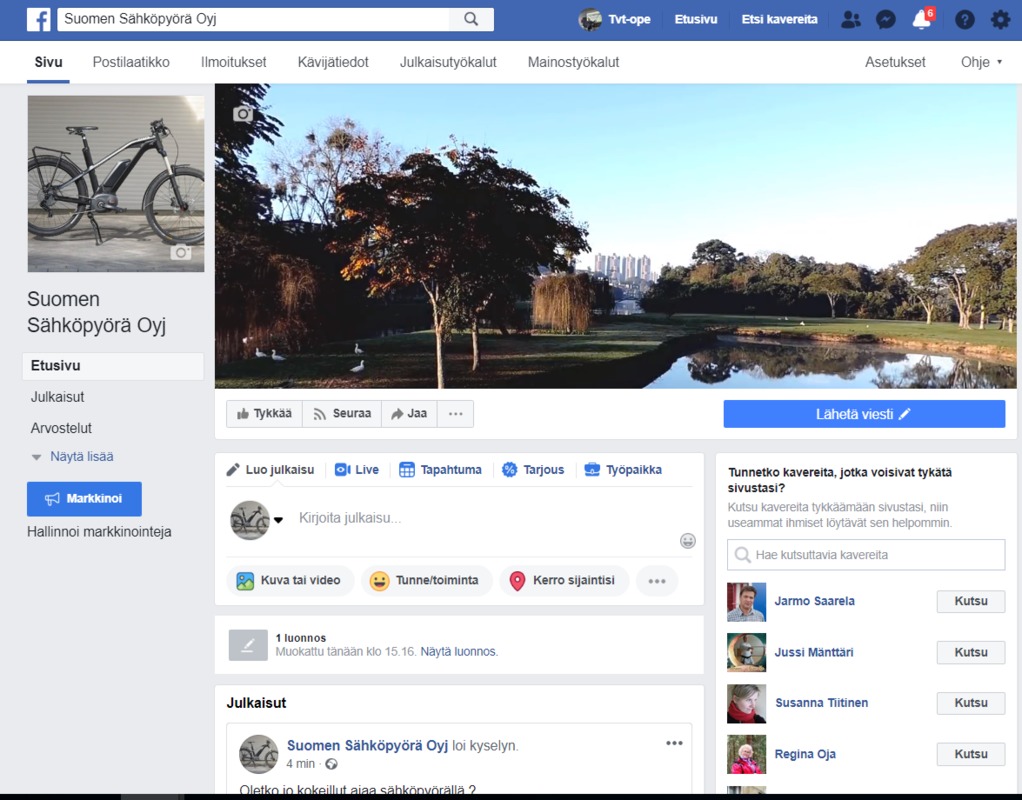
Ohessa tekemäni sivu kuvitteellisen Suomen Sähköpyörä Oy:lle

Lisäsimme sivulle myös profiilikuvan ja kansivideon, jotka olin ladannut itselleni Pixabay-palvelusta. Varsinkin videoilla saadaan sivuille näyttävyyttä.
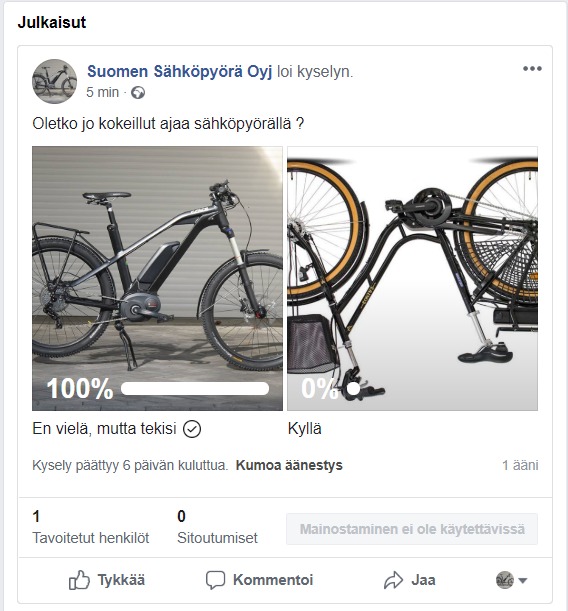
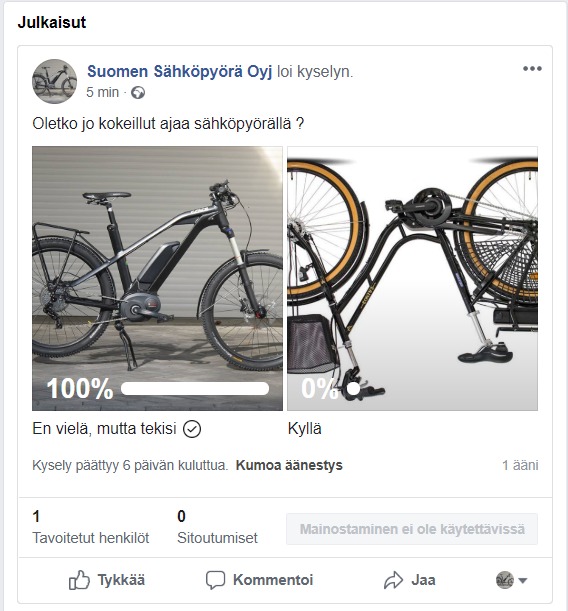
Teimme sivulle muutaman painikkeen, yhden tilapäivityksen ja kyselyn. Niin ikään tein myös pienen kilpailu, jossa käyttäjät voivat tykätä ja kommentoida sähköpyörää esittävää kuvaa. Katsoimme myös sivun asetuksista, miten sivut voidaan laittaa yksityiseksi, jolloin muut eivät pääse katsomaan tehtyjä harjoituksia.
Ohessa kuvia kilpailusta ja kyselystä:


Sivun tekeminen aloitetaaan esim. FB:n sisäänkirjautumissivulta. Luominen tapahtuu muutaman vaiheen avulla, jonka jälkeen käyttäjä pääsee määrittämään profili- ja kansikuvan.
Sivua hallitaan henkilökohtaisen profiilinkautta ja sivulla voi olla useampi ylläpitäjä. Sivun hallinta tapahtuu Etusivu-painikkeen avulla.
Ohessa tekemäni sivu kuvitteellisen Suomen Sähköpyörä Oy:lle

Lisäsimme sivulle myös profiilikuvan ja kansivideon, jotka olin ladannut itselleni Pixabay-palvelusta. Varsinkin videoilla saadaan sivuille näyttävyyttä.
Teimme sivulle muutaman painikkeen, yhden tilapäivityksen ja kyselyn. Niin ikään tein myös pienen kilpailu, jossa käyttäjät voivat tykätä ja kommentoida sähköpyörää esittävää kuvaa. Katsoimme myös sivun asetuksista, miten sivut voidaan laittaa yksityiseksi, jolloin muut eivät pääse katsomaan tehtyjä harjoituksia.
Ohessa kuvia kilpailusta ja kyselystä:


Julkaisujärjestelmän kertausta / käyttöönottoa
Tänään kertasimme Wixin käyttöä. Katsoimme miten palveluun kirjaudutaan sisään ja miten viime kerralla aloitettua verkkosivustoa voidaan muokata.
Kävimme läpi tekstielementtien muokkauksen, valikoiden muokkaamisen ja erilaisten painikkeiden muokkausta. Teimme myös linkin yrityksen kuvitteellisille Facebook-sivuille.
Katsoimme miten taustakuvan voi vaihtaa toiseen tai videoon. Ohjelman mukana tulee vapaasti käytettäviä kuvia ja videoita, joilla sivustoa voidaan mukavasti elävöittää.
Social bar-valikon avulla nettisivuston voi linkata erilaisiin sosiaalisen median palveluihin.
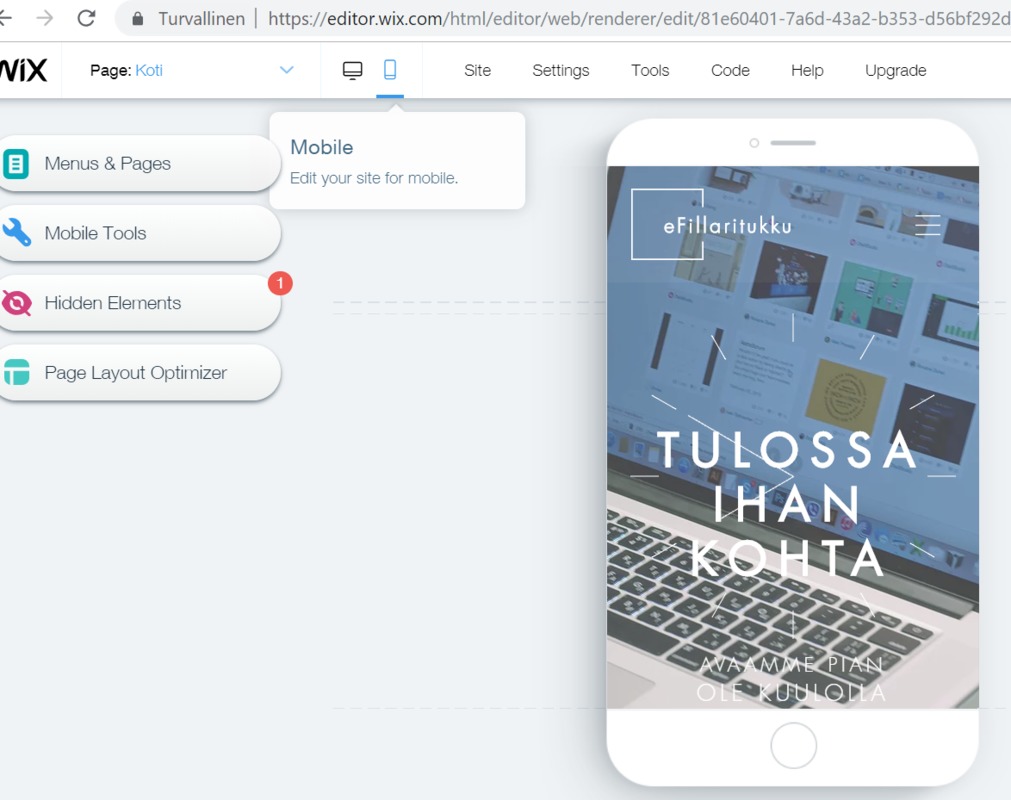
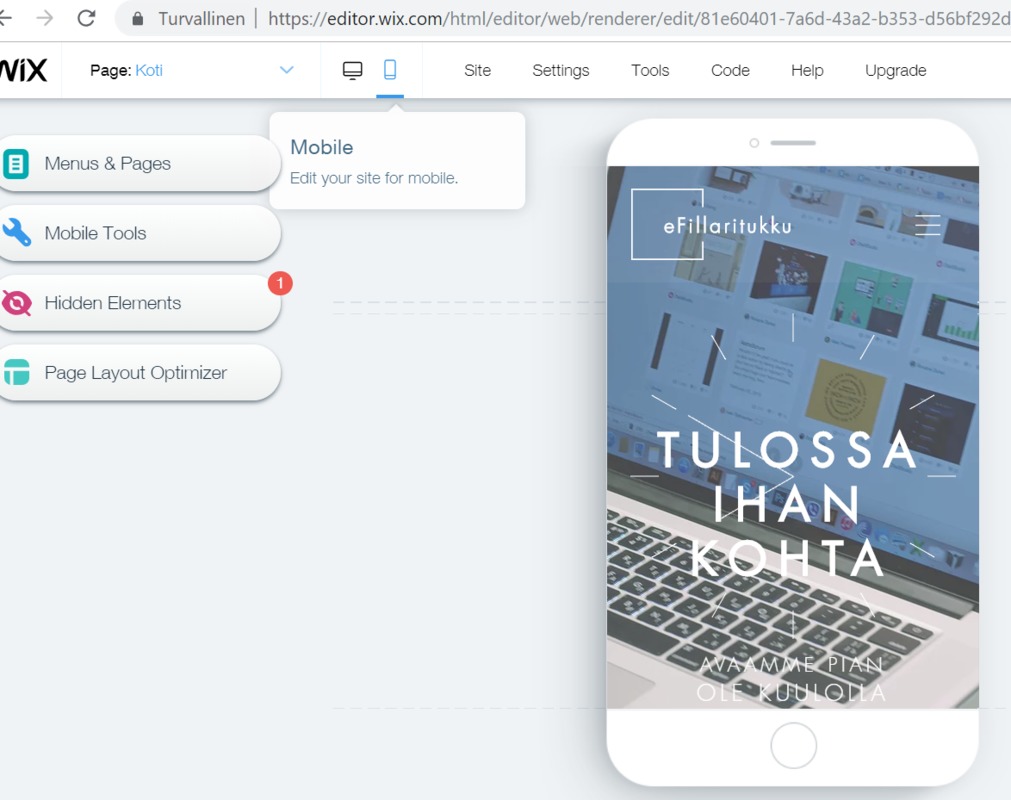
Huomasin, että Wixin avulla voi rakentaa mobiililaiteystävälliset sivut eli sivut näyttävät kohtalaisen hyviltä myös kännykän ja tabletin näytöllä.
Ohessa kuvaruutukaappaus omasta harjoitustyöstä. Näkymä kännykälle optimoidusta sivusta.

Kävimme läpi tekstielementtien muokkauksen, valikoiden muokkaamisen ja erilaisten painikkeiden muokkausta. Teimme myös linkin yrityksen kuvitteellisille Facebook-sivuille.
Katsoimme miten taustakuvan voi vaihtaa toiseen tai videoon. Ohjelman mukana tulee vapaasti käytettäviä kuvia ja videoita, joilla sivustoa voidaan mukavasti elävöittää.
Social bar-valikon avulla nettisivuston voi linkata erilaisiin sosiaalisen median palveluihin.
Huomasin, että Wixin avulla voi rakentaa mobiililaiteystävälliset sivut eli sivut näyttävät kohtalaisen hyviltä myös kännykän ja tabletin näytöllä.
Ohessa kuvaruutukaappaus omasta harjoitustyöstä. Näkymä kännykälle optimoidusta sivusta.

Julkaisujärjestelmän käyttöönotto
Otimme käyttöön Wix.com -julkaisujärjestelmän. Se sujui helpommin kuin Pixabayn. Annoin vain sähköpostin ja salasanan kahdesti.
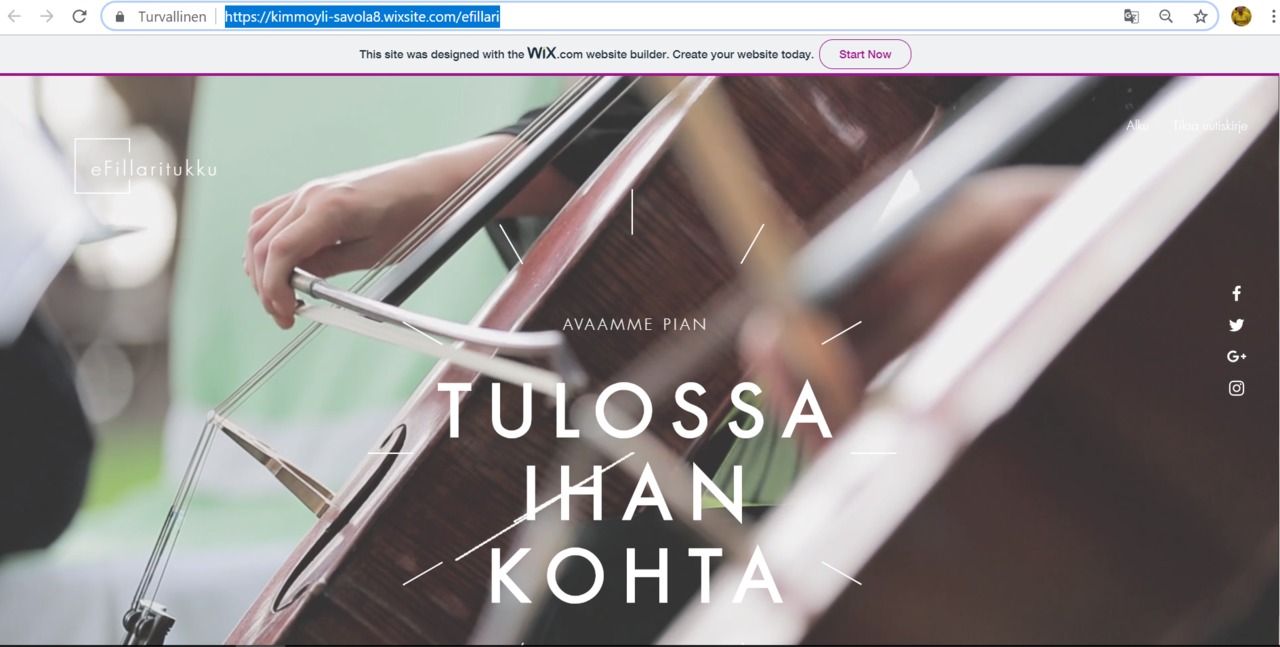
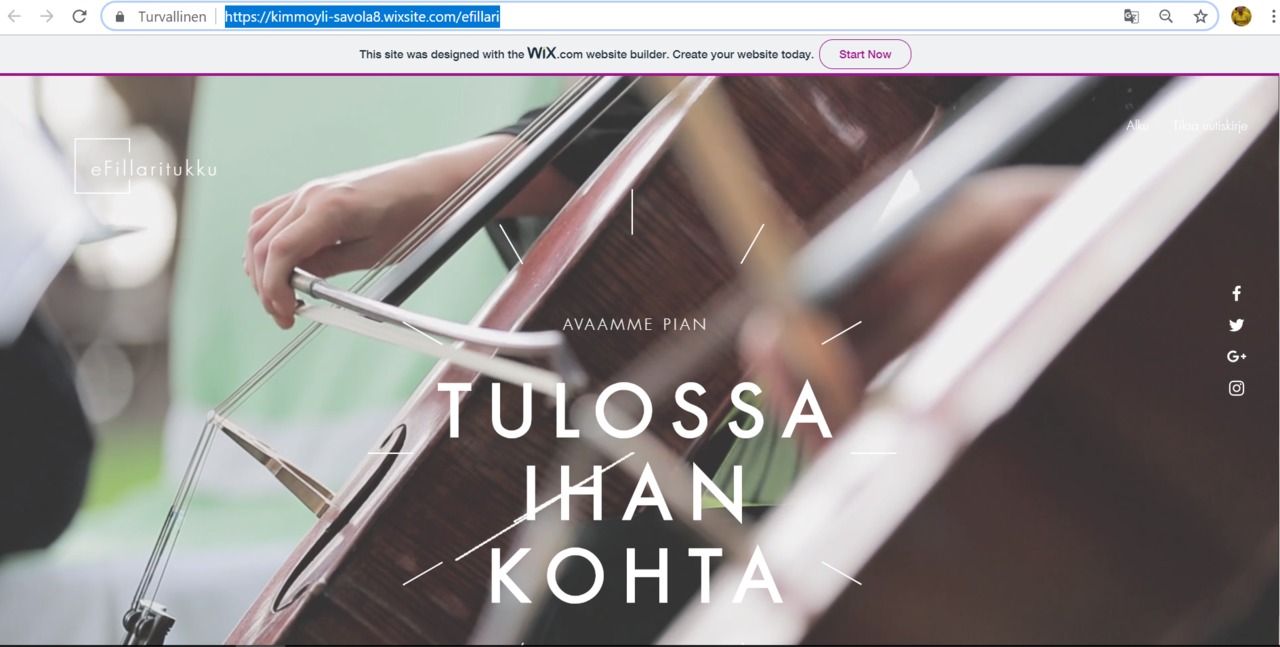
Teimme kuvitteelliselle yritykselle Coming Soon-mallin pohjalta sivun. Kuvitteellinen yritys tuo maahan pyöriä.
Sivu löytyy oheisesta osoitteesta
Ohessa kuva verkkopalvelun alkusivusta

Teimme kuvitteelliselle yritykselle Coming Soon-mallin pohjalta sivun. Kuvitteellinen yritys tuo maahan pyöriä.
Sivu löytyy oheisesta osoitteesta
Ohessa kuva verkkopalvelun alkusivusta

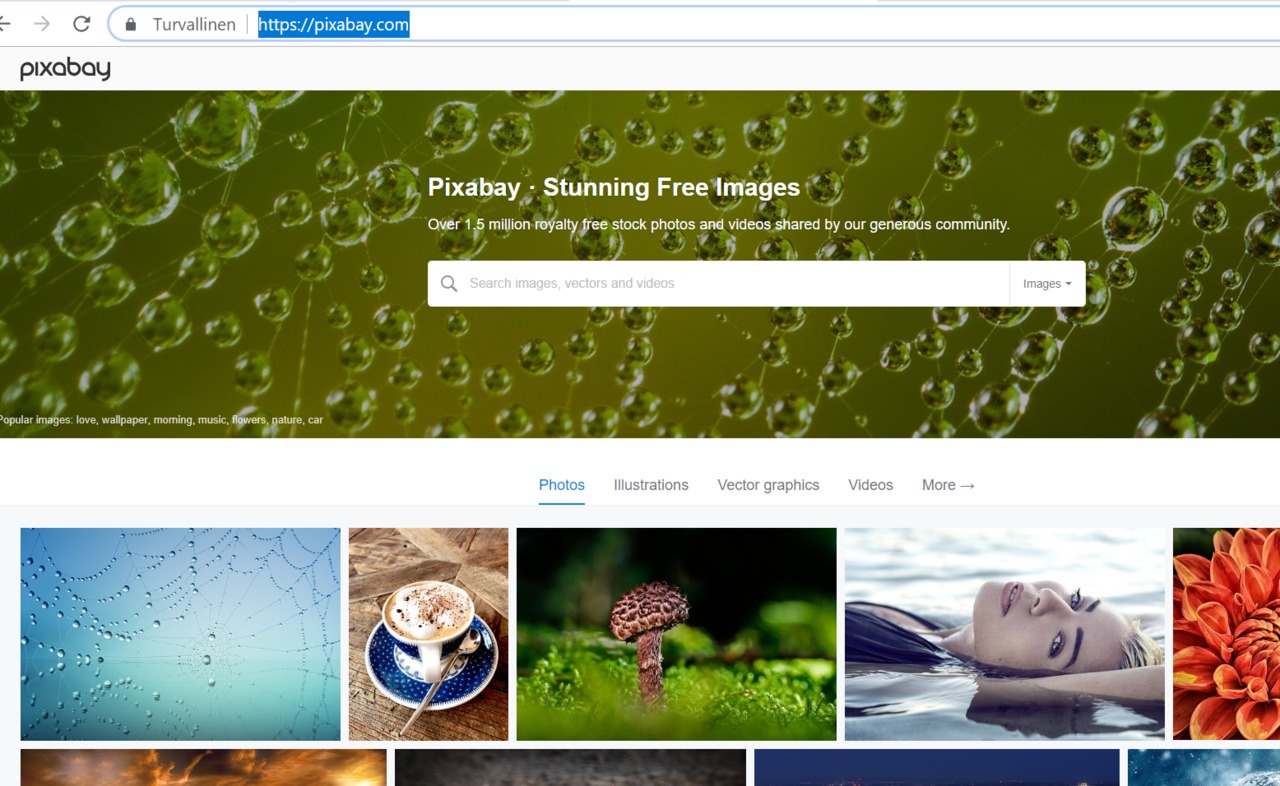
Pixabay-kuvapankin käyttöönotto
Tänään otimme käyttöön Pixabay-kuvapankin. Homma alkoi rekisteröitymisellä. Kun olin sen saanut tehtyä niin tehtävänä oli etsiä muutamia sähköpyöriin ja Mac-tietokoneisiin liittyviä kuvia.
Etsityt kuvat tallensin omalle koneelle. Tämän jälkeen latasin kuvat Peda.net-ympäristöön.

Etsityt kuvat tallensin omalle koneelle. Tämän jälkeen latasin kuvat Peda.net-ympäristöön.